
FigmaからSTUDIOへデザインを移す方法【画像付き】
Figmaで作ったデザインをコーディングする手間を省きたい。
と思ったときに知ったのがノーコードSTUDIOでWebサイトを作る方法でした。自分でやったらとても簡単だったので、記録に残しておきます。
Figma to STUDIOの使い方を画像で解説
操作はFigma→STUDIOの順に行います。
操作内容は以下の通り。
FigmaでFigma to STUDIOのプラグインをインストール
STUDIOに入れたいレイヤーやフレームを選択
クリップボードにコピーをする
STUDIOの新規ファイルにペースト
デザインを確認後、インポートをクリック
分かりにくいと思うので画像を使って解説します。
アカウントを持っていない人は、事前登録をしておくとスムーズです。
以下から各サイトを開けます。
→Figma
→STUSIO
Figma
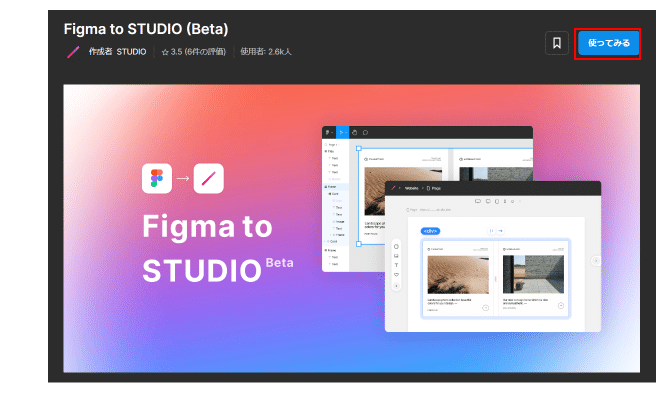
まずはFigma to STUDIO(Beta)を開きます。
右上の「使ってみる」をクリック。

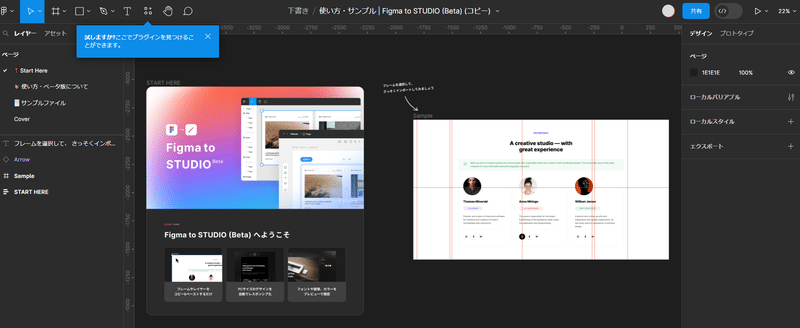
するとFigmaでページが開かれます。

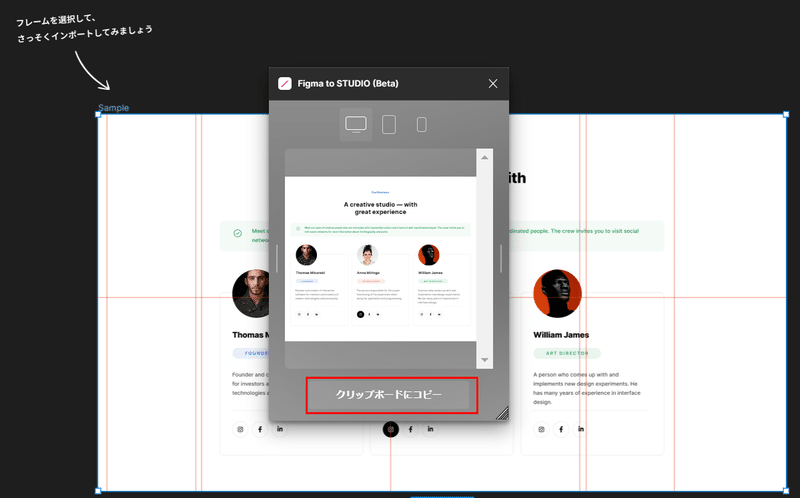
右側のサンプルでインポートの練習をしてみます。

まずは、フレームをクリックします。
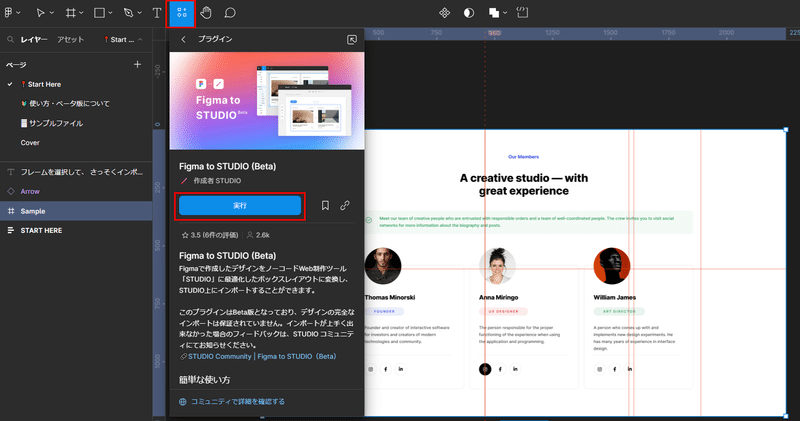
次に上部バーのリソースをクリックし、Figma to STUDIOのプラグインの実行します。プラグインが出ない人は検索してください。

「クリップボードにコピー」をクリック

STUDIO
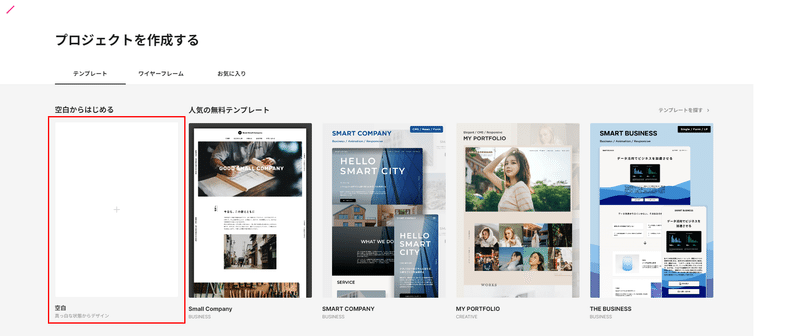
「空白からはじめる」をクリックして、新規プロジェクトを作成します。

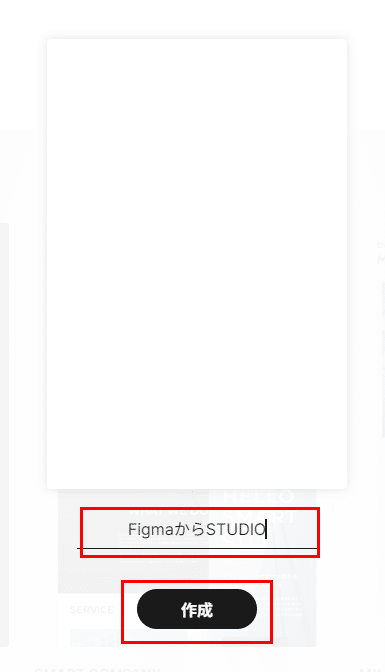
プロジェクトの名前を付けて、「作成」をクリック

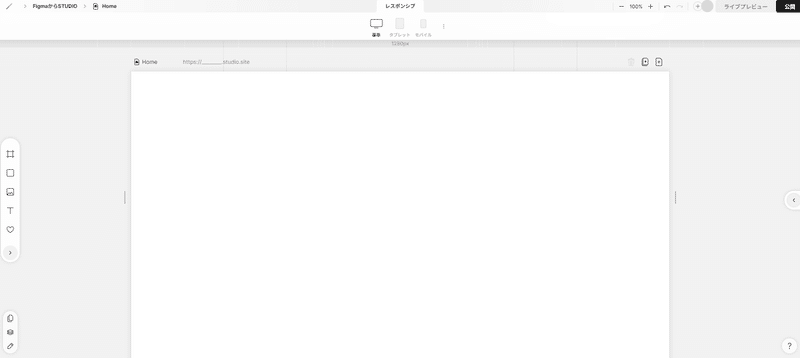
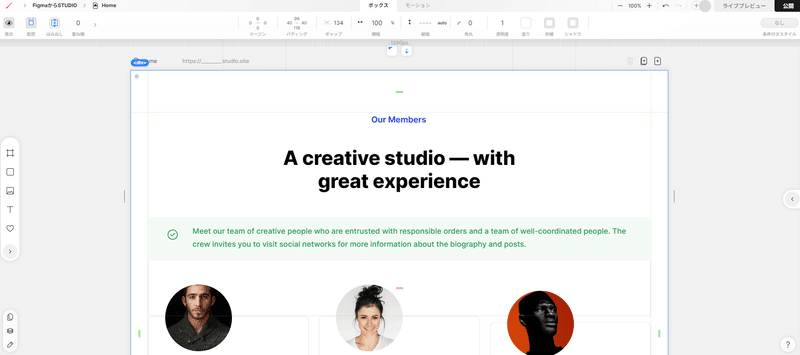
プロジェクトのページになったら、Figmaでクリップボードにコピーしていたサンプルを貼り付けます。

Mac:Cmd + V
Windows:Ctrl + V
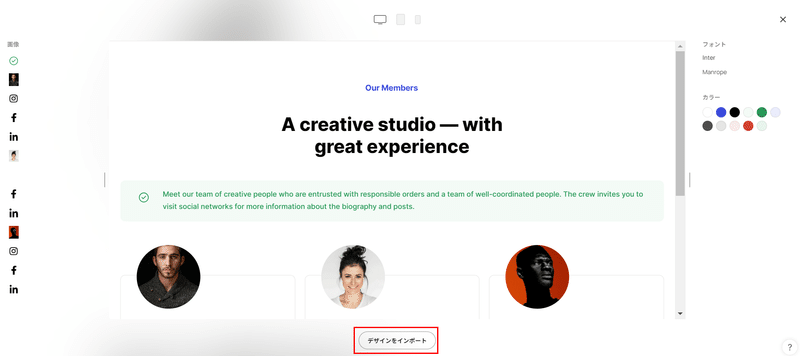
貼り付け完了!!
デザインを確認したら「デザインをインポート」をクリック。

お疲れさまでした。
FigmaからSTUDIOにデザインを移すことができました。

尚、つくったデザインによってはうまくいかないこともあるようです。
Figma to STUDIO (Beta)をインストールした際に使い方ガイドでチェックしてみてくださいね。
参考
Figma to STUDIO(Beta)
Figma
STUSIO
この記事が気に入ったらサポートをしてみませんか?
