
#11 [レイアウト] グリッドシステムを学んで脱・素人っぽいデザイン! 【ベーシックコース】 ネオモルフ デザインアカデミー
こんにちは、アートディレクターの松元駿です!
いきなりですが、グリッドシステムを知っていますか?
存在は知っていても実際にデザインに取り入れている方は意外と少ない気がします。

単純な方法でグリッド線を引き、それに沿ってレイアウトするだけで簡単にプロっぽいレイアウトができるのがグリッドシステムの強みです。
今回はそのメリット・デメリットと実際の設定方法や活用テクニックをお教えし、最後にそのデメリットを打倒する禁じ手もお教えしますよ!
グリッドシステムは冊子や名刺、ポスター、ウェブやアプリなどあらゆるデザインで利用することができます。
なぜか素人っぽいデザインを脱出できない方は、ぜひ読んでいってください!

グリッドシステムとは
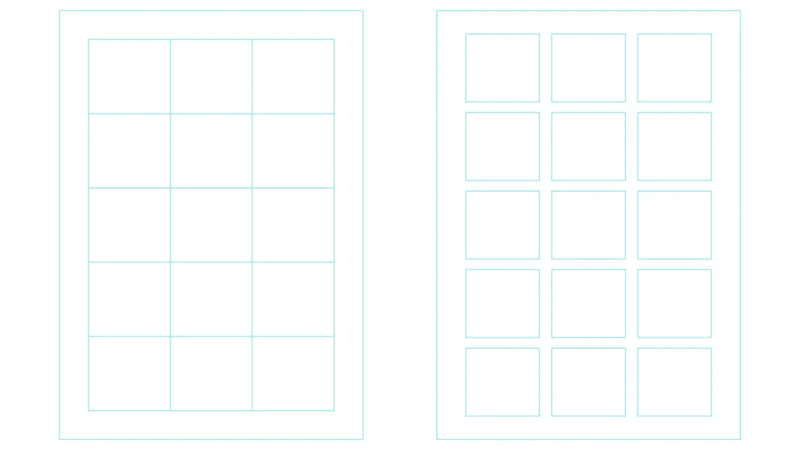
あらかじめ決めておいた間隔でボックスを配置し、レイアウト時の指標としてその罫線を利用するデザインテクニックを『グリッドシステム』といいます。

グリッドシステムは20世紀にヨーロッパで生まれ、現在も雑誌の紙面デザインなど情報量の多いレイアウトを組むときに使われる有名な手法。
グリッドに沿ってテキストや画像を配置することで、ページや号をまたいだデザインでも見た目に統一感を出すことができます。

グリッドシステムのメリット
ここから先は
4,040字
/
20画像
¥ 330
定期購読マガジンでデザインが誰でもできるようになる知識を毎週投稿しています。内容の濃いnoteを執筆していきますのでフォローやシェア、サポートを宜しくお願いします!インスタグラム(@neomorph.jp)でも無料の知識を公開しているのでチェックしてみてください!
