
増色する
Pyxelの2.0から表示可能色数に制限がなくなったようなので、検証してみたい。設定方法は簡単で、pyxel.colorsに色数を増やしたパレットのリストを突っ込むだけだ。色数も増やせるようになったことだし、pyxresからでなく直接データを書き込むことできることも教えてもらったので、ついでにそれも一緒にためしてみたい。早速サンプルコードを書いてみる。

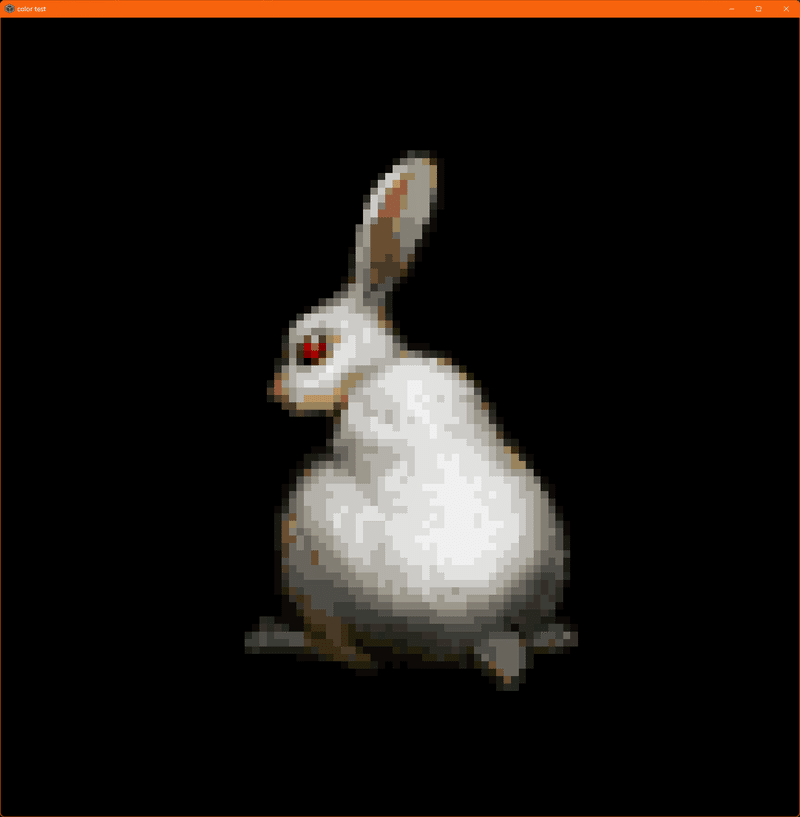
パレット情報と画像データは、昨日237色から24色に減色したうさぎの絵から生成したものである。パレットは全32色で先頭8色を予約、残り24色を画像ごとに設定する自由なデータとした。画像データは、パレットのインデックスを指定する。
今回は色数の拡張だけでなく、pyxresからでなく、直接データを打ち込めるかどうかを試した。画面のポインタを得て、直接打ち込んでいるが、たぶんこれはpyxelのimageクラスに設定もできるのだろうか。その辺は追々みていこうと思う。では、できたところで実行。

おお、すばらしい。pyxelで16色を超えて表示できた…またpyxresもわざわざつくらなくてよくなった。よかったよかった。たぶんこれ、どんどん遅くなると思うが、色数を256色とかにも増やすことができると思う。そうなるとスーファミの絵をそのまま使うことができるなあ。うーん。
とりあえず、昨日つくった減色アルゴリズムから、画像ファイルを一気にパレットとデータに変換するツールを作って、ゲーム本体でもpyxres読み込みを廃止して直接読むタイプに変更しなきゃならん。やることがいっぱいできたなあ。
この記事が気に入ったらサポートをしてみませんか?
