
戦闘と迷宮をつなげる
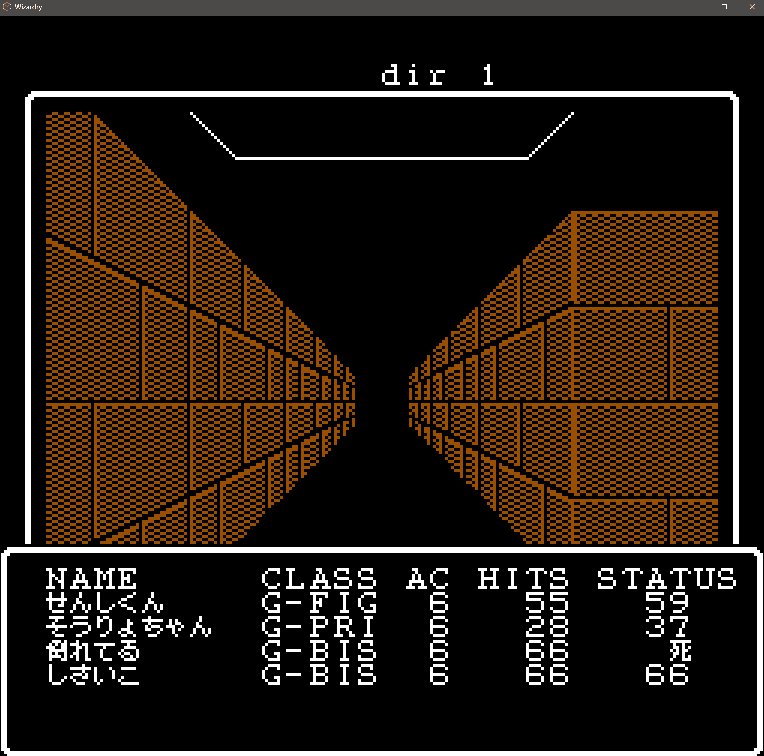
今日も進捗を書こうと思う。なんとなくコツを掴み始めたので、いい感じですすめている。前回は戦闘ができた感じのことを書いたと思う。戦闘はあれからバグをいくつかとり、不意打ちや友好的なモンスターなどの前段の処理と、戦闘終了時の経験値取得の処理を付け加えた。モンスターからのお金や宝箱の処理はまだ作っていない。その後、もともと作っていた迷宮の部分と繋げ、一応ダンジョンの中を歩いて、モンスターと遭遇するところまで作った。ただ、玄室の処理をどう書けばシンプルにできるのか悩んでいてそこはまだ実装できていない。
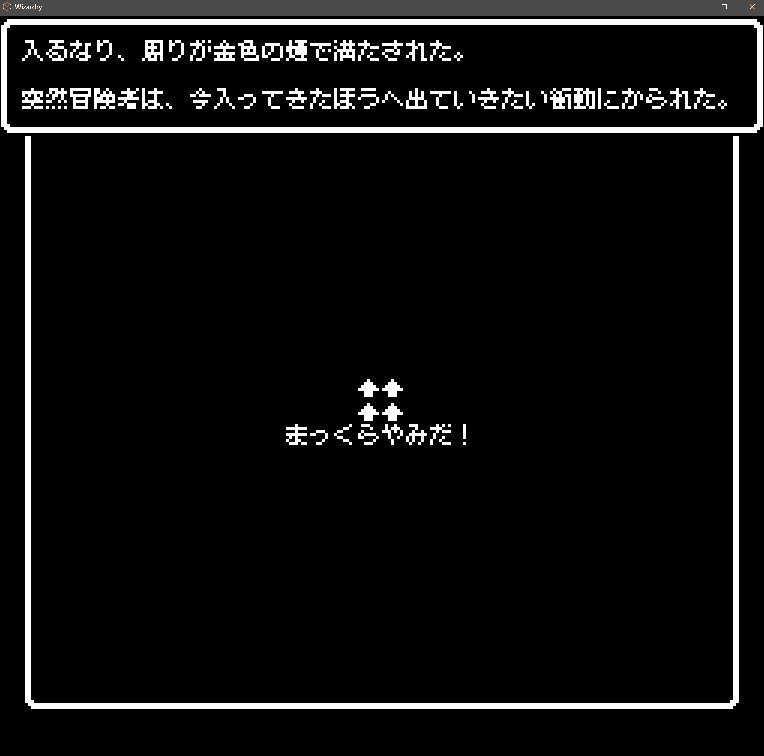
前回までスクリーンショットを貼っていたが、それだとなんならペイントでいくらでも詐称できてしまうので、今回は、アニメーションgifにしてみた。1Fのスタート地点からダークゾーンに入るところと、マーフィ先生までの遭遇とその戦闘までの部分だ。

いやあ、noteでアニメーションgifをアップロードするのに手間取った。結局、解像度が大きかったり、ファイルサイズが2MBを超えるとだめみたいだ。途中ですべてを諦めてwebpでもあげてみたが今度はアニメーションをしてくれなかった。
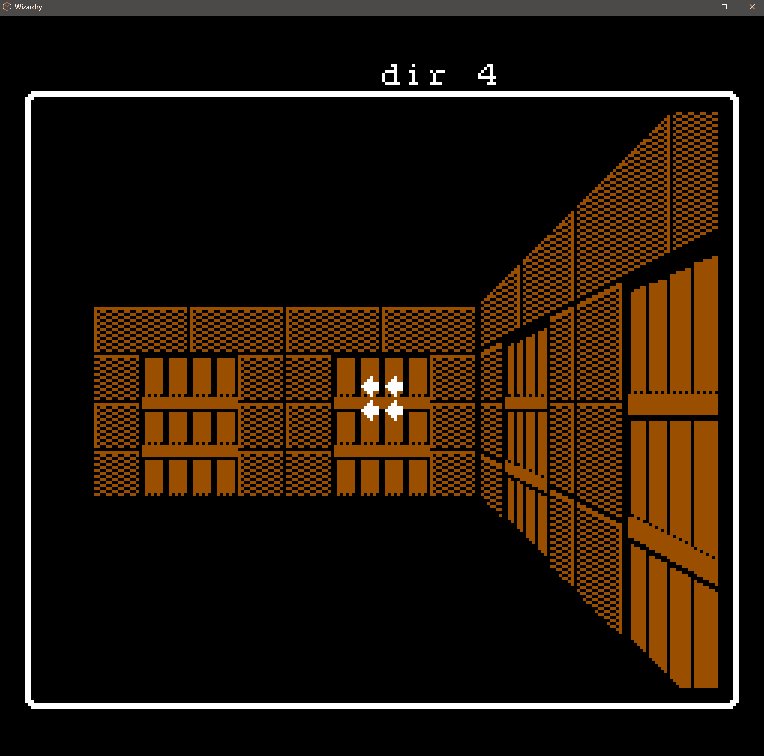
話をもどすと、ダンジョンの描画はFCのWiz1と踏襲しているが、FCは迷宮の移動のたびに一度画面を全部黒く塗ることで移動したことを示していた。それはそれでいいがチカチカするので、PC版のWizardryのように中央に移動方向を出すことで移動していることを表現してみた。
フォントは以前も書いたが、アルファベットや記号、その他アイコンはFCのWiz3を使っているが、漢字は美咲フォントを使うようにしている。これで濁点のために行を用意する必要はなく、みっちり情報を載せることができる。ちょっと話が脱線するが、pyxelにはビットマップフォントのサンプルプログラムがあるが、それをみてこのライブラリは画面のピクセルを0からfまでの記号で管理していることがわかった。これは管理が簡単になるかわりに解像度はあげられないと思った。現在256x256がmaxだが、それ以上の解像度は性能的に厳しそうな気がする。個人的には640x400(200)で次にPC88のゲームの移植とかやってみたかったが。あと、pyxel2.0から色数を16色以上にするとのことで個人的には楽しみにしているが、そうなると0からfまでの管理方法がどのようになるのか気になる。
すごく細かい話をしてしまった。Wizの話にもどると、ファミコンは実際のところ256x240だか224くらいだと思う。謹製のwizardryはpyxelの上限いっぱいである256x256まで使っている。これは、モンスターのグラフィックスをPSのリルガミンサーガなどのものをもってきていて、その絵がFCのものとくらべて大きいからだ。大きいとはいえ、PSの解像度もファミコンとはかわらないので、UI自体の構成をかえてやれば表示はできる、と思い、解像度上限まで目一杯ひろげてみた。前回も書いたが、PSは色数がすごく多いがPyxelには画面内に表示できる最大色数が16色という制限があるため、それにあうように減色している。減色自体は、pilowという画像処理ライブラリを使って、一枚一枚黒と白と迷宮の描画に使う色を除いた色まで減色するようなプログラムを書いて変換している。これはすごく便利だった。
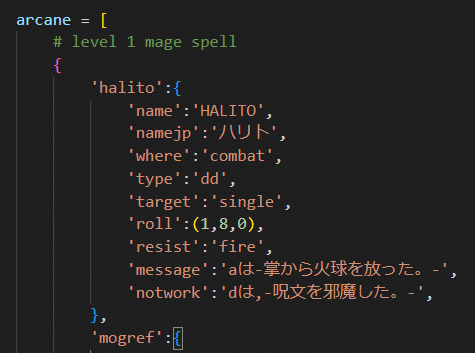
ゲームのシステム、というかルールはもともとのWizardryをなるべく使う努力はしている。そうしないと、モンスターとか呪文とか全部自分でデータを定義しなければならないからだ。それはいやだ。ただ、細かいところでいろいろ自分が思う要素はいれている。どうでもいいところだと、呪文などは、本家は、「HALITOを唱えた。xxは4のダメージ」みたいな表現だが、呪文の説明書きにはHALITOは火球を飛ばす呪文ということになっているはずだったので、「HALITOを唱えた。yyは火球を放った。xxは4のダメージ」みたいな
フレーバーテキストをいれるようにした。

他にも、本家は呪文無効化は完全に無効化するが、これだと後半のmobには魔法使いの意味が減るので、完全無効化ではなく食らうダメージ量を減らすような変更にもした。これはモダンなゲームはみんなそうなっていると思う。
なんか話が長くなってしまったな。次は玄室の処理を入れて、宝箱を作るか、街をつくるか、どちらかに着手しようと思う。まあ、街かなあ。
この記事が気に入ったらサポートをしてみませんか?
