
新米マーケターの「UXDってナンだ!?」#7
こんにちは!
映画化された大ベストセラー小説を、残り数十ページでストップしたまま数年経っている大野です。
デカ盛りラーメンが大好きな上司が腕時計の修理を依頼したときのことです。
まずはお見積をとるために、送付用の箱が修理会社から送られてきました。
開けてみると緩衝材の間に小さなビスケットが!?
依頼するまでのメールがとても丁寧だったこともあり、ビスケットは心ばかりのお礼かなと思いながら、ほっこりした気持ちで、同封の手紙を読むと、こんなことが書かれてました。
「もしも、ビスケットが欠けていた場合は、配送経路に何らかの支障があるかも知れませんので、返送を取りやめ、弊社へのご連絡をお願いします」
この文章を読み、修理会社への信頼がマシマシになった上司でした。
ネットイヤーグループでは・・
UX人材育成の取り組み
創業から21年、ユーザーエクスペリエンスデザイン(UXD)をもとにクライアントのビジネスを支援しています。従来、UXデザインは専門家(UXデザイナー)が担当していましたが、2020年からはとくにUX人材育成に力を入れています。
未経験者はもちろん、経験が浅い人がUXの基礎を学べる講座、UXデザインに携わってきた人は、教える立場へステップアップできる講座など、レベルに応じて学ぶ機会があります。
第7回は「課題解決(ワイヤーフレーム)」
今回は手書きでワイヤーフレーム(WF)を描き、次回は講師がユーザーになりきってウォークスルー評価をするという流れです。今回は描くことに集中です!
今回のアジェンダは6つです。
0.オリエンテーション
1.チェックイン
2.講義のおさらい
3.テーマについて
4.WFの作成
5.発表
講師がいわく、今までの傾向からすると、WFを描いたことがない人の方が、キラリと光るWFを描くことが多いようです。
経験者の方が、画面の構成の整合性を取ろうとしたり、きれいに成立するようなWFを描こうとするからではないか?とのこと。
きれいなWFを描こうとせずに、ユーザーにどう変わってもらいたいのかを念頭に置き描くのが良いそうです!
1.チェックイン
今回はWFを描くウォーミングアップとして、○△□を自由に組み合わせて何かしらの絵を描いてみるというお題です。
犬や人、家、なぞの生物など、形は3つだけですが、描くものも大きさも、みんなバラバラでおもしろいです。
2.講義のおさらい
・ワイヤーフレームの役割
概念的な設計の考え方を具体的な画面に落とし、検証、すり合わせ等を経て画面に関する要素と設計の考え方を決定する行為。
・ワイヤーフレームを描く前に考えること
誰が利用するのか?ビジネス的に達成したい目標はなにか?どこ経由してくるのか?など、ユーザー視点とビジネス視点で考える。
・ワイヤーフレームを描く手順
最初からきれいなWFを描こうとせずに、まず画面上に乗せるべき材料を洗い出して、手描きでラフにスケッチする(ラフな状態で設計のアイデアをクイックに議論・検証できるかが重要)。
・設計ディスカッションのススメ
ひとりの人が悶々と考えて設計したものを、みんなでレビューするのではなく、ディレクター、ビジュアルデザイナー、エンジニアなど、場合によってはクライアントなど、いろいろな立場の人と一緒にUIを考えるのもよい。
各々が主体的にUIを考え、ラフのWFを事前に用意することで、それぞれの良いエッセンスを取り入れることもできるし、できる・できないの判断もすることができる。
・ワイヤーフレームの要素
アイデンティティ要素、ナビゲーション(導線)、コンテンツ(情報)要素などいろいろな要素を混ぜ合わせて作成する。
一つの画面のことを考えて描くのではなく、他の画面でも同じ要素が出てきてもいいように整合性をとる。
・ワイヤーフレームの制約力
異なる要素が少ないWFはレイアウトの自由度が高い。
異なる要素が多いWFは、要素ごとの関係性が強いのでレイアウトの制約が多いが、ビジュアルデザイナーによっては、ワイヤーの意図は壊さずにビジュアルとしてより良いUIに仕上げられる。
・ワイヤーフレームの検証
どのようなことを考えて作るのが良いのかをリストにしたチェックシートを作ることで、きちんとWFを設計しているかどうか検証する方法もある。
WFを作ることに慣れていない場合は、それをもとに作成するとよい。また、他の人が作成したWFをレビューするときにも役立つ。
3.テーマについて
このチームのユーザータイプは、「週末のレジャーとして年に1回くらいS水族館に行くユーザー」で、リピーターを増やすことがテーマです。
WFを描く前に、まずは以下のステップで作業を進めていきます。
・前回のアイデアと改善のポイントを振り返る。
・書き出したアイデアと改善ポイントが、どの画面に関係するものなのかを割り振る。
・各画面(ホーム画面、イベントページ等)の役割(ユーザーにどうなってほしいのか)を書き出す。
このとき気をつけるのは、画面の役割が手段にならないようにすることです。
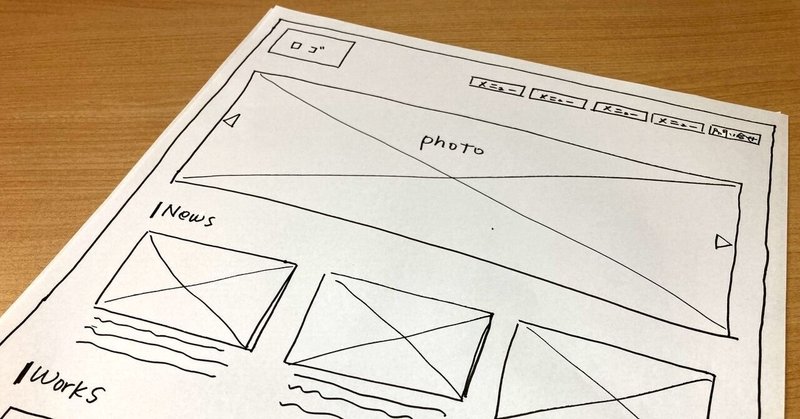
4.WFの作成
次に、画面の役割を意識しながらWFを描いていきます。持ち時間は40分。
【WFを描くときのレベル感】
・ナビゲーションの見出しのラベルは極力記載する(ユーザーにとって分かりやすいラベル)
・画像エリアの明示、どのような画像を入れたいのか、意図も簡単に書く
・テキストが入る箇所の明示(何件表示するのか等)
・リンクの要素
・見出し
・リード文があるところは、どのようなことを伝えたいのかも書く
・グローバルナビゲーションを開いたらどうなるのかなどの挙動も書く
講師より、高い視座でWFを設計するためのアドバイスをいただきました。
・ウェブサイトはウェブサイト、水族館は水族館で切り離して考えるのではなく、
ウェブサイトに触れる時点で、S水族館のブランド体験は始まっているということを意識する。
・イベント以外でも、その時々のS水族館の魅力の変化を伝えるにはどうしたらいいか?をとことん考える。
全員ホーム画面から着手していますが、開始から25分経ったところで、進み具合は画面の半分程度。引き続き黙々と作業を進めます。
あれこれ考えて、描いてみたものの、今のサイトとあまり変わらないなぁと思い、描き直してみたり・・・。残り時間も少ないので、だんだん焦ってきます。
何とか時間内に描き終えることができました!
各自、WFの写真を撮り、Miroにアップして終了。
それぞれが別の場所にいても、画像をMiroにアップすることで、全員のWFを見ることができるので便利ですね。
5.発表
それぞれ、どのようなWFを描いたのかを2分程度で発表します。
講師からのレビューは、次回のウォークスルー評価までのお楽しみ。
まとめ
今回の講義での気づきはこちら。
・普段、ウェブサイトを見るときに「なぜこういう配置なのか?」を考えて見てみるとおもしろい。
・ウェブサイトの構造は、ユーザー視点だけでなく、ビジネス要件にも応える必要がある。
・いろいろな立場の人を巻き込んでWFを考えられると良い。
情報は盛り込み過ぎでもよくないですし、少なすぎると伝わらない。
アイデアを形にするって難しいですね。
一日一学。それではまた!
この記事が気に入ったらサポートをしてみませんか?
