
チームで共有したいちょっとした Figma の使い方(順次更新)
複数人で Figma を使っていると、お互いにこうした方がいいよ、というアドバイスが出てきたり、同時編集できるので、画面上のコメントとかでそうしたやりとりができたりしますが、
どこかにドキュメントとして情報をまとめておいた方が後々いいなということで、 チームで共有したいちょっとした Figma の使い方について、順次この記事に書いていこうとも思います。
バージョン情報(編集履歴コメント)残そう
複数人で編集していると、どういう修正が入ったか、画面を見ただけではわからないこともあるので、バージョン情報にコメント残しておくと良いです。
一人で運用してても、未来の自分にきっと感謝されるはず。
Git のコミットする様な感覚。
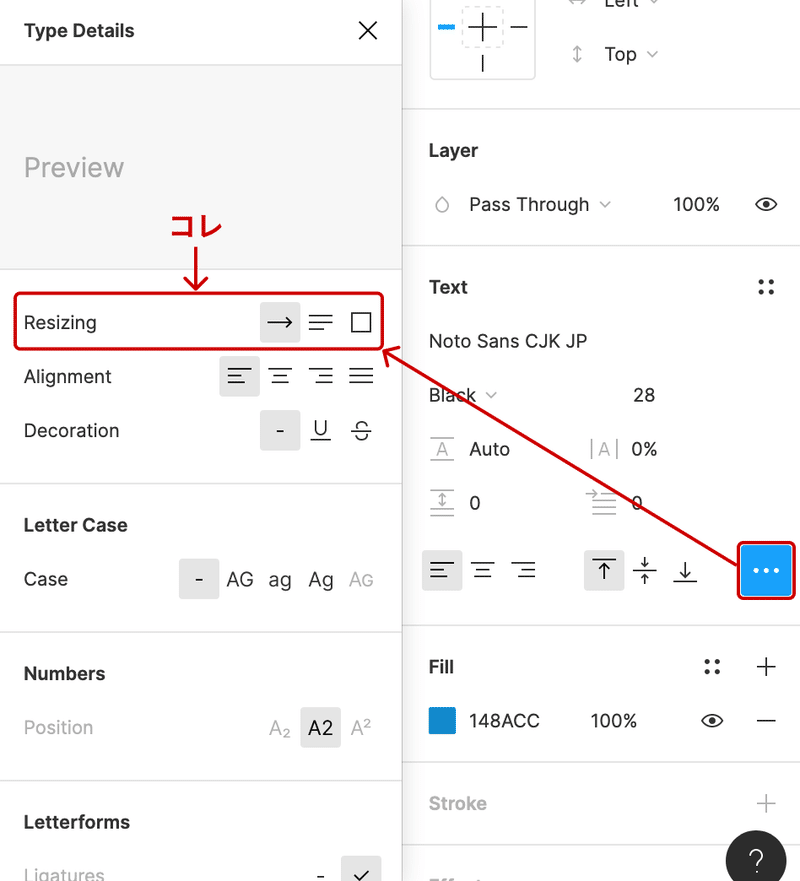
テキストボックスのリサイズ設定

上の図の囲みの部分、左から
• Grow Horizontally (自動改行しないで横に可変する)
• Grow Vertically (幅を固定して自動改行、縦に伸びる)
• Fixed Size (ボックスサイズを固定)
という3つの設定があります。
たまに、テキストのないところにテキストボックスが広がってて、下の要素が選択しづらいみたいなことが起きたりしますが、それはリサイズ設定が Fixed Size になったままになっていることが原因です。
(テキストボックスを手動でリサイズしたりすると自動的に Fixed Size に設定が変更されるのでそのままになっているというケースが多いんじゃないかと思います)
ちょっとしたことですが、見た目のテキストとボックスサイズが揃わないと、作った本人はわかっていても、他人が触るときにわかりづらかったり触りづらくなるので、テキストボックスのリサイズ設定は、デザインにあった設定にしておきましょう。
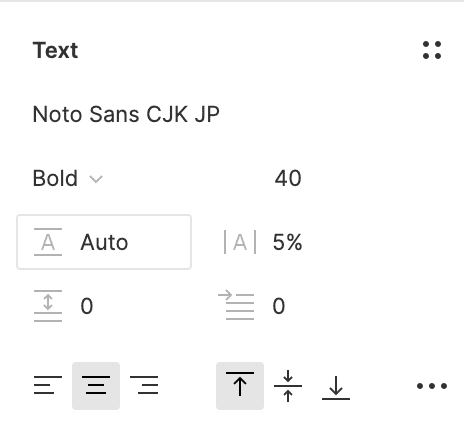
行間(Line Height)は相対値を設定する

Auto とか 150% とか、フォントサイズに対する相対値を設定しましょう。
上記、例えば 40px のフォントサイズに対して行間を 150% と設定しても 80px と設定しても表示される結果は一緒ですが、
あとでフォントサイズを変更した時に、Line Height が絶対値だと行間がフォントサイズと一緒に変わらないため、行間が変に開いたり詰まったりしてしまいます。
テキストスタイルの設定でも同様。ちょっとした一手間ですがあとで変更する人(自分も含めて)にちょっとだけやさしくなります。
この記事が気に入ったらサポートをしてみませんか?
