
Photoshopだけで完結する飛び出す立体文字の作り方
キャンペーンバナーなどでよく見かける、飛び出す立体文字の作り方を解説していきます。
このような表現を作るには基本的にIllustratorを使う解説が多いですが、Photoshopでレイヤースタイルを適用したテキストはテキストのままIllustratorに持っていくことができません。Illustratorとの連携が面倒で、どうにかしてPhotoshop内で完結させるべく試行錯誤したのでまとめました。

このようなレイヤースタイルを適用したテキストを使って、立体文字を作っていきます。今回紹介する方法は、ぼかしフィルターの「ぼかし(放射状)」を使ったやり方になります。

まず、テキストを丸ごと複製します。
このあとフィルターをかけるために、複製したテキストのレイヤーを右クリックし、スマートオブジェクトに変換しておきます。

コピーしたテキストを下部に移動させます。位置によってはフィルターが途切れてしまうためです。

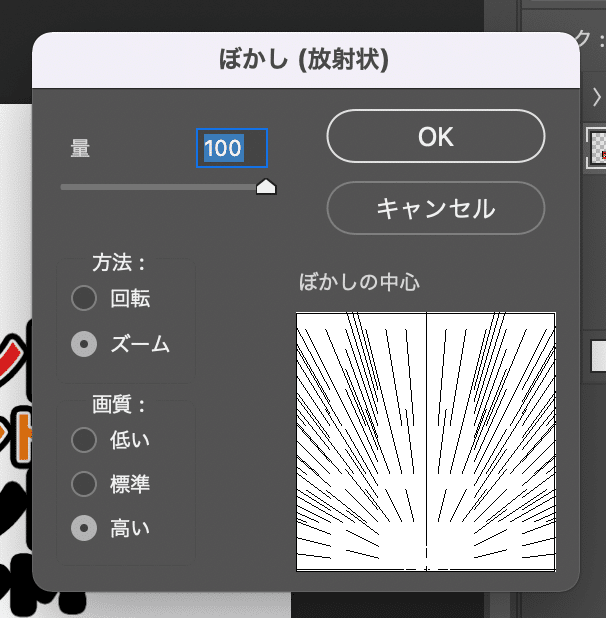
フィルター>ぼかし>ぼかし(放射状)を選択します。
「方法:ズーム」「画質:高い」を選択し、ぼかしの中心を最下部に移動させてください。
量とぼかしの中心は各自調節してみてください。
※ぼかしの中心の位置はカンバスに依存するため、アートボードを使用している場合は注意!

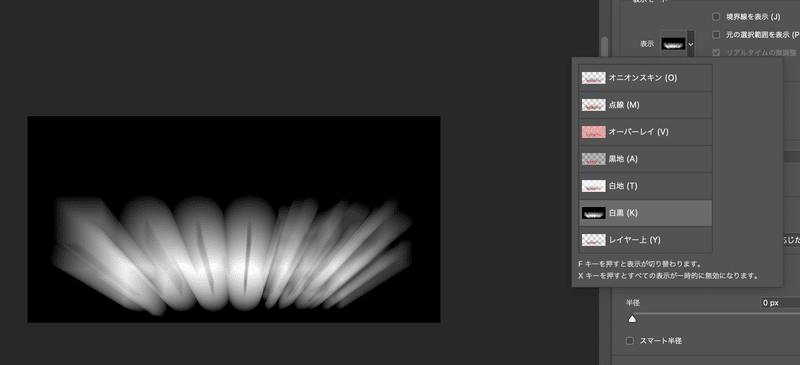
こんなものが出来ました。これを基に、単色の影を作ります。

レイヤーウィンドウから、複製したテキストのサムネールをcommand(Alt)キーを押しながらクリックし、要素を全選択します。(画像のような、全選択できていないような見た目で問題ありません)
ツールウィンドウから長方形選択ツールなどの選択ツールを選び、選択とマスクを開きます。

選択とマスクに移動したら、わかりやすいよう表示モードを白黒にしておきます。

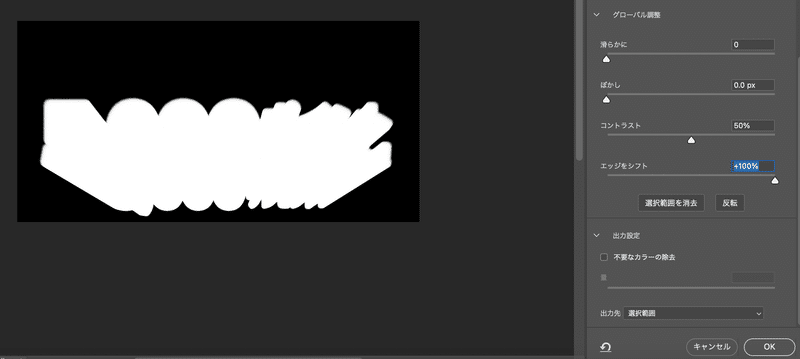
「コントラスト」「エッジをシフト」のパラメーターを変更し、透明度を無くします。この2項目含め、他のパラメーターも好みでいじってみてください。
出力先を選択範囲にし、OKを押します。

選択範囲を作ることができました。

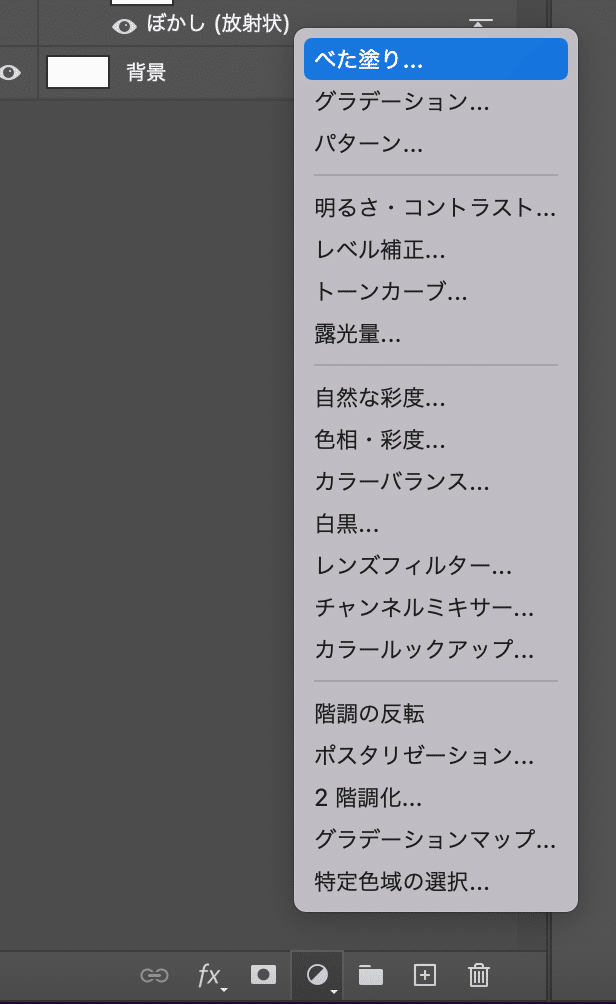
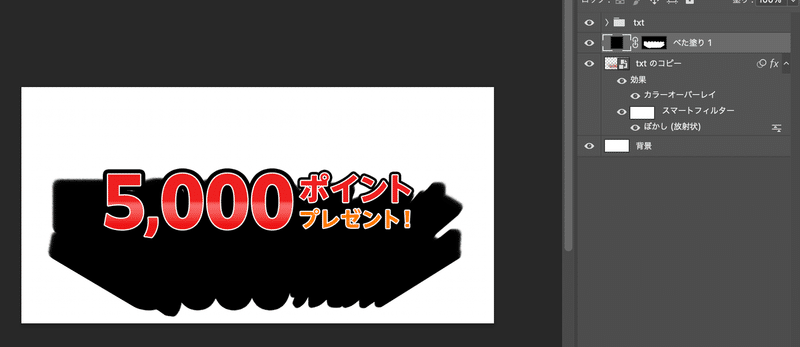
選択範囲を維持したまま、レイヤーウィンドウ下部からべた塗りレイヤーを追加します。

べた塗りを作成できました。複製したテキストは、以降は不要なので削除して問題ありません。

レイヤーマスクのサムネールをクリックしてから自由変形を行います。レイヤーマスクがクリックできていないと変形ができません。

フィットするように調整してください。

これで完成です。
流れをまとめると、
⒈ テキストを丸ごとコピーし、スマートオブジェクトに変換
⒉ ぼかしフィルター「ぼかし(放射状)」を適用
3. 要素を全選択し、選択とマスクに移動
4. コントラスト、エッジをシフトのパラメーターを変更し、選択範囲として出力
5. 選択範囲からべた塗りレイヤーを作成
6. 自由変形して完成
となります。
いかがでしたか?イラレとの連携が面倒な方やフォトショは使えるけどイラレの使い方がわからない方におすすめの方法です。
ぼかしフィルターは種類が豊富ですので、この方法を応用すれば様々な立体的な影を作ることができます。
備忘録的な形で拙い文章で書かせていただきましたが、これを読んでいただいた皆様のデザインスキルに少しでも貢献できれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
