
アンケートアプリの作り方~ハンズオンセミナー復習用~
ユニフィニティーでは、自社開発ツールを使ったアプリ開発方法について
定期的にハンズオンセミナーを行っております。
今日はハンズオンセミナーの中で作ったアプリの作り方についてご紹介したいと思います。つくりかたの基本については、以下の記事をご確認ください。
今回つくるアプリについて

アプリ画面:2つ
DB:1つ
処理:2つ
のシンプルなアプリです。
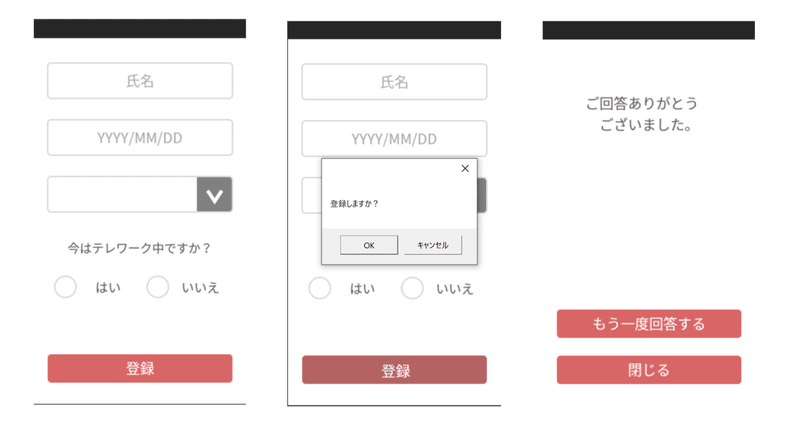
最初の画面で各種入力をしていただき、登録ボタンを押すとポップアップがでてきて、OKなら次の画面へ。キャンセルなら画面遷移をしないというものです。
(Windowsで再生するとポップアップがダサいですが、iPhoneなどで再生するともっとおしゃれにでてきます。笑)
アプリ画面

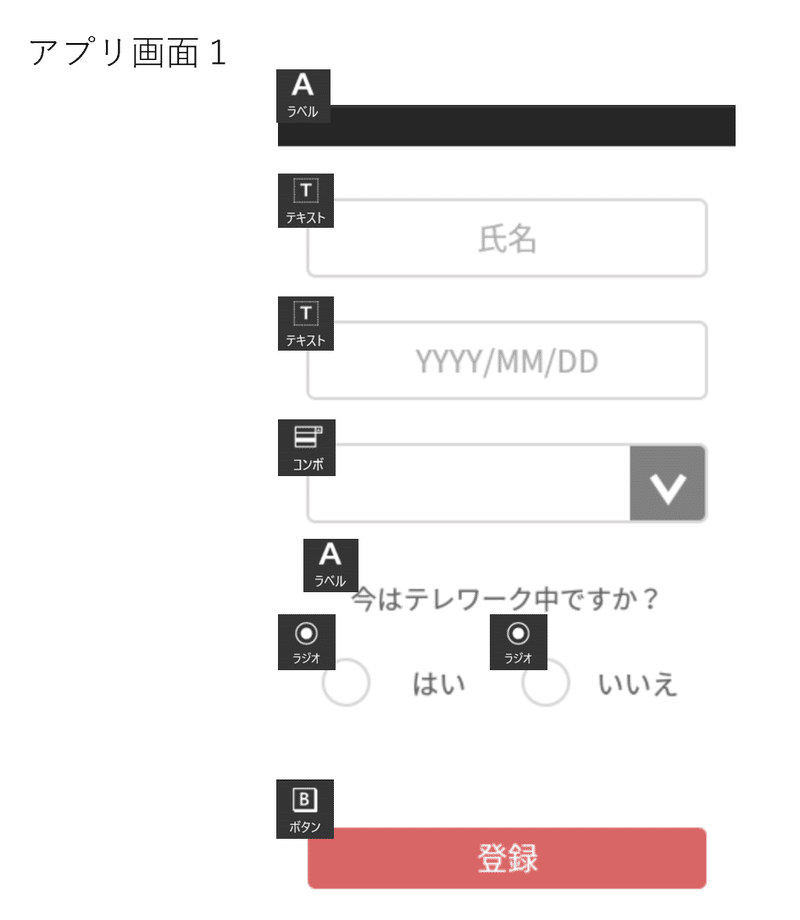
アプリ画面1では、アンケート項目の画面を作成します。
画面左の要素一覧から、それぞれを配置してください。
アプリ画面:プレスホルダー設定

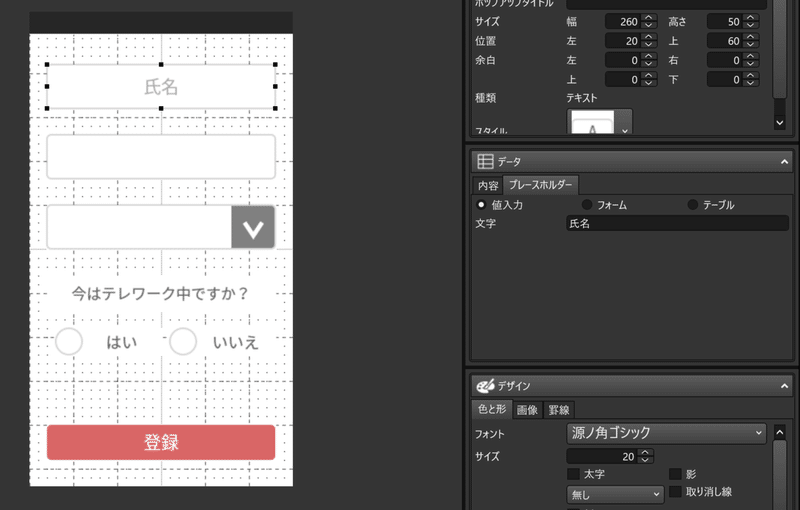
氏名を書いてほしいテキストをクリックします。
右側のデータのタブから、内容の隣のプレスホルダーをクリックし、
記入してほしい単語を入力してください。
そうすることで、よく見るアプリ入力画面になります!
アプリ画面:入力制限の設定

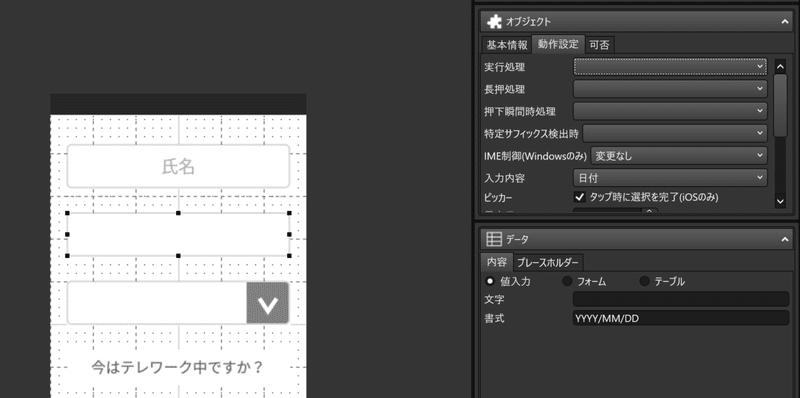
日付だけを選択させたいときは、オブジェクトの動作設定タブより、入力内容を「日付」に変更してください。
ただ、そのままだと時刻まで表示されるイケてない仕様なので、データの書式より書式を設定してください。
書式について詳細はこちらをご確認ください。
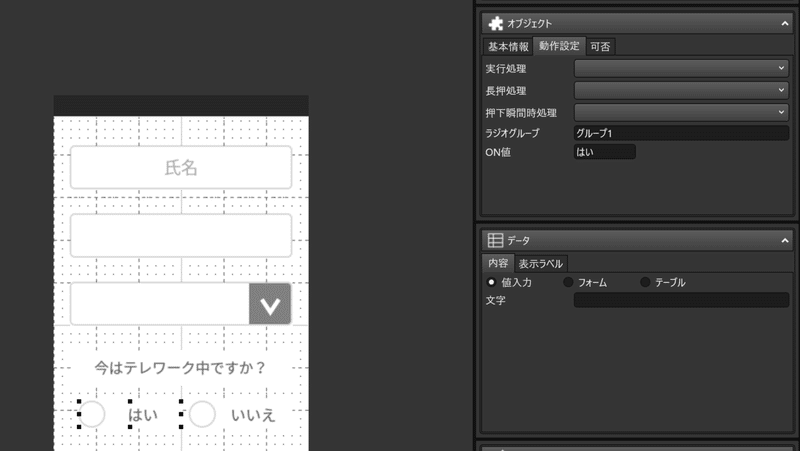
アプリ画面:ラジオボタン

ラジオボタンは、どちらかを選択すればどちらかは無効になるという動きをしますよね。その動きをつくるためには、右側のオブジェクトの動作設定タブより、ラジオグループとON値の設定をしてください。
ラジオグループ:連動させたいボタンに同じ名前を付けてください
ON値:選択したときに表示させたい値をそれぞれ入力してください
ちょっと何言ってるかわからないという場合はこちらをご参照ください。笑(難しそうに見えますが、2-2から確認してみてください)
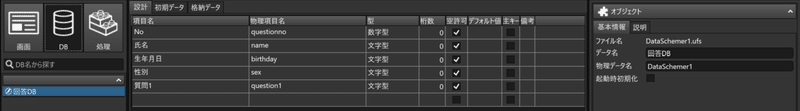
データベース

質問内容に合わせた項目をDBに追加します。
詳細は、記事最後にあるZIPファイルを確認してください。
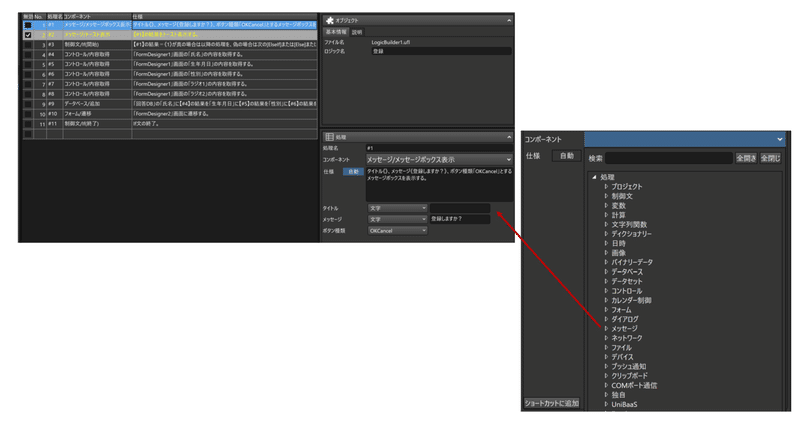
処理

Unifinityでの処理は、300ほど用意されているコンポーネントを選んでつくっていただきます。コンポーネントを選択すると、指定しなければいけない事項がでてくるのでプルダウンで選んだり、文字を記入したりします。
今回のアプリでは処理も2つだけです。
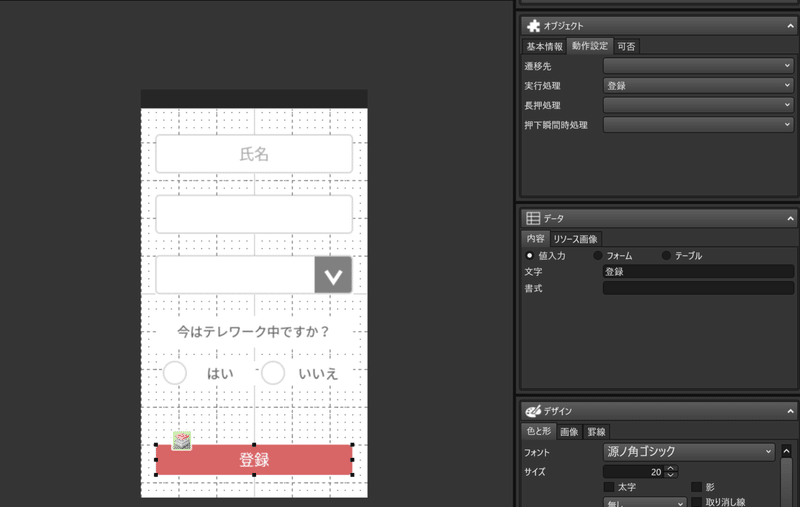
アプリ画面と処理の紐づけ(重要)

最後に、アプリ画面と作った処理を紐づけます。忘れてしまいがちな工程ですがとっても重要です!
紐づけたい要素(今回であれば登録ボタン)をクリックします。
その状態で、右側のオブジェクトの同設定タブの実行処理より、作った処理を選択します。(登録という名前の処理を作ったので、その処理を選択しています。)
ZIPファイルを確認!
データベース・処理の詳しい設定については、ZIPファイルをご確認ください。
トライアルの申し込みもおまちしております!
この記事が気に入ったらサポートをしてみませんか?
