
一度作ったポートフォリオを壊せなかったら、ちぎってこねてみる
この記事は「ReDesigner for Student 後輩に贈るデザイナー就活応援 Advent Calendar 2023」の10日目です🎄
おはようございます。
こんにちは。
こんばんは。
大学4年生、デザインを学ぶにぽ(@nipo____39)です!
今日はデザイナー就活の中でも比重の大きいと思われる、「ポートフォリオ」のお話について。
「ポートフォリオは作り続けるべし」
ポートフォリオ関連の記事を検索してはこの言葉をよく見かけました。
これは1つの正解ではあると思います。
でも作り始めた当初、これを見た私は
「どうやって手直しすれば・・・?」
「1回一生懸命作ったものをどう直せばいいんだ・・・」
って唸りながら見ていました。
このnoteでは選考を担当するデザイナーでも、人事でもない、実際に悩みながらポートフォリオを制作した1人の学生が作る上で学んだこと・具体的にこういうことしたよ、などなど自分が制作したポートフォリオを通して共有出来たらと思います。
かんたんに私について

ざっくりと自己紹介。就活の全体的な動き方については別のnoteにまとめているのでもしよければそちらも!↓↓↓
ver.00 「ポートフォリオ」っぽい
私が初めてポートフォリオに手をつけ始めたのは、大学3年生の3月のこと。
その頃はポートフォリオが何なのか、そこで何を表現すればいいのか、何もかもが曖昧な状況でした。ただわかっていたことは、何となく"就活で必要そうなもの"という認識だけです。
先輩みたいに、何作品もまとめて〜〜っていうことは難しいと感じてしまったけど、1作品だけなら、表紙と背景ならまとめられるかもな〜と思い、先輩方の作品を見ながら、何となく見よう見まねで作りました。


大学の課題で制作した作品を1つ、ポートフォリオのような感じで表紙だったりコンセプトの背景などをまとめてみたものです。今見るとまあなんとも言えぬ・・・という感じですが、このスタートがなければ今もないわけです。
実際のアウトプットが思い描いていたようなものにならなくても、見よう見まねでも何でもいいから、「これならできるかも」と小さく噛み砕いてスタートを切ることが大事だったなと思います。
この時に私がやっていたこと📝
・学校で勧められたReDesigner for Studentに作品を登録する。
・先輩方のポートフォリオを見て、いいねを押す。
・作ったver.00を教授に見ていただく。
ver.01 言いたいことをもりもり詰め込む
次にポートフォリオに手をつけたのは大学3年生の5月のこと。
マイク・カメラオフOKのReDesigner for studentさんのオンライン合同説明会にて、サマーインターンの存在を知りました。
そしてサマーインターンの応募にはポートフォリオが必要とのこと。
この説明会を機に、UIUX業界にも興味を持ち始めた私は参加してみたい!という思いから何作品かまとめていきます。
完成したver01のポートフォリオの一部がこちら。


もりもりもりに情報量が詰まっており、色合いも淡く、文字も小さく読みにくい。何を伝えたいのか、ぱっと見で読み取ることができない。
でも完成した当初、私はこんなことを思っていました。
👩💻:言いたいこと、考えていたこと、全部載せることができた〜〜!!
この頃のUIUX業界知りたてほやほやの私にとってポートフォリオとは、「自分のことや作品を丁寧に1から説明するもの」という認識が強かったのです。
自分が作品を作る上で大事にしてきたことや過程を1から載せなければ伝わらない!!!!という気持ちから、全て細かく載せていました。
それは文字も小さくなるし、情報量もてんこ盛りになるわけです。
この認識が間違っているわけではないのですが、読みやすい・伝わりやすいからは程遠いものです。
ただ、はじめて複数の作品をまとめてver01を作ることで得られた収穫もありました。
①制作の過程で、自分がどこに重きを置いていたのかを理解できる💡
制作のプロセスを整理することで、自分がどうやってこのアウトプットにたどり着いたのかを可視化することができました。そして、その過程の中でどこに比重を置いていたのか、どこに時間を多く割いたのかも見えてきます。
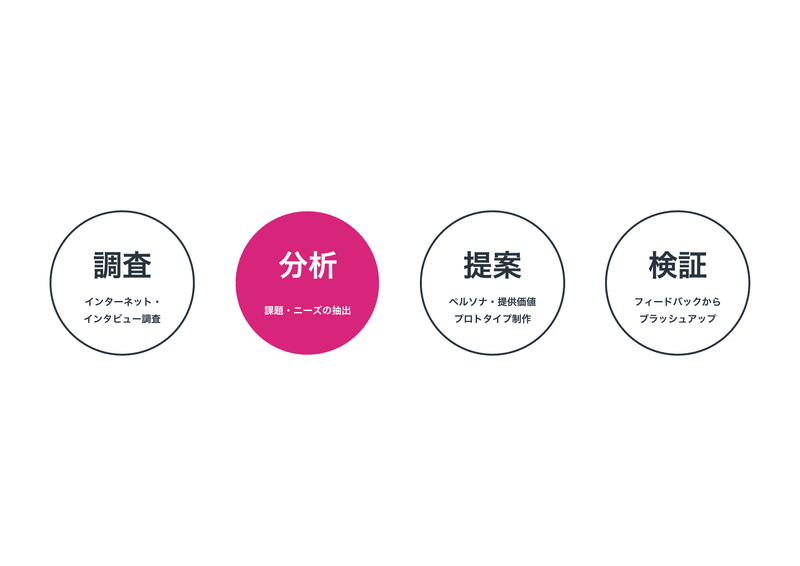
私の場合だと、

プロセスの中でも分析の部分に重きを置いていたことが改めてわかりました。確かに、調査から引っ張ってきた情報を深ぼることに時間をかけて、思考を巡らせた部分でした。
ひとりひとり進め方は異なっていたり、作品の分野が同じでも過程が異なる場合があると思います。
それぞれの制作の過程から、小さな自分のこだわりや特にのめり込んでやっていたところが自分の強みになったりやりたいことの軸に繋がっていくはずです🏃♂️
②それぞれの作品から何を得られたのかを振り返られる💡
私の場合だとサマーインターン前は空間や設計職にも興味があったので、授業で取り組んだ空間デザインの作品もいれていました。(載せられるアプリやサービスの作品が少なかったという理由もあります・・・)

一見UIUXと関係ない異なる分野に思えますが、自分の中ではアウトプット(設計)に至るまでの調査・分析の部分はアプリ作品同様、インタビューしたりそこからユーザーのニーズを抽出するために深掘りしたり・・・と行っていたことから、「こういう風にも考えられますよ〜!」と伝えられたらと思い、まとめていました。

私はそれぞれの作品の最後に振り返りページを設けて、異なる分野でもアプリやサービスを制作する上で通ずる学びを書いていました✍️
ゴリゴリのサービスデザインが多くなくても、自分がやってきたことを整理・振り返ることでこの部分、こっちにも応用できる!と繋げられる部分があると思います◎
この時に私がやっていたこと📝
・友達に「ポートフォリオを作る!」と宣言する。
・先輩方のポートフォリオを見まくる。
・いくつかのサマーインターンの書類選考にver01を提出する。
・作ったver.01を教授に見ていただく。
-2ヶ月ほどポートフォリオから離れる-
そんなこんなで、ver01のポートフォリオを作り上げてサマーインターンの書類選考にいざ!提出!したはいいものの、通過したのは1社。
1社でも自分の中では奇跡でした。
厳しいとわかっていたけど、本当に厳しいことを身をもって実感しました。
自分のポートフォリオが落とされて、このままじゃダメなことだけはわかりました。ただ、どう直せばいいか、どこから手をつけて手をつければいいかがわからず、夏休みに入ってからは手をつけなくなっていました。
また、サマーインターンで知り合った同期のポートフォリオを見て「自分はまだこんななのに・・・」「やらなきゃいけないのに・・・」と思っては、どこからやればいいんだと悶々とする日々。焦るだけ焦って、結局夏休みはver01から進めることはできませんでした。
手をつけられなかった理由の一つとして
「一度作ったものを壊す方法がわからなかった、壊すことが怖かった」
という思いがありました。
……えっそんなこと言ってるけど、今年の4月に書いた就活体験記では

壊してなんぼ!とサラッと言っていましたが、それはいろいろな試行錯誤を経て、自分なりの壊し方(=改善の仕方)が前より身についているから言えたことでした。
ポートフォリオを作り始めた頃は、たくさんのブラッシュアップを重ねてより良いポートフォリオを作り続けることが大事だということは頭ではわかっていたけど、時間をかけて作り上げたものを壊すのって怖いし、壊すとしてもどこからやれば・・・という気持ちになっていました。
ver.02 壊せなかったら、ちぎってこねてみる
ではどんな試行錯誤を重ねたのか、どうやって一度作ったポートフォリオと向き合ったのか。
壊すと言ってもいきなりカナヅチでドーンと割るのは怖いですよね。
まず私が行ったことは、ポートフォリオとの睨めっこではなく事前準備として「ブラッシュアップしたポートフォリオを提出する期限を決める」ことでした。
このポートフォリオとは、100%の完璧な状態のポートフォリオではなく、1作品に絞って60-70%の状態のものです。その代わり期限は短く設けました。
私は、その時何回か面談をお願いしていたReDesigner for studentのキャリアカウンセラーの方に、「次の面談でブラッシュアップしたポートフォリオを見ていただきたいです!!」と宣言していました。自分1人で決めてもだらだらしてしまうので、誰かに勝手に宣言するのでもOKだと思います。
そして自分のやるべきことを集中させるために何作品かあるうちの、1つを手に取ります。1つで十分です。

この手にとってちぎった1作品をさらに私は整理していきました。
全く新たなアイデアを考えるのではなく、一度作ったポートフォリオをもとに、このプロセスで合っているのだろうか?解決できているのだろうか?と今一度道筋をたどりました。
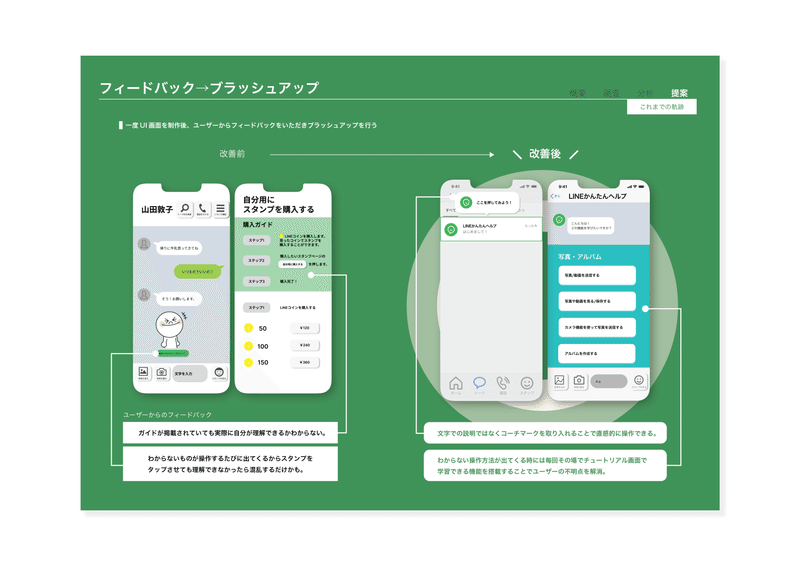
おかしいなと思ったところを変えて、もっとこういうデータがあった方が説得力があると思ったら付け加えて・・・これはいらないかもと思ったら消して・・・時には周りの人にUIを見ていただいてフィードバックをもらって・・・と今まで作ったポートフォリオをもとに、ちぎってはこねます。

このとき私はパソコンを開かずに、1週間ほど紙とペンで整理を続けました。地味かもしれないし、レイアウトやビジュアルをドーンと変化させているわけでもない。
でもこの工程があったからこそもりもりもりになって何を言いたいのかが伝わらなかったver01から、このことだけを言いたい!それはこのデータがもとになってます!とシンプルに、伝えたいことをはっきりさせることができました。
この工程を経て、1作品をまとめていきました。
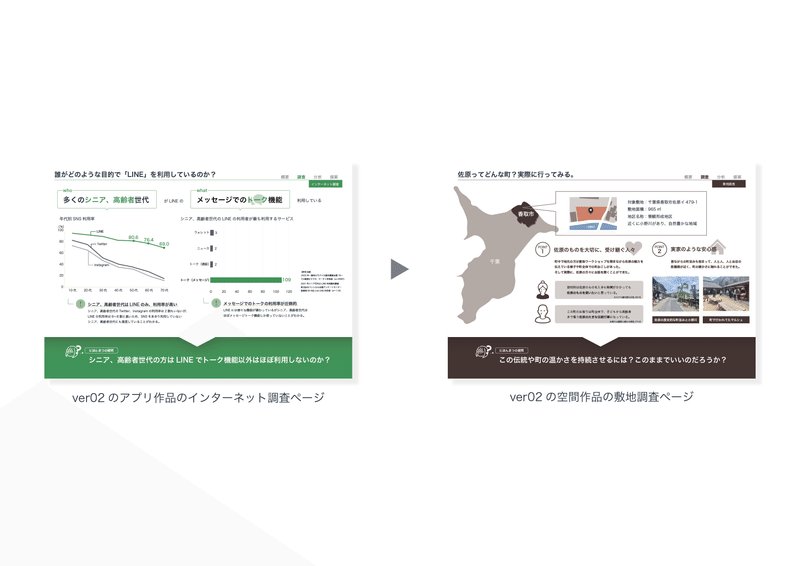
完成したのがこちら。


ver01と見比べてみるとこんな感じ。

ver01に比べると読みやすくなったかなと・・・!まだまだ情報量は多いとフィードバックでいただきましたが、それでも大きな進歩です。
ver02を作るときに意識したことは大きく2つです。
①伝えたいことは1ページに1つ🗣️
→ページ数は多くなってもいいから、一枚ずつめくったときにスムーズに読み取れるように。
②思考の回路がわかるようにページの下部にその時感じた疑問や閃きを載せる🗣️
→自分がどのように考えて、次のプロセスにうつったのかを読み手にも伝わるようにする。
これらを意識しながら、1作品をまとめていくと自分の中である程度フォーマットができていきます。
このフォーマットができると!2.3作品目・・・と他のものにも当てはめることができます。

一度作ったポートフォリオをいっぺんに全部拾い上げるのではなく、少しずつちぎって、情報を追加したり消したりしながらこねていくと次第に一般的な「壊す」方法に近づいたのかなと思います。
この時に私がやっていたこと📝
・ポートフォリオイベントに参加する
・いろいろな方にver02を見ていただく
・今日はもうダメだと思ったら潔く寝る、休憩もする
ver.03 誰に見せるの?を考える
ver02が出来上がってから、いろいろな人に見ていただきました。
教授やキャリアカウンセラーさん以外にも、インターンで知り合った同期、大学の友達、先輩、就活を通して関わっていただいたデザイナーの方にもアポを取って見ていただきました。
やっぱりいただくフィードバックの多くは
「情報量が多い」
「メリハリがないから読み取るのに時間がかかる」
「イメージがしにくい」
ううん・・・・どうしよう・・・

自分の中ではこれでも情報は減らした方でした。
そこで、あるときデザイナーの方からフィードバックをいただく際に
「5分くらいでこの作品を説明してごらん」と言われました。
整理したことをもとに、アプリ作品の説明をしました。
すると、載せている情報の3分の1くらいは自分でも読み飛ばしていることに気づきました。
👩💻:もっと簡潔にすることができる・・・!!!
短い間で説明するとなると自ずと重要な情報だけを抜き取ります。同じように、企業の方が選考の際に多くのポートフォリオを読むために短い時間で重要な情報をキャッチして読み進めていくはずです。
そのことを頭に入れながら、私はこの説明を他の人にも何回かしてみて、伝えるために外せない情報とそうでない情報の整理を進めていきました。
ここでもちぎってこねていきます。
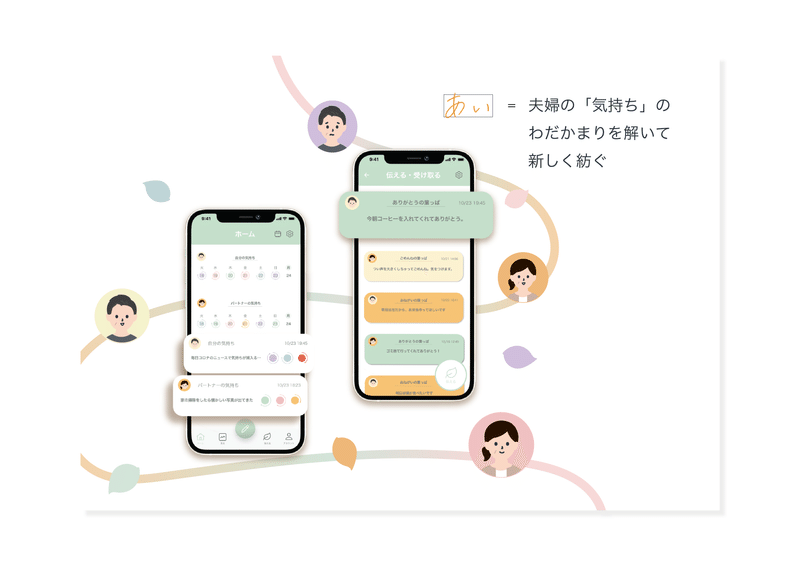
また読み手に対して、パッと作品のイメージを持たせるために作品ページに入る前のインターバルとして、アプリの使用シーンを入れてみました。ビジュアルに関しては、引き出しが少なかったのでPinterestやDribbbleでデザインの見せ方を参考にしながら作っていました。


インターバルページには「あい」=自分がこの作品で大事にしたこと、成し遂げたいことを短い言葉で入れていました。
このキーワードを入れることでポートフォリオ内に異なる分野の作品が混ざっていても、統一感が出て読みにくさが軽減したのかなと思います。
このような形で、誰にどのような状況で見せるのかを意識してver03を作っていきました。
完成したver03の一部がこちら↓↓↓


ver01.02と比較するとこんな感じ↓↓↓

情報量の整理だったりメリハリがつけられるようになったのかなと!
ver03ではとにかく、
Q.このポートフォリオは誰にどのような状況で見せるのか
A.企業の方が短い時間で見ることが多い
↓↓↓
「短い時間で作品のイメージや自分自身のことが伝わるようにする」
を意識して作っていました。
ver03を本選考用のポートフォリオとして提出すると、ver01ではいただけなかったより細かいフィードバックが貰えたり、自分自身のことを見ていただけたりしたので、ちぎってはこねてを繰り返してよかったなと思えました!
この時に私がやっていたこと📝
・暇な時にピンタレストなどでデザインをインプット
・企業の方に見ていただきながら、細かいフィードバックをいただく
→すぐに反映させることを繰り返す
さいごに
ここまで読んでくださった方、ポートフォリオで悩んでいる方が多いと思います。悩みながらもポートフォリオと向き合っていること、本当にすごいです!!!
一言で「壊してみよう」と言われても、カナヅチを使えばいいのか?ノコギリがいいのか?それをどう使えばいいのか、わからないことだらけです。
怖かったら無理に使わなくていいし、ちぎってみたり伸ばしてみたり一旦発酵させてみたり、そんなことをしてもいいんです。
その積み重ねがやがて自分なりの「壊す」につながると思います。
ポートフォリオのブラッシュアップをどうしていいかわからず悶々とする日々を過ごした方に、このnoteが役に立ったら嬉しいです!
それではまた!🌛
この記事が気に入ったらサポートをしてみませんか?
