
【デザイナーの採用向け施策】メンバー紹介記事を作った話
はじめまして!
nextbeat、creative division デザイナーの まどか です。
2月に入社して初めてのnote投稿となりますが、細々と進めていたデザイナー採用施策の一つについてお話しさせていただきます!
施策で行ったnoteのデザイナー紹介記事はこちら↓
目次
01.デザイナーの採用向け施策を行った理由
02.試作の提案から運用まで
02-1.まずは試作の提案
02-2.記事のタイトルや内容を決める
02-3.メンバー紹介記事の準備
02-4.記事の公開、運用
03.今後の試作の進め方
🐤01.デザイナーの採用向け施策を行った理由
自分自身が転職活動していた中で、nextbeatのデザイナーに関する情報が少ないなと感じたため、どんな会社で、どんなデザイナーが働いているのかをお伝えできる施策を考えようと思ったのがきっかけです。
🐤02.施策の提案から運用まで
nextbeatのデザイナーの情報を増やすという目的を達成するため、施策提案を行いました。
🐦🐦02-1.まずは試作の提案

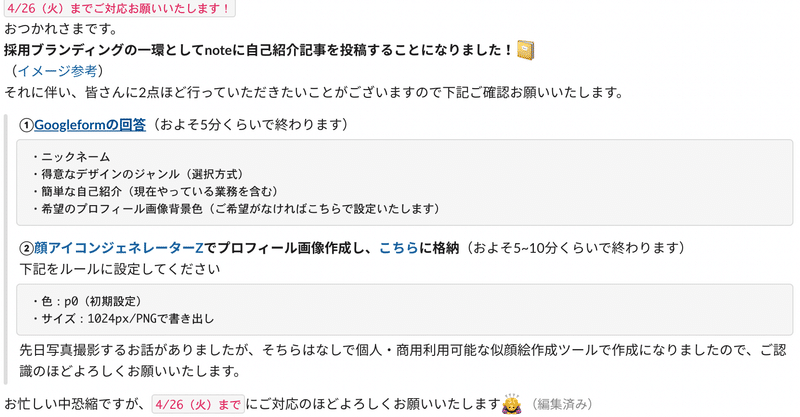
✊「メンバー紹介記事作成」のために作成した提案資料の一部を公開!





このように目的などをまとめることで、実際進めた時も認識にずれがおきにくくなります!
🐦🐦02-2.記事のタイトルや内容を決める
提案が通ったため、実際に執筆していくデザイナーの採用向け記事の案出しを行いました。

チーム内で情報収集を行い、複数のタイトルを出します。その中で目的に沿ったものをピックアップし、記事の作成にとりかかりました。

採用向け記事の主な目的「nextbeatのデザイナーについて知ってもらう」の軸から外れないようにして、厳選していきます。
🐦🐦02-3.メンバー紹介記事の準備
上記MTGの結果、メンバー紹介記事を執筆することになりました。
(今までメンバー紹介記事がなかった、進めやすい内容などの理由)
流れとしては以下の3つになります。
1.グーグルフォームを使用して各自からアンケートを収集
2.似顔絵作成サイトで各自にイラストを作成してもらう
3.(1)と(2)を元に記事内の画像を作成
4.(1)〜(3)を元にnoteに内容を記載


🐦🐦02-4.記事の公開、運用
無事公開されました!
https://note.com/nextbeat_design/n/n8a4c194d649b
公開後の運用として、以下を定期的に確認します。
・view数
・スキ数
・記事の内容に問題がないか(入職者の追加、退職者の消去)
🐤05.今後の施策の進め方
今回はメンバー紹介記事でしたが、今後は以下のようなnextbeatデザイナーの実態が分かるような記事を投稿予定です!
興味のある方は是非nextbeat designをフォローしてください!
・nextbeatを選んだ理由3選
・デザイナーが行なっている勉強会に密着
・デザイナーのお昼事情 などなど
最後までご覧いただきありがとうございました。気になった方はぜひnextbeat designのフォロー、記事のスキをお願いします!
この記事が気に入ったらサポートをしてみませんか?
