
デザイナーがAdaloでデザイン実装してみた|チャットの吹き出しはどう作る?
はじめまして、デザイナーのオサダと申します。
c3reveでUIやバナー、NoCodeツールなどでデザインを担当しております。今回はAdaloでのデザイン実装をした経験から、チャットの吹き出しのデザインの作成方法をご紹介いたします。
この記事に向いている方
・ Adaloで簡単に実装した事がある
・データベースの作り方を少し知っている
吹き出しのデザイン実装に困る事
私自身、今回のデザインを実装する際に、
相手用の吹き出しと、自分用の吹き出しが必要で、
その実装に少し迷いました。
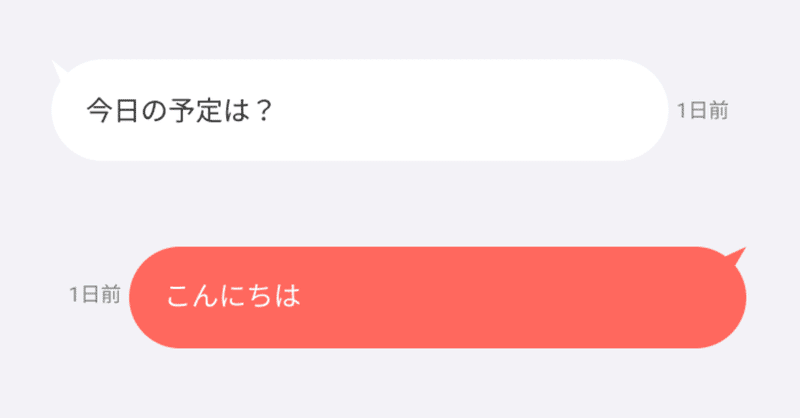
LINEやiMessageなどを参考にすると、『相手』と『自分』の吹き出しはそれぞれ端に寄っています。さらに色も変わっています。これらはAdaloの表示条件を使って、実現する必要があります。
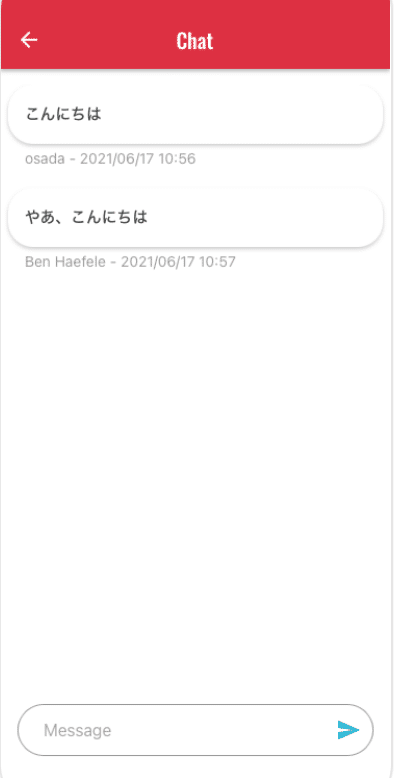
ただAdaloのサンプルでは、送信者の名前を付ける事で、誰からのメッセージかを確認するUIになっています。これは少し、分かりづらい。
Adaloのサンプルのチャット画面

実装例
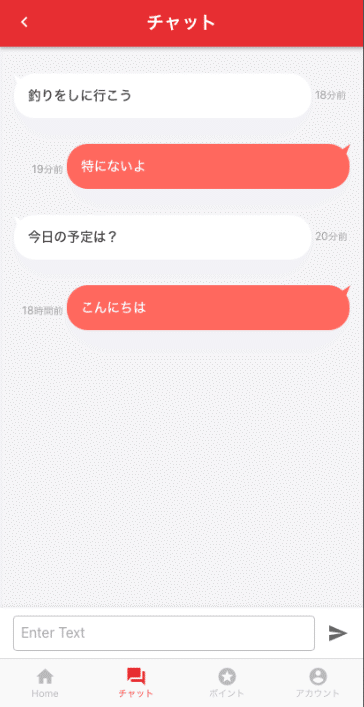
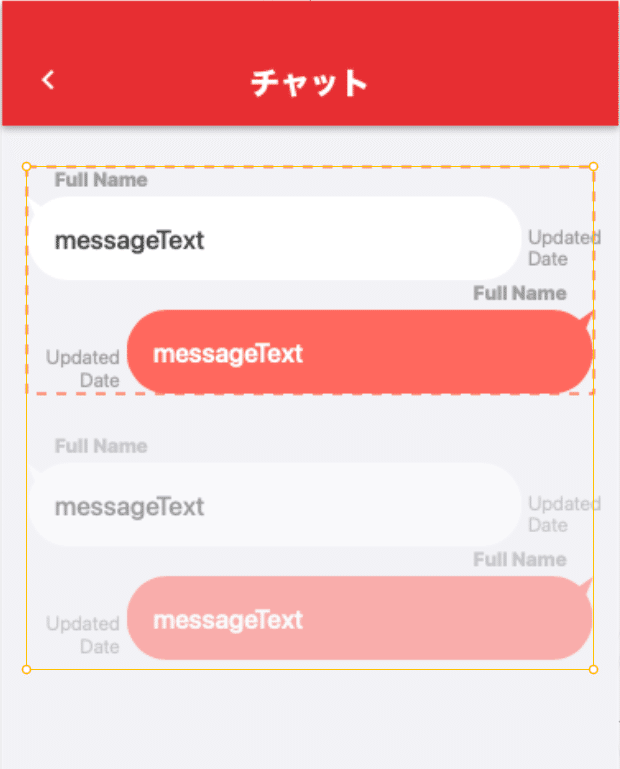
まずは完成の画像から。

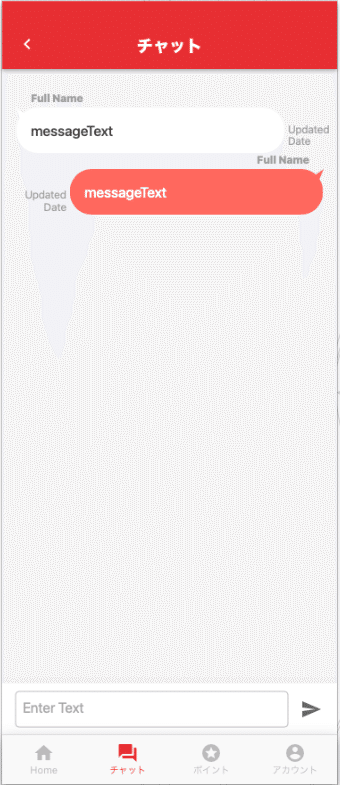
こちらは開発画面

実装方法
吹き出し図形の作成

構成としては、Rectangle・Text・Vectorでできています。
1. Rectangle = 吹き出しの背景
2. Vector = 吹き出し (三角の) 部分
3. Text = メッセージや日付や送信者の表示
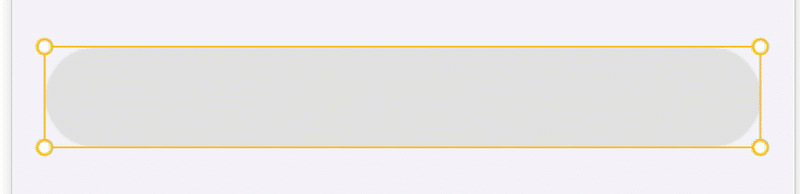
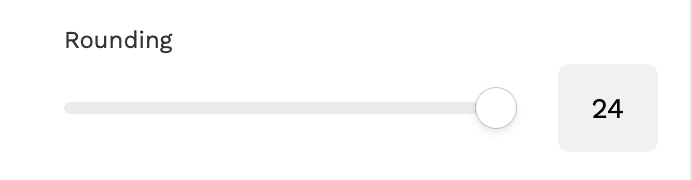
▼ レクタングル(背景)の作成
レクタングルを置いたら、サイドメニューから"Rounding"を "24"に設定します。ちなみに高さは48にしています。


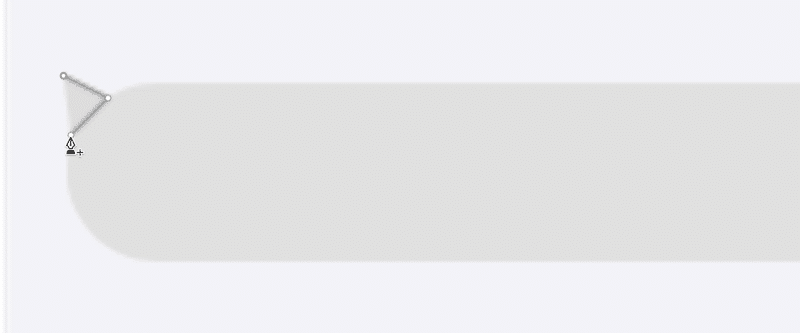
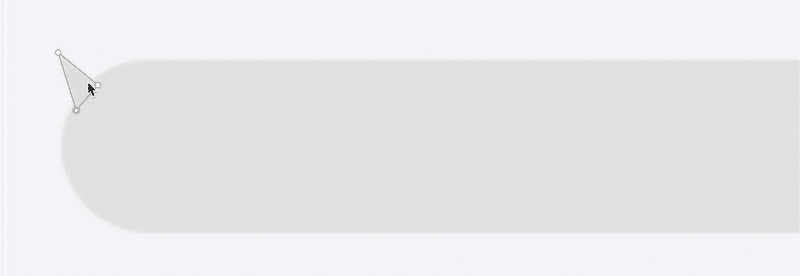
▼ 吹き出し(三角)部分の作成
サイドバーの+マークから、Simple > Vector を選択して、先ほどの背景に吹き出しを書きます。


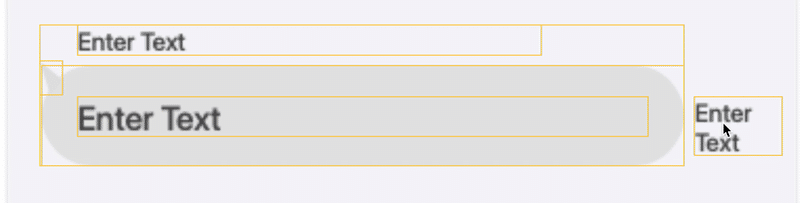
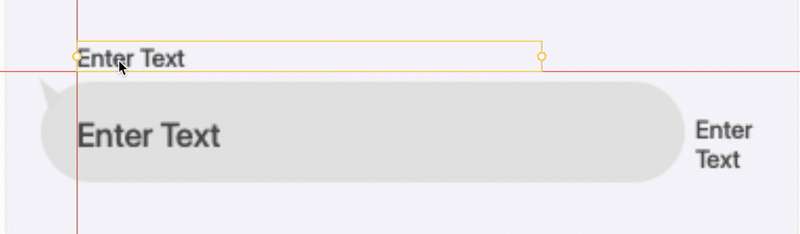
▼ テキストを配置する

今回は、メッセージ内容、送信時刻、名前の要素として使う場所に配置します。
・メッセージテキスト 16px
・名前と時刻 12px
で配置しました。
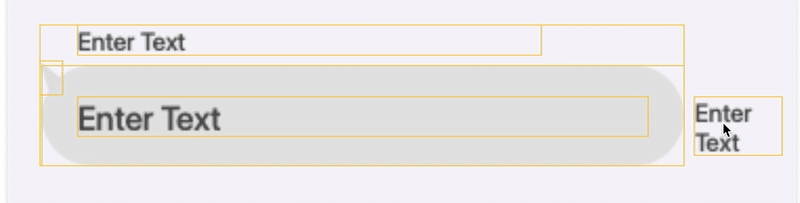
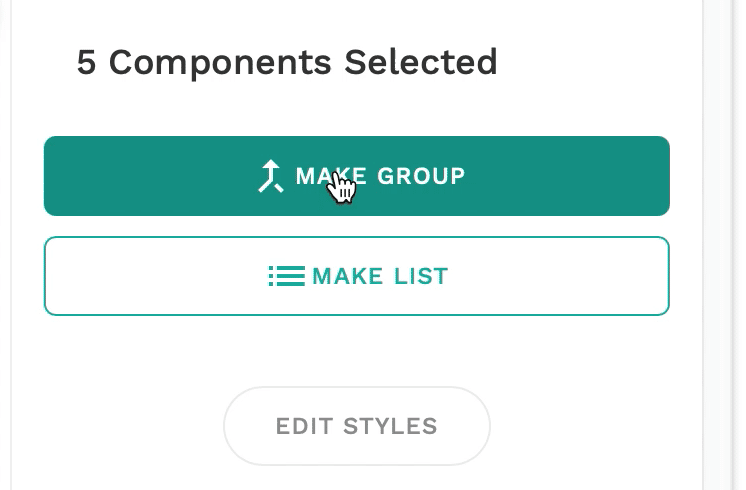
▼ グループ化して、リストにする
オブジェクトとテキストを全て選択した状態で、グループ化し、続けてリスト化します。


自分用と相手用の吹き出しの表示方法
ポイントがあります。
"一つ" のリスト内に『相手側吹き出し』と『自分側吹き出し』を作る事が必要です。 先ほど作成した吹き出しをコピーして、テキストやベクターの位置を反転させて、自分側の吹き出しも用意します。

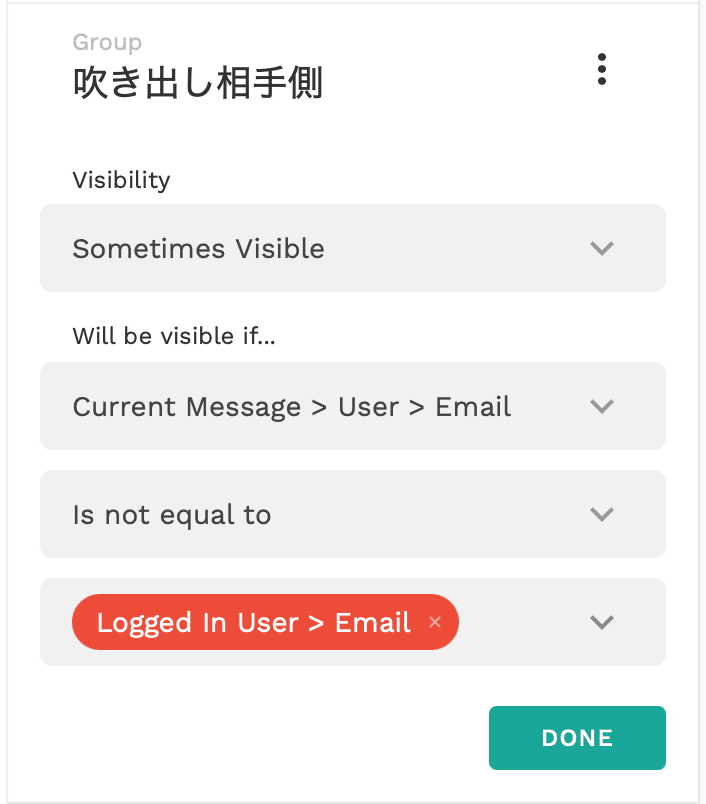
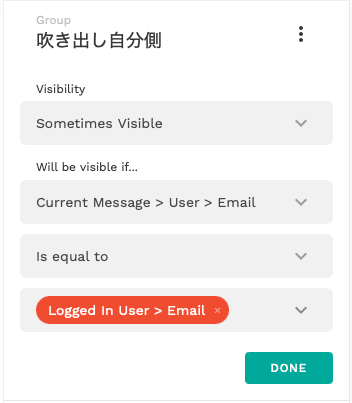
そして、それぞれに表示条件の "Sometimes Visible" を設定し、自分のメッセージの表示と相手のメッセージの表示を実現します。


今回はそれぞれ表示条件で、メッセージの送り主が自分のアドレスと一致するかで、カードを表示・非表示にする設定をしました。
Adalo上でデザインを実装するうえで必要になるスキルは
Adaloでデザインを実装する時の重要なポイントとして、
動的に変化するデザインを、 条件分岐などを使いながら実装する
というスキルが必要です。
デザインをするだけではアプリは完成しないという点が、figmaなどでデザインする点と大きく変わってきます。
Adaloで実現できなかったデザイン → できた! (2021/06/21 更新)
ノート投稿時、下記のように書いていました。
新着メッセージを、LINEアプリのように下へ追加していくUIができない。
しかし、先日Twitterのリプライより方法を伝授してくださった方がおりまして、 実現する事ができました!
ここにチェック入れると自動でページの一番下までスクロールしてくれますので、LINEのようにメッセージを下から上へ表示することはできます!
— Kinari Kuramoto (@kinari_kuramoto) June 19, 2021
私もAdaloでチャットアプリ作ったので、よかったら見て下さい!
iOS版はこちらhttps://t.co/dTlXk5b9jN
Android版はこちらhttps://t.co/nSinJ6HDNg pic.twitter.com/DfFHLZ0bMP
1. Adaloのページを選択後、
2. Screen Navigation Typeを「Wellcome Screen」に設定後、
3. 「Edit Style」からReverse-scroll を有効にする
ご教示ありがとうございました!
最後に
今後もわたくしオサダからは、「デザイナー×ノーコード」での発信をしていく予定です。
いまはAdaloのみですが、BubbleやWebflowの方も発信していけたらと思っています!
最後までお読みくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
