
【UIデザイナー】XcodeでiOSアプリを作ってみた
年末に
・iOSアプリ開発集中講座
・SwiftUI 徹底入門
を購入し、いくつかアプリを実際に作成してみました。
実際にコーディングができるようになりたいというわけではなく、UIデザイナーとして、アプリ開発者とレイアウトであったり、機能実現できるかの観点でいい連携ができるようになりたいと思い学習を始めてみました。
購入した本は下記になります。
以下作成したアプリと感想です。
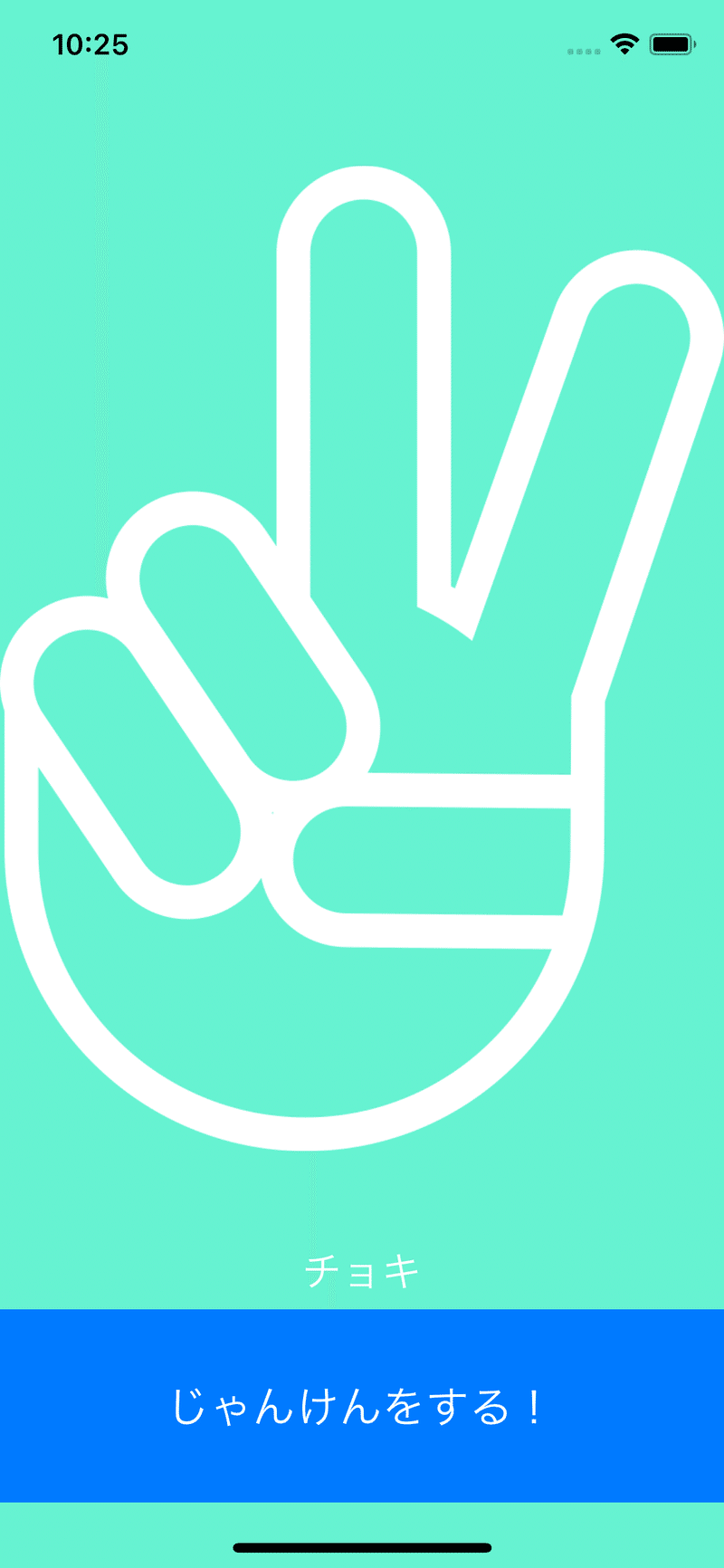
01.ジャンケンアプリ

iphoneアプリ開発集中講座の一番はじめに制作するアプリになります。
swiftUIの操作方法を理解しながら、実際にじゃんけんを乱数で算出するためのコードを書いたり、最後にはアプリアイコンまで反映したりと、一通りの流れを体験しました。
デザイナーとしては各OS別にレイアウトを保持するためのAspectfitやオートレイアウトの基礎的な内容がとても勉強になりました。
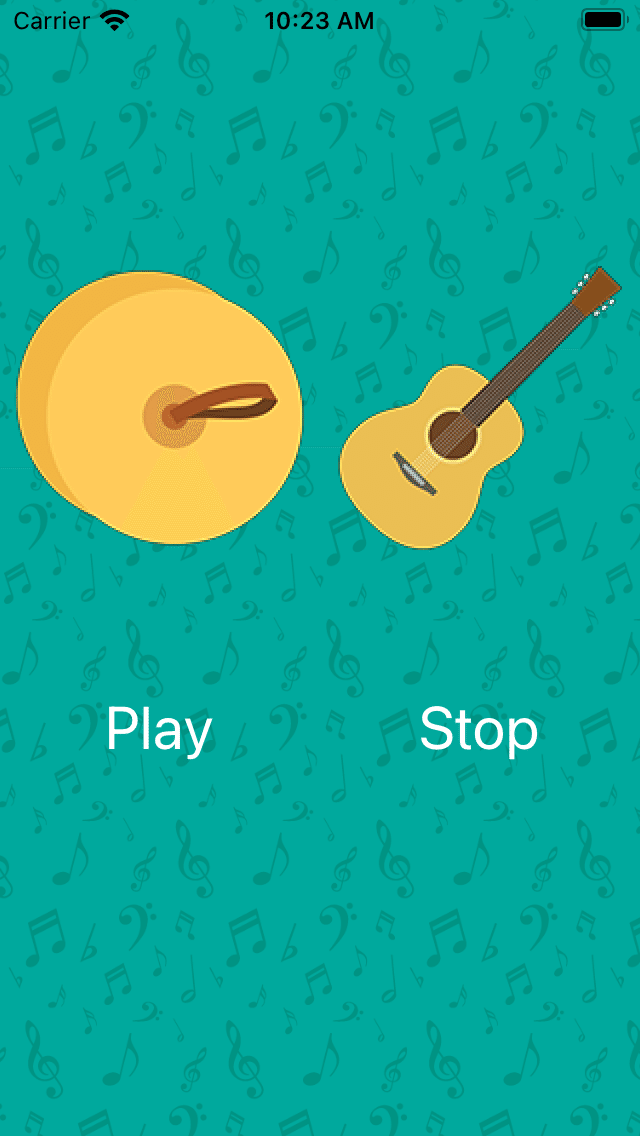
02.音楽再生アプリ

こちらはmp3を楽器2つとBGM取り込み、再生しストップするとういう挙動を実装しました。
オブジェクトを2つ横並びにし、オートレイアウトに設定したのですがこの際レイアウトの仕組みがなんとなくわかったと同時に、これらが複数個並ぶ時は大変だなという印象でした・・・。
03.マップアプリ

こちらはマップの検索アプリです。Objectsからどんどん画面が出来上がって行くのがとても楽しかったです。
ステップアップ項目の、マップ種別で航空写真に切り替えるモードも作成したのですが、コードの仕組みがとても面白かったです。
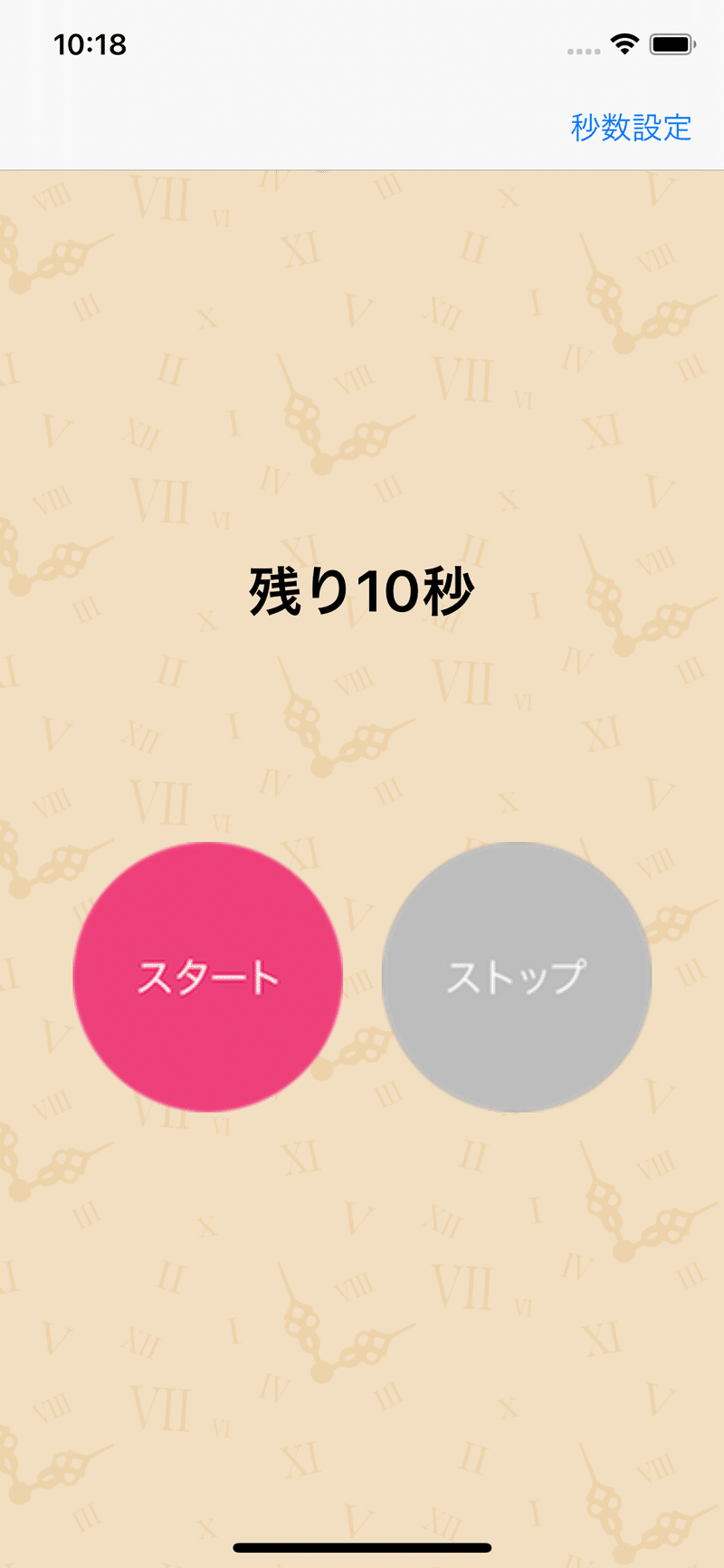
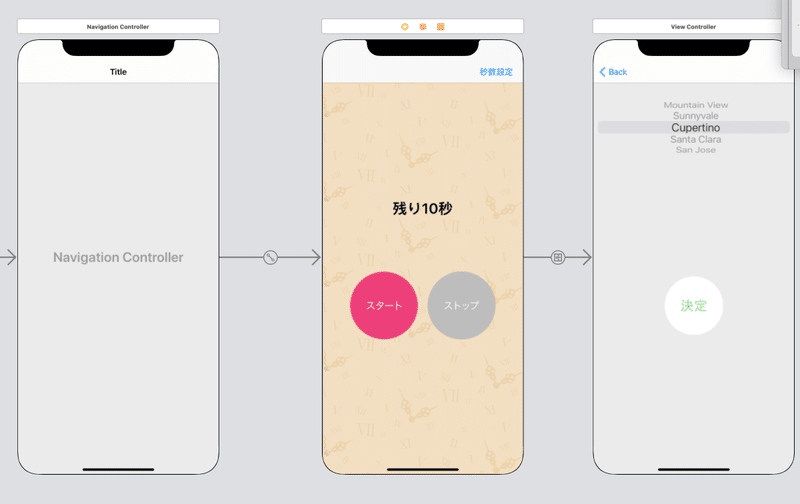
04.タイマーアプリ

かなり苦戦しました。だいぶ慣れてきたので、ボタンを角丸にしたりシャドウをつけかけてたのですがエラーがたくさん出て全然ビルドできず、最終的に教本通りの画面で制作しました・・・。Navigationbarを使用したり、複数のstorybordを使用しました。
こんなかんじでした

他にも3~4個作ったのですが、なかなかビルドできずいったん断念しました。
デザイナーとしてはオートレイアウトやアスペクトフィットなど、Objectの種類や編集の仕方などがとても勉強になりました。
また、swiftUIでパラメーターをいじるだけで設定できるものもあれば、コードを複数書かないと実現できないオブジェクトなどがあることを知れたのはとてもよかったです。
1つ1つのオブジェクトを配置するのにかかる労力であったり、たくさん端末がある中でどのようにレイアウトすれば最適なのか、という観点で今後もキャッチアップしつつ、iOSエンジニアさんと良い連携をしていけたらなと思っています。
・SwiftUI 徹底入門
はまだ途中なので、引き続き勉強していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
