
Adobe XD | プロトタイプ制作
01_intro
Adobe XDは、ワイヤーフレーム / プロトタイプ / Webサイトデザイン / スマホアプリ / * SNS画像 プレゼン資料等をデザイン制作するのに最適な機能が備わった便利なUI/UXの作成ツール クライアントやチームでも個人でも共有・編集ができる* PsやAiとの連携が容易
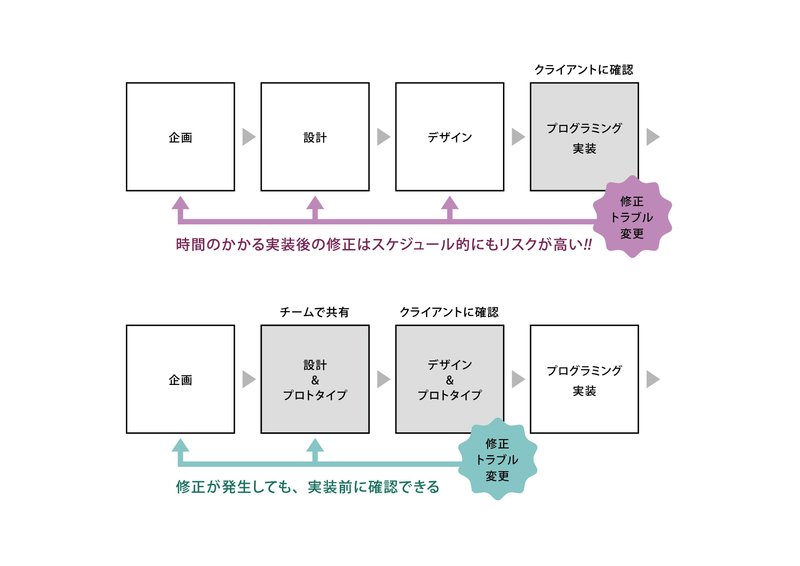
プロトタイプ:試作品の意味 実際のコーディングやプログラミングの前に画面(ページ)遷移やアニメーションなどの動作検証(どのように動くか)を確認し、問題点が無いかチェックするための試作のこと*
XDは、紙媒体デザイン ・ ロゴなどの制作・写真の加工や現像は向かないが PsやAiのデータをそのまま開くこともでき(アートボード数・レイヤー名・ベクターデータ・写真等、引き継がれる)プロトタイプデザインを作るのに適している
Adobe XDはファイルのバージョンダウン保存ができない!共同編集時は注意が必要!(Creative Cloudになりあまり心配はなくなった)
https://helpx.adobe.com/jp/support/xd.html#troubleshooting
Adobeがfigmaの買収を2023年内に完了予定、XDは開発が終了
からの まさかの2023.12買収失敗★という事でこれからもXDは使用できる方向です
ですが、figmaへの移行が止まらない中、XDも開発再開になるのかなと…
どちらも使うWスタンダードになっていくのではないかと思われます!

例 ↓ 共有したもの
主なキー操作(Adobeソフトほとんど共通)
shiftキー:水平垂直・15° 45° 90° 縦横比の固定* 追加選択(選択解除)
option(alt)キー:コピー*・中心から図形を描く
・+マウスホイール(ズーム)
・距離(余白)を調べる、測る:オブジェクトを選択してoption(alt)を押し、対象にカーソルを近づけると距離が分かる(px)
コマンド(ctrl)キー:離れたレイヤーを追加選択
スペースキー:手のひらツール(画面をドラッグ)
Vキー:選択ツール(矢印の形に似てるから?)*
Tキー:テキストツール(TextのT)*
コマンド(ctrl)キー+Z:取り消し(元に戻す)*
コマンド(ctrl)キー+S:上書き保存*
コマンド(ctrl)キー+C:コピー
コマンド(ctrl)キー+V:ペースト
コマンド(ctrl)キー+X:カット
コマンド(ctrl)キー+N:新規ファイルを開く
コマンド(ctrl)キー+O:ファイルを開く
コマンド(ctrl)キー+A:すべてを選択
コマンド(ctrl)キー+G:グループ化*
コマンド(ctrl)キー+1:100%表示
コマンド(ctrl)キー+0:画面に合わせて表示
esc:中断・終了(選択終了・解除)
Adobe XDのみショートカットキー
コマンド(ctrl)キー+K:コンポーネント化*
コマンド(ctrl)キー+D:複製(コピーして前面に貼付)*
ホーム画面での操作
新規ファイル(コマンド(ctrl)キー+N:新規ファイルを開く)
開く(コマンド(ctrl)キー+O:制作物ファイルを開く)
定型サイズを選んで新規ファイルを開く
自分のファイル:クラウドに保存されたファイル
共有されたアイテム:誰かとの共同作業などしている場合
リンクを管理:ブラウザが開く リンクを作成した制作物が並ぶ
保存は自動保存でクラウドに保存される
ファイル > ローカルドキュメントとして保存 でPCに「〇〇.xd」としてデータ保存される
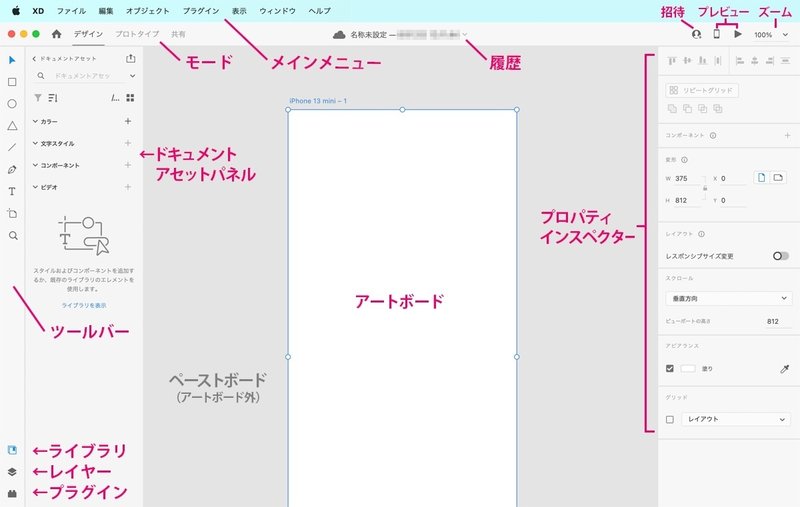
ワークスペース画面での操作

アートボードを広げる:アートボード名を選択後、下部の◯を下にドラッグ またはプロパティで数値入力
・新規アートボード追加:アートボードツール選択、空いてるスペースをクリック またはプロパティでサイズをクリック
・アートボードの中身ごとコピー:option(alt)を押しながらアートボード名をドラッグ
ガイドを引く:アートボードの端からドラッグ
メニューバー「表示」>「ガイド」で操作
グリッドの設定:アートボードを選択してプロパティ「グリッド」> □レイアウト にチェック
・メニューバー「表示」>「レイアウトグリッドを隠す」で表示/非表示
または □レイアウト のチェックを外す
ワイヤーフレームプロトタイプ制作
02_操作
プロパティインスペクター:選択しているオブジェクトの属性・設定が表示される
XD単位:共有時書き出し先をWebにするとpx、他は単位が変わる
pt(1/72 inch)= Webでは72ppiで制作(ほとんどpxと同じ)
正確には違う pxは1画素の大きさ(可変) ptは0.35mm(変わらない)
カラーピッカー:スポイトで適用することもともできる
・「ベタ塗り」>「線形・円形・円錐グラデーション」も選べる
・「Hex」>「RGB」・「HSB」
・「+」> カラースウォッチ 選択している色を登録できる
枠外にドラッグ&ドロップで削除
アピアランス:外観の意味 図形・線の設定
・長方形の角丸*の設定は4角全て同じ または 別々の設定ができる

Font:環境下のfontが使用可(Google font等インストール使用可)
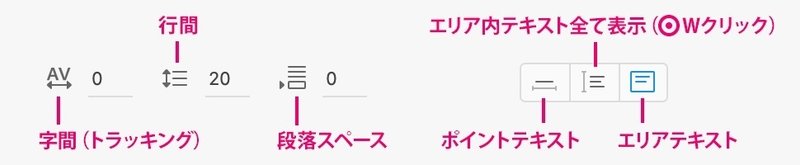
テキスト

Webデザインの設定上 字間(トラッキング)のみ
段落スペース:エリアテキストの段落と段落の間
幅の自動調整:ポイントテキスト
高さの自動調整:エリアテキスト全て表示(固定サイズ◎Wクリック)
固定サイズ:エリアテキスト(エリアを超える文は表示されない)
「コンポーネント」 と 「インスタンス」 [ コマンド(Ctrl)+K ]
コンポーネント:プロトタイプデザインで繰り返し使用する要素デザインを効率よく管理するために、ひとまとめにして部品化*したもの
最初にコンポーネント化した要素を「メイン(マスター)コンポーネント*」という
コンポーネントを複製したものを「インスタンス*」という
インスタンス:上載せ(オーバーライド)できるのは
テキスト・色・サイズ・角丸・要素
SNSアイコン配置方法
1.ファイル > 読み込み…(svg・jpg・png・gif・ai・psd・bmp・tiff)
aiデータはアートボードができるのでコピペの方がおすすめ
2.デスクトップ > ドラッグ&ドロップ(svg・jpg・png・gif)
3.プラグインを使用(icons 4 Design etc.)
リピートグリッド
ハンドルを引っ張り、オブジェクトグループを縦横に繰り返す
カーソルを間に合わせて、マゼンタ部分をドラッグして余白を調整
スタイルや画像サイズの変更 → 全てのオブジェクトに適用、テキスト内容変更は変わらない(コンポーネントは変更されない)
「グリッドをグループ解除」でグリッド解除され個々のオブジェクトになる
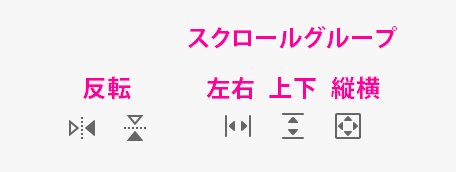
スクロールグループ:プレビューで決まった範囲をスクロールできる設定
左右・上下・縦横の設定

スタック:グループ化した内容を縦・横組みにし、余白を同じに調整する
パディング:グループ化した要素同士の余白の設定ができる
コンポーネント補足
★コンポーネント内にネスト(入れ子):
1.コンポーネント内に追加したい要素を配置して、カット&(コンポーネント内の要素を選択して)ペースト
2.コンポーネント解除して追加後、再度コンポーネント化
アセットパネルのコンポーネントを削除すると、アートボード上のインスタンスはただのグループになる
★アートボード上のメインコンポーネントを削除しても
アセットパネルのコンポーネントを右クリックして、「メインコンポーネントを編集」でメインコンポーネントが配置され再編集できる
03_プロトタイプ
プロトタイプモードににして接続ハンドル(青いボタン)をドラッグして遷移先のアートボードと繋げる(または移動先アートボードを選択)
プロトタイプのプロパティパネル
インタラクション:相互作用の意味 ユーザーの操作に対するサイトの反応
トリガー:引き金・起動装置の意味
・タップ:マウスのクリックやスマートフォンのタップ
・ドラッグ:マウスや指でのドラッグ
・キーとゲームパッド:キーボード・ゲームコントローラーキーの割当
・音声:ワードを指定して音声入力
種類
・トランジョン:指定アートボードへ移動(遷移)
・自動アニメーション:トリガー設定アートボードから指定アートボードまで自動でアニメーション実行
・オーバーレイ:トリガー設定アートボード上に指定アートボードを重ねる
・スクロール先:同アートボード内の繋げた要素へ移動
・ひとつ前のアートボードに戻る:
・オーディオ再生:音声ファイルを再生
・音声を再生:文章を入力して再生
アニメーション:トリガーにどのような反応するかの設定
・ディゾルブ:徐々に変化
・スライド:後ろアートボードがグレーになり入れ替わる
・プッシュ:押すように入れ替わる
イージング:動きの加速(イン:最初に、アウト:最後に 加速)
デュレーション:再生時間
アクション:オーディオ・音声再生
★アニメーションが設定できない時は
繋げる2つのアートボードの幅とビューポートの高さが異なる場合
→幅とビューポートのサイズを揃える
04_共有
表示設定
・デザインレビュー:コメント
・開発:コメント・デザインスペック
・プレゼンテーション:フルスクリーン表示(ホットスポット)
・ユーザーテスト:フルスクリーン表示
・カスタム:設定カスタマイズ
リンクへのアクセス
・リンクを知っているすべてのユーザー
・招待されたユーザーのみ:メールアドレスで招待
・パスワードを知っているユーザー:パスワードのチェックをオンにしてパスワード入力してリンクを作成
★リンクを作成後、修正保存したらリンクを更新を押す
同じURLで内容が更新される コメントは維持
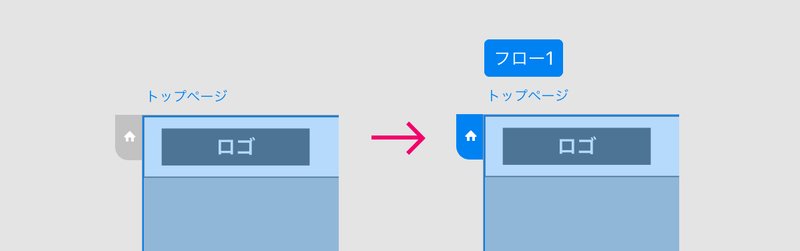
ホームアートボード設定:ホームアイコンをクリックして青色に
アートボードを選択していない または 「フロー名」を選択
▶︎プレビュー時にホームアートボードから再生
フロー設定:1つのファイルに複数のデザインがある時
複数のホームアートボードができ「フロー名」を選択すると
▶︎プレビュー時にそのフローがホームアートボードから再生

フロー解除:もう1度Tabをクリックして消す
画像の配置
図形にドラッグ&ドロップ:図形の大きさにリサイズ
縦横の拡大縮小率の少ない方で隙間の無いように配置される
トリミング解除できない
ワークスペースにドラッグ&ドロップ(=ファイル > 読み込み):データそのままの大きさで配置
画像の上に図形を描き、画像・図形の両方を選択し右クリック > シェイプでマスク(図形にドラッグ&ドロップと同じ状態)
トリミングの調整:選択ツールでWクリック 移動・拡大縮小
ステート:状態の意味 コンポーネントの別の状態を保存できる
ホバーステート:ホバーやクリックで変化
トグルステート:クリックするたびにONとOFFのデザインが入替
変化の仕方はプロトタイプモードで自動アニメーション等設定
画像のスライドなども表現できる
図形の加工:図形をWクリックでパスになる
線上をクリックでアンカーポイントの追加、backspace(delete)で削除
アンカーポイント上をWクリックで直線または曲線
オープンパスにしたい時ポイント選択 option(alt)+backspace(delete)
皆さんのお役に立てますように!
この記事が気に入ったらサポートをしてみませんか?

