
WebのためのPhotoshop
内容の修正をして更新予定です


Photoshopのレイヤーの種類は大きく7つ
通常レイヤー:ピクセル画像レイヤー
背景レイヤー:透明部分の無いロックされた通常レイヤー
テキストレイヤー:文字
シェイプレイヤー:ベクターデータを扱う
調整レイヤー:色調補正などを非破壊編集できる
スマートオブジェクトレイヤー:元画像のピクセル情報を保持
塗りつぶしレイヤー:ベタ塗り・グラデーション・パターン






保存と書き出しの違い
保存は「今のデータの形式」や「レイヤー等が保持され、後で編集できる形式.psd」で保存する事
書き出しは「完成形のデータ(Web用や他のソフト用)を新たに生成する」事でレイヤーごとに個々に書き出す事もできる(コピーを保存ではレイヤーごとに保存できない)
参考:Adobe Photoshopでの書き出し
https://helpx.adobe.com/jp/photoshop/using/export-artboards-layers.html
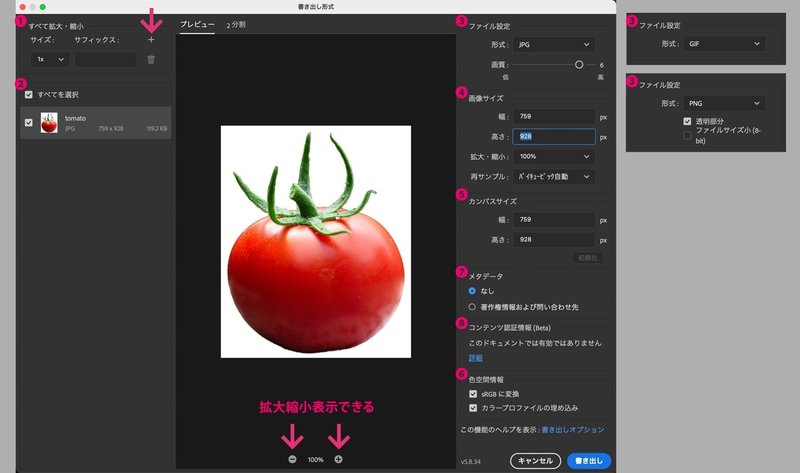
●書き出し形式

書き出し形式は詳細な設定やサイズ違い等、複数を1度に生成する事ができる
ファイル > 書き出し > 書き出し形式
または書き出したいレイヤーを右クリック > 書き出し形式…
1)すべて拡大・縮小 → 同じデータのサイズ違いを複数書き出す
「+」を押してサイズを選択
サフィックス:接尾辞(同じデータなので名前を区別するため)
2)すべてを選択 → アートボードごとに書き出すか選べる
3)ファイル設定 → PNG・JPG・GIFの中から選ぶ
透明部分 チェック: PNG-32
チェックなし:PNG-24
ファイルサイズ小:PNG-8
4)画像サイズ → 幅高さは縦横比固定
再サンプル(画像のpx数または解像度を変更の仕方・方法)
バイリニア法:周囲のpxカラー値を平均化(中品質)
バイキュービック法:階調のグラデーションが滑らか(高精度)
バイキュービック滑らか:画像拡大向き より滑らか(高精度)
バイキュービックシャープ:画像縮小向き (シャープ)
*バイキュービック自動:バイキュービックの中で自動的に選択
ニアレストネイバー法:エッジが鮮明(低精度)
ディテールを保持:ディテールとシャープさの保持優先
5)カンバスサイズ → 上下左右 同じ分量増減する
6)色空間情報 → Web用の時はチェックを入れる
7)メタデータ → 写真画像の情報
メタデータの確認・追加の仕方:ファイル > ファイル情報
8)コンテンツ認証情報:画像作成者としてAIに使われても良い場合
タブを右クリック > コンテンツ認証情報を有効にする
参照:https://helpx.adobe.com/jp/photoshop/using/content-credentials.html
●クイック書き出し
書き出しの環境設定に指定しておいた書き出し方を素早くできる
●Web用に保存(従来)
2015より(従来)の書き出し 画質60以下にすると劣化するので非推奨だが、GIFアニメ・シネマグラフの書き出しはここからのみしかできない
●画像アセット
ファイル > 生成 > 画像アセット
レイヤー・レイヤーグループの名前にファイル形式の拡張子(.jpg・.png・.gif)をつけるとフォルダに自動的に保存される
●WebPの保存方法
コピーを保存 WebPを選択
劣化:jpgの様に画質を落とすとデータが軽くなります
□ XMPメタデータ:作成者名・著作権・解像度・カラースペース など
□ EXIFメタデータ:撮影日時・絞り値・ISO感度 など
□ Photoshopエクストラ
メタデータを含めるとデータが重くなるので外す事をおすすめ
この記事が気に入ったらサポートをしてみませんか?

