
🗂️ Design Materials:3Dは多様性を実現するために使えるツール?他のツールでは考えられない手段でUXを一段引き上げよう!
デザイナーたちは解決すべき問題に直面することがよくあります。私たちは常に新しいツールに適応していく必要があります。常に利用可能なツール、またはソフトウェアに慣れておくのはとても便利で、それも私たちの仕事の一貫だと思います。

3Dデザイン要素は、長年にわたってユーザーの心を掴んできましたが、ここ数年、没頭系、また多様化したボリューム感のある3Dの要素はヒーローやヘッダー部分に印象的なグラフィックを使用する傾向が定着してきました。デザイン・リソースなどを販売しているプラットフォームでも3Dグラフィックやアニメーションをよく見かけるようになっています。
2021年の注目のUIデザインのトレンドの中で、3Dデザインは創造的な実験に加えて急上昇しています。今回は3Dデザインのメリット、ツール、また無料で使用可能なレファレンスをご紹介したいと思います。
多様性を実現するために使えるツール
3Dは、デザイン要素をより強調したり、アニメ化を容易にする他にも、一般的に使用されているプロダクトに近い体験をユーザーに与えることができるので、より良いユーザー体験を与えることができ、またこれは多様性を実現するために使えるツールだと言えます。正しく使うことができれば、他のツールでは考えられない手段でデザインを一段引き上げることができます。
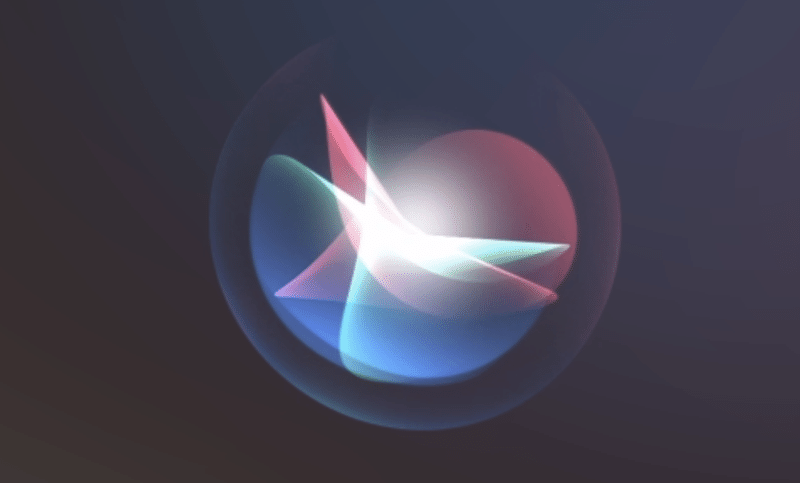
例えば、iPhoneユーザーであれば、Siriを起動させたことがあると思いますが、ここでも音声とテキストに少しばかりの視覚化を追加するために3Dデザインが使われています。

image credit: Apple

なぜ3Dデザインが増えてきているのでしょうか?
3Dデザインを覚えるのは一見難しく感じます。間違いなく、さまざまな3Dグラフィックスをモバイル、またウェブインターフェイスに統合することは非常に困難であり、特定のスキルとデザインスキルを要します。また3D要素をうまく使用する必要があります。 時間がかかり、大変な作業かと思いますが、これらのメリットは検討する価値があります。
ただ実際のところ3Dデザインソフトウェアが一般のデザイナーにも利用しやすく、使いやすくてなっています。また無料でしようできるプラットホームも増えてきています。そのため、さまざまな新しい分野で3Dデザインが使われるようになってきています。

世界中のデザイナー達がしようしているソーシャルメディア、コミュニティDribbbleでは、3Dオブジェクトやキャラクターデザイン以外にもさまざまなデザイナーが色々な形で新しい3Dデザインのアプローチを紹介してします。
ウェブサイトのヒーロー部分に印象的なグラフィックや、キャラクターが使われるのは特に新しいものでもありませんが、これらの3Dの素材が今まで以上に手に入りやすくなっています。それはデザイナーの3Dの採用頻度が増えてきている体ともいえます。
3Dの採用頻度が増えてきている理由は、BlenderやDimension CCなどの使いやすいソフトウェアが出てきているからです。その恩恵を受けて、3Dオブジェクトをデザインの一部に組み込むデザイナーはますます増えています。Webデザイン、UIデザイン、ロゴデザイン、アニメーション、そして特に拡張現実を提供するアプリケーションでは頻繁に使われています。
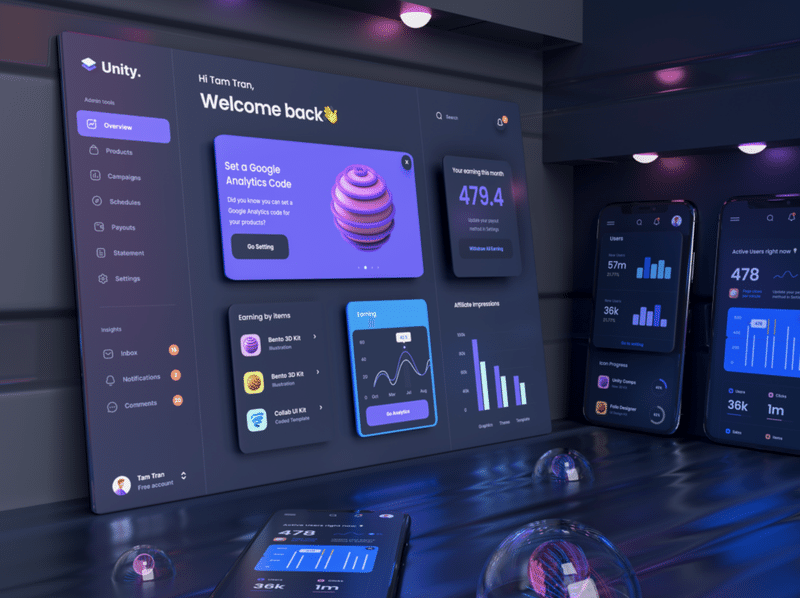
これまでフラットデザインが主流であったUIの分野でも、より奥行き感とボリュームを増す3Dイラストが注目されているからです。ウェブの世界観を統一するために、画面全体を使った3Dデザインをよく見かけますし、これからもどんどん増えていくと思われます。
一般的によく見られる3D要素
ユーザー・インターフェイス・デザインのトレンド・ダイナミックでよく見かける3Dの要素は以下になります。
→ 3D人間と手のジェスチャー
→ フローティングUIカードとウィジェット
→ 背景のグラデーション
→ 天気アイコン
→ 3Dロゴとファビコン
→ 3Dブロック
→ UIモックアップ
3Dデザインのメリット
3Dデザインを使うとデザイナーはユーザーに本物に近い世界を提供することができます。また3Dレンダリングは、多くの場合、フォト・リアリスティックに見えます。これは、ユーザー・インターフェイス・デザインの大きな利点です。必要な写真コンテンツを使えない場合や、とても高価になってしまう場合に3Dレンダリングをしようすることでお金を節約できます。

ユーザビリティから見た視点見ても、3Dデザインをうまく使うことで、CTAやコンテンツ目立たせることが可能になります。それは間違いなく人目を引くものであり、ユーザーは決して通り過ぎることはありません。
💡“CTA”とはCall To Action(コール トゥ アクション)の略語で、ユーザーに行動喚起を促すためのテキストや画像によって装飾したボタンなどのまとまりを意味します。
3Dデザイン要素の使用時のポイント
メリットを考えてみよう。
一番大切なポイントは3Dデザインを使うメリットを考えることです。追加したいからだけの理由だと、時間やリソースを無駄に費やす可能性も生まれてしまいます。
この部分で実際のプロダクトに近い体験を与えることがで、ユーザー体験が向上するかもしれない。またはこのデザインに奥行きを出してユーザーのウェブサイトに費やす時間を増やして、商品の売れ行きを伸ばしたいなど色々な角度から検討してみてください。

パフォーマンスを高く保とう。
3Dデザイン要素の実装する場合はUIのパフォーマンスを高く保つことをベースにしてデザインを施す必要があります。ユーザーフレンドリーの評価基準の1つに「Webサイトのページがどれだけのスピードで表示されるか」だからです。サイトの動きが遅くなってしまう場合はフラットデザインと3Dデザインを組み合わせてみることをお勧めされています。これら組み合わせて活用すると、見た目に刺激的で面白い効果が得られるだけでなく、デザイン全体に統一感を与えることができます。
3DUIデザインのインスピレーション
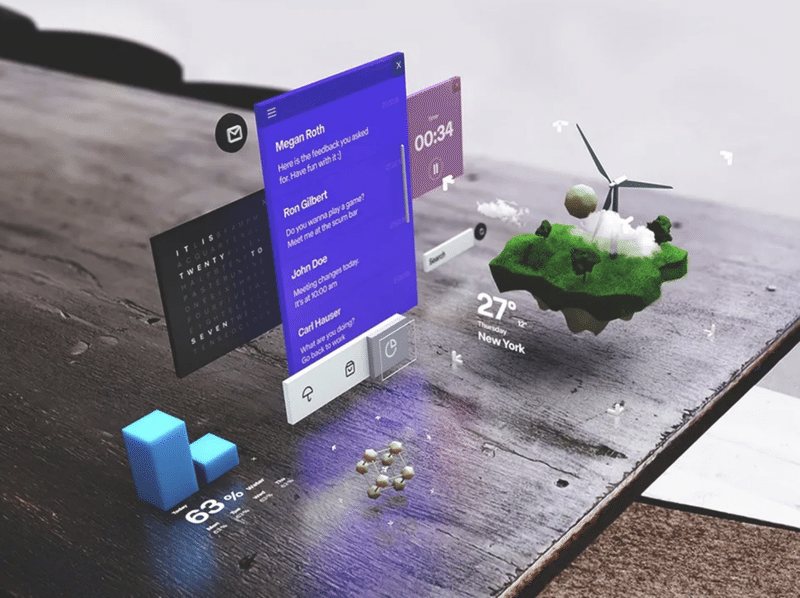
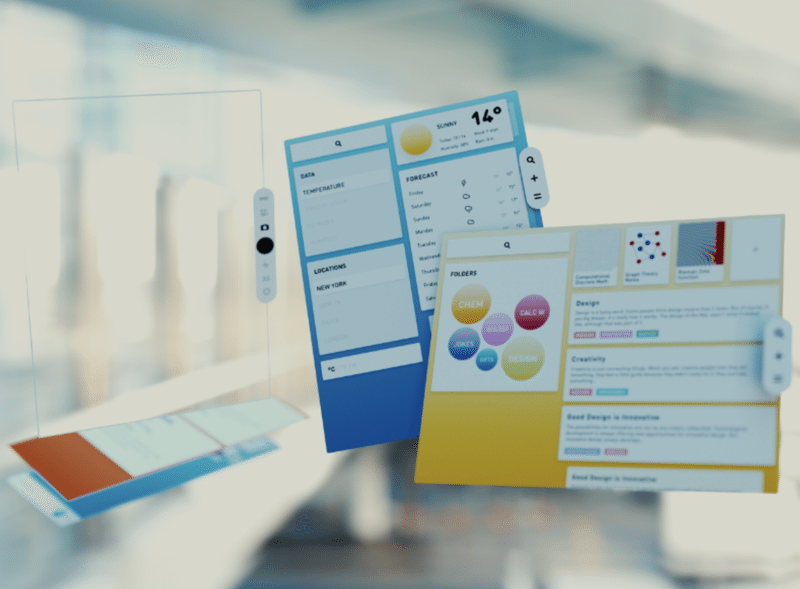
UIデザインは、主にソーシャル・メディア・コンテンツとマーケティング資料に使用されています。この3DUIの使用は大きな効果を生み出していると言われています。またARおよびVRプロダクトの未来的な概念を説明するためにも使用されます。

デザイナーはウェブサイトやアプリのデザイン・制作の際には、クライアントと完成イメージを共有することが重要なので完成イメージを上手に共有するためにもモックアップを制作します。3Dモックアップを使えば、他のデザイナーに大きな差をつけることができます。正しく使いこなせれば、デザインの質が上がるだけでなく、実際に形になった時の見え方をクライアントに分かりやすく説明することができます。
→ 3Dモックアップ


→ AR VR
実際の映像と3DUIモックアップを組み合わせています。

Carl Hauser

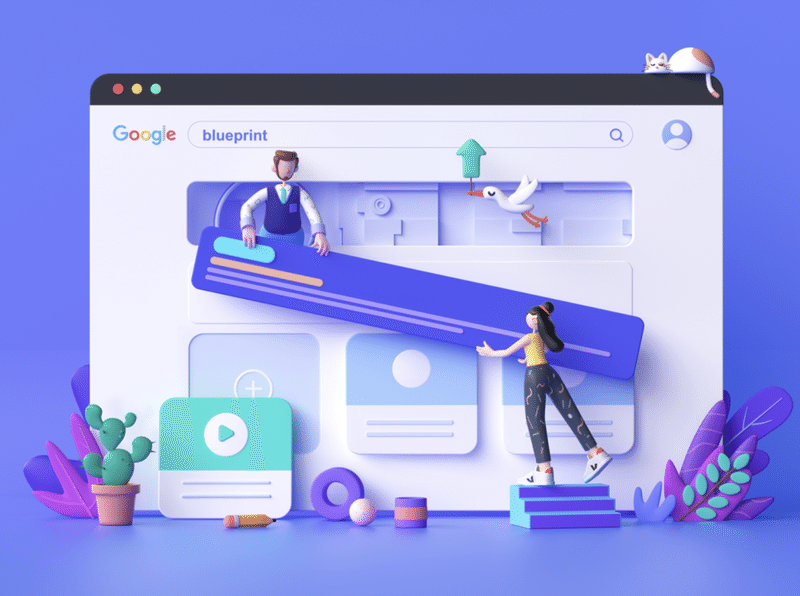
→ 3D・UIイラスト
3Dのキャラクター、ロゴ、フローティングカードを使ったイラストが特に人気があります。


3Dデザインツール
3Dデザインツールはさまざまな選択肢があります。ここではプロダクトをデザインする上で使えるツールを紹介します。
Blender:ブレンダーは無料で使用できるオープンソースのツールです。3Dデザインを試してみたいと思っているデザイナーにとっては良いスタート地点です。私自身もBlenderを使っています。
Adobe Dimension & 3D Transforms:Adobeのソフトウェアをしようしている方々でしたら、Adobe Systemsによって開発および公開された3Dレンダリングおよびデザイン・ソフトウェアAdobe Dimensionをお勧めします。またXD 3D Transformsの機能をしようすると、平面に描かれた2Dアイコンやオブジェクトを3D空間で扱えるようにします。手軽に3D効果を実現したい場合に利用すると便利だと思います。
3Ds Max / Maya:昔から力強く存在しているMayaはPixar Animationなどいくつもの有名なアニメーションスタジオで使用されている強力なツールです。Mayaは、3Dデザインを高いレベルに進めたいと考えているユーザに最適です。インディーライセンスでしたら年間400ドルで使用可能です。
ZBrush & Zbrush core mini:Mayaよりも手頃な価格で利用できる、初心者や中級者向けの優れたツールです。Core miniは無料費用で、簡素化されています。このプラットフォームはタブレットでも使用可能です。 895ドルなのですが一回のペイメントで永久に使えます。
Houdini:フーディーニは非常に複雑で、VFX、流体/煙などのシミュレーション、手続き型アセットの生成に最適です。 Unityまた Unrealといったソフトウェアとうまく統合します。見習いバージョンは無料となっています。プロバージョンは年間269ドルとなります。
UI要素には最適なツール
このように一般的な3Dソフトウェアも多く存在しますが、UI要素には最適ではない場合があります。 下記のツールがUIに適している場合がありますのでこちらも参照してみてください。
→ Vectary
→ Spline
→ After Effects
→ Naker.io
→ Drama.app
→ Box Shot
ただ私のように3Dグラフィックを使うメリットは理解した、でも3Dのプラットフォームの使用に自信がないのために多くのライブラリも存在します。ウェブとモバイル向けのクリエイティブな、時には実験的なイラストレーション・ライブラリをご紹介します。
無料で使用できるライブラリ
イラストレーション
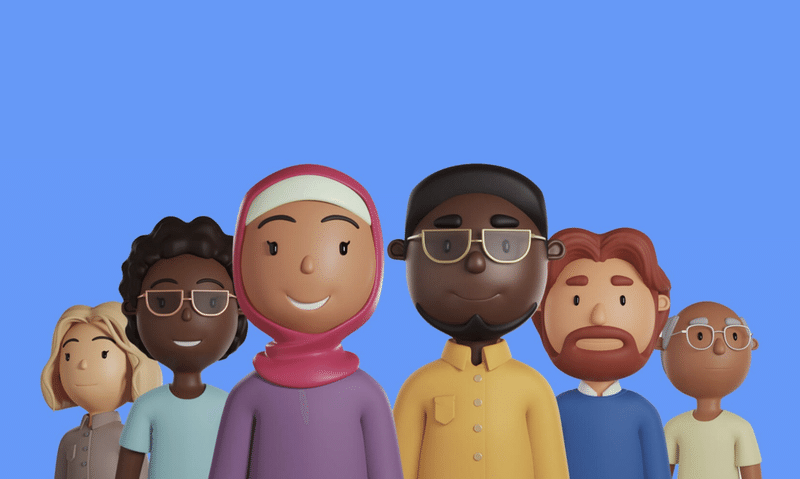
→ Toy Faces
Toy Facesは、デザインのモックアップや商業プロジェクト向けの3Dアバターの楽しい多様なライブラリです。
→ 3DDD
Webサイト、アプリケーション、またはプレゼンテーション用に使える3Dイラストやセットを提供しています。カラフルで遊び心のあるキャラクターを使用するとユニークなストーリーを作成することができて、ユーザーの注意を引き付けることができます。

→ AVATARZ
AVATARZは、3DアバターとBlender Generator of avatarの8,000以上の組み合わせの素敵なパックで、Figma、Sketch、Adobe XD、Photoshop、illustrator、Blenderなどの最も一般的なデザイナーツールと完全に互換性があります。お気に入りのデザインツールを使用して、追加の色やパターンなどを試してみてください。さまざまなライブラリを組み合わせることもできます。

オブジェクト
→ Shapefest
シェイプフェストはウェブサイトのデザイン、アプリのデザイン、プレゼンテーション、UIデザイン、モーションデザインに使える無料の3Dシェイプの大規模なライブラリです。

→ Handz
Handzは、美しく細工された無料の3Dハンドジェスチャーイラストライブラリです。 最近こちらのハンドジェスチャーのイラストをしようしたモックアップをよく見かけます。
ライブラリは、製品、マーケティング、広告バナー、ソーシャルネットワーク、ユーザーフロー、ストーリーボードなど、好きなもので使用できます。 Figma、XD、Sketch、Photoshop、Illustratorなどでサポートされています。使いやすく実用的です。ストック画像やイラストにうんざりしている場合は、このキットが最適です。

無料で使えるFigmaファイル




[参考資料]
まとめ
優れたデザインは、繰り返し行われる探求から生まれていきます。私たちデザイナーにとってさまざまな種類のツールやソフトウェア、プラットフォームを習得してしようできるか否かを検討することはとても重要な仕事の一環です。3Dグラフィックスもそうしたツールのひとつです。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?
