
デザインレビューの運用を改善している話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️最近は写真を撮る練習をしています📸
--
ソーシャルPLUSには3人のデザイナーが在籍していて、ビジネスから開発まで幅広くデザインを担当しています。
今回は、開発側のデザインレビューについて、ソーシャルPLUSで取り組んでいることをまとめていこうと思います✍️
デザインレビューの経緯
ソーシャルPLUSでデザイナー同士のデザインレビューが誕生したのは、まだ割と最近の話になります。
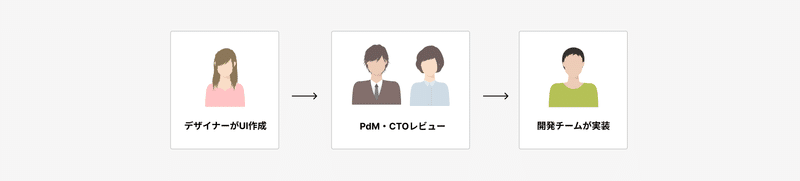
デザイナー同士のデザインレビューが導入される前は、デザイナーが作成したUIについて、プロダクトマネージャー(PdM)と最高技術責任者(CTO)からフィードバックを受け、開発チームに仕様を渡すという流れで運用をしていました。

デザイナー同士のデザインレビューが導入されるきっかけとなったのは、開発チームの振り返りMTGです。
エンジニアさんから「UIの文言をもう少し良くしていける気がしている」というフィードバックを受けて、お互いの温度感や次のアクションについて話しました。
UIの文言についていつ議論すればいいのか迷う
1対1だとどちらが正しいのか分からないので、できれば複数人で議論したい
デザイナー同士のデザインレビューで文言もレビューし合うと良さそう
実装段階で気付くのはすぐにどうにかできないけど、徐々に改善してスキルアップしていけば減っていくかも
文言の基準などが決めれていない
表記揺れ
エンドユーザーが迷わない文言かどうか
改善のためのサイクルを何か機会を作って回していきたい
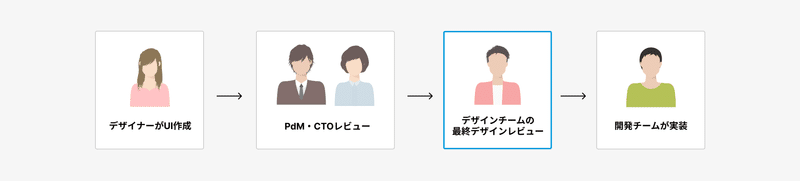
そこで、開発チームに仕様を渡す前にデザイナー同士で最低限の品質を保証するために、「デザインチームの最終デザインレビュー」という新たなプロセスを導入することにしました。

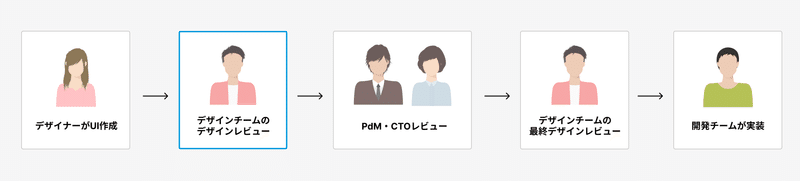
また、以前からデザインチーム内で行われていた「壁打ち」や「相談」といった初期段階のフィードバックプロセスにも「デザインチームのデザインレビュー」という正式な名前をつけました。

デザインの規模やプロジェクトの要件に応じて、3種類のデザインレビューの開催頻度を調整しながらデザインプロセスを進めています。
ここからは、それぞれのデザインレビューでどういった点をレビューしているのかをご紹介していきます。
01. デザインチームのデザインレビュー
🏁このレビューでは、「デザイナー視点で "使いやすいUI" を提案できているか、ビジネス的なニーズを達成できるか」を確認します。
デザインに着手するとき、まずはデザイナー自身が要件を深く理解するために調査を行います。調査の内容は主に、ビジネス的なニーズ・経緯・課題などの把握、実装的な制約や展望の把握です。
調査結果を元にUIのたたき台を作成し、ゴールの方向性をチームで検討していきます。方向性が決まったらUIの作成を進めていきます。
デザインレビューでは、担当のデザイナーが作成したUIを元に、次のような点を確認します。
デザイナー視点で「使いやすいUI」を提案できているか
そのUIはビジネス的なニーズを達成できるか
APIやプラットフォームの制約を把握して、実現可能なUIを設計できているか
ソーシャルPLUSはドメインの複雑性と実装上の制約が多いサービスですが、実装の可能性を追求するだけではなく、デザイナーが自らの言葉で「なぜこれが使いやすいと考えるのか」という理由を提案することも同様に重視されています。
このデザインレビューでは、Slackハドルを活用してリアルタイムに同期しながら議論を進めていきます。ハドルで話したことをSlackのスレッドにメモすることもありますが、Figmaを直接直すことの方が多いです。

02. PdM、CTOのデザインレビュー
🏁次に、「ユーザーに提供できるか品質かどうか」を確認します。
プロダクトマネージャー(PdM)や最高技術責任者(CTO)によるUIの実用性や実装可能性に関するフィードバックだけでなく、カスタマーサクセス(CS)チームからも「商談の場でこのUIを使用した時、CSチームがお客様とどのような対話を行えるか」という点を確認してもらっています。
このレビューでは、レビュー対象の画面のスクショと主要なポイントをSlackにまとめ、非同期でレビューを進めています。

Slackを用いたレビューは一見すると効率が悪いように感じられるかもしれませんが、Slackに全ての情報が集約されていることでPdMやCTOの確認負荷が下がり、異なる職種のメンバーがレビューに加わりやすいというメリットがあります。
03. デザインチームの最終レビュー
🏁最後に、「開発着手できる品質かどうか」を最終確認していきます。
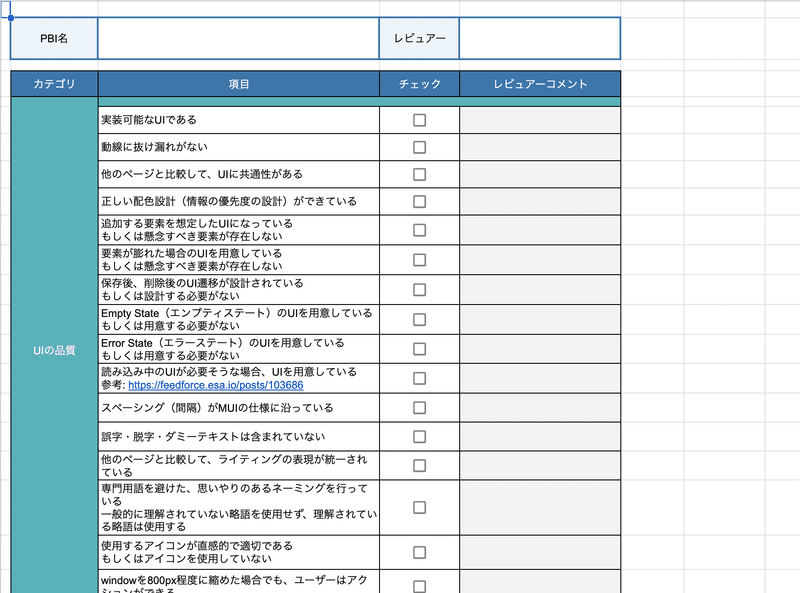
このレビューでは、デザインチームが品質管理チェックシートを用いて、次のような点を非同期で確認します。
他の画面や、他の管理画面との整合性はとれているか(ソーシャルPLUSには管理画面が3つ存在します)
状態変化や画面遷移の検討漏れがないか
扱う言葉は誤解を与えない表現か
チェックリストを活用することで、考慮漏れを防ぎつつ、エンジニアさんが細部にわたってフィードバックを提供する必要がない高品質なUIを目指します。

最終デザインレビューでは、フィードバックをFigma上にメモとして記録していきます。これらのフィードバックは絶対に対応すべき事項ではなく、最終的な判断は担当者の判断に任せています。

デザインレビューの運用を改善していきます
現状はこのような形でデザインレビューを進めていますが、デザイナーが3人体制になったこともあり、何点か改善できそうなポイントが出てきました。
CTOだけのデザインレビューを追加したらどうか
CTOからUIに対して細かいフィードバックを受けることがあり、今まではSlackに該当箇所のスクショを貼ってもらっていました。
お互いのやりとりが少し手間になってしまうので、規模が大きいデザインの場合はFigmaのコメント機能でレビューをしてもらうプロセスを取り入れてみようという話をしています。
デザインチーム3人体制でのデザインレビューをどうするか
デザインチームが3人になったので多数決で判断できることが多いと思うのですが、今後3人とも別の意見になった場合はどうしようか?という話をしました。
また、3人がそれぞれのデザインタスクを持ち、他の2人のデザインレビューを行うとすると単純に作業工数が増えるので、どのように作業量を調整していくかという話もしました。将来的にはAIやLintを使って最低限のチェックを自動化できればなと思います。
--
デザインレビューの運用は、チームの方針や人数によって変化していく部分になるので、その時々に最適なやり方を都度見つけていければなと思います。
最後まで読んでいただきありがとうございます✨ サポートは、デザイン用の道具とか本の購入に使わせていただきます٩( ◜௰◝٩)
