
管理画面リニューアルのプロセスをちょっとご紹介
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️愛車はミラジーノL700Sです🚗
ソーシャルPLUSの管理画面のリニューアルの話が動き出してから約半年、リニューアル後の管理画面がリリースされました。
この記事では、リニューアルの中でデザインチームがどのように開発に取り組んできたか、どのように他の職種と関わってきたかを、リニューアルのプロセスに沿ってご紹介できればと思います。

まずは、ソーシャルPLUSのサービスのご紹介です。
ソーシャルPLUSでは、ソーシャルログインやID連携によって、会員IDとLINEなどのプラットフォームのIDを連携して、顧客データや購買データに基づいたメッセージ配信等のCRM施策が実現できるサービスを提供しています。

ソーシャルPLUSでは、3種類の異なる管理画面があります。
各プロダクトがそれぞれ独自の管理画面を持つのではなく、一つのプロダクト内で「ソーシャルログイン・ID連携」、「メッセージ配信」、「Shopifyアプリ版」といった異なるカテゴリーに分かれています。
今回は「ソーシャルログイン・ID連携」の管理画面がリニューアルすることになったので、「UIを作りはじめる」までに検討したことをデザイン視点でまとめていこうと思います!
なぜリニューアルすることになったか
ソーシャルPLUSのサービスや組織の拡大に伴い、複雑性や開発コストが増加してきました。
01. 機能が増えて複雑になったので整理したい
リニューアル前の管理画面が出来てから10年が経過し、機能面や開発面での複雑性が増してきました。
ソーシャルPLUSはLINEやAppleなど、多数のプラットフォームと連携しているため、これらのプラットフォームの仕様が変わるごとに、新機能の追加や既存機能の削除、互換性の確保などを行う必要が出てきており、様々な複雑な問題に直面していました。
UIや機能を一から見直し、使いやすさと開発効率の向上を目指します。
02. UIフレームワークがバラバラなので統一したい
ソーシャルPLUSでは、3種類の管理画面でそれぞれ異なるUIフレームワークが使用されていました。
Bootstrap、Semantic UI、Shopify Polarisといった異なるUIフレームワークの使用によって、デザインと開発のプロセスが複雑化し、新入メンバーの学習コストも増加してしまいました。
リニューアルを機にUIフレームワークを出来るだけ一本化し、デザインと開発の効率向上を目指します。
どのようにリニューアルを進めたか
ここからは主に、デザイナーがどのように開発に取り組んできたか、どのように他の職種と関わってきたかをご紹介します。
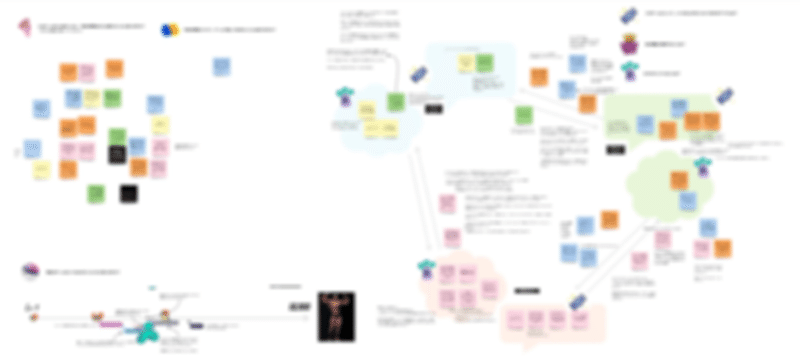
01. ワイヤーフレームの検討

まずはデザイナー、PdM、CTO、CREで全体的な方針を決めていきました。
リニューアルに必要な機能や将来的な展望をもとに、どこまでがMVPか、複雑な機能をどうやってシンプルにしていくか、ワイヤーフレームで視覚化しながら何度も議論を重ねていきます。
ある程度ワイヤーフレームが固まった段階で、開発に関わるメンバー全員でキックオフを開催し、このリニューアルプロジェクトのゴールや方針を認識合わせしました。
02. UIフレームワークの検討

次にUIフレームワークの検討を行いました。
まずはデザインチームで最新のUIフレームワークを機能、デザイン性、コンポーネントの管理の観点から調査し、MUIとTailwind UIまで絞り込みました。
その後、フロントエンドとデザインそれぞれの作業効率を重視してUIフレームワーク検討しました。
02-1. MUIについて検討
MUIはMaterial Designに基づいて構築されているため、コンポーネントの種類、機能、ドキュメントが充実しているということで候補に上がりました。下記の懸念点をフロントエンドのメンバーと話しました。
実装的にはおそらく無料のコミュニティプランが使えるはず
多少できないことがあるが問題ない範囲
Proプランでも値段的には問題ない
デザイナー的にはFigmaのデータが用意されているのが良い
少しGoogleらしさが残るのでカスタマイズした方がいいかも
colorなどのカスタマイズは可能
MUIのテンプレートを使うと良いかも
02-2. Tailwind UIについて検討
新しいUIフレームワークとして注目されていたため候補に上がりました。Tailwind UIは「Utility First」のアプローチを採用しているようで、下記の懸念点をフロントエンドのメンバーと話しました。
デザインの方がTailwind UIの扱いが難しそう。まずはモーダルなどのコンポーネント設計からになる。
Shopify Polarisと同じように運用するなら、コンポーネントベースのライブラリが良いかも
Tailwind UIではdaisyUI などのコンポーネント化したサービスが色々出ているが、Figmaのデータは用意されてないかも
→ 以上のことから、価格・実装・運用面を考えてMUIで進めることになりました。
03. MUIの使用感の検証
次に、デザインとフロントエンドのそれぞれの視点でMUIの使用感を検証しました。
03-1. デザインの検証

MUIのテンプレートを使うか、独自カスタマイズにするか、方向性を検討しました。
MUIのテンプレートの検討
ソーシャルPLUSらしさが出せるか、Figmaのデータの有無、コスト感、提供元の信頼性など
テンプレートを使わない独自カスタマイズの検討
カスタマイズを必要最小限に抑え、共通コンポーネントにできそうか
ソーシャルPLUSらしさが出せるか
→ テンプレートを使わずにカスタマイズする方針で進めることにしました
03-2. フロントエンドの検証
UIの組み立てやすさ
カスタマイズのしやすさ
一部、現状のUIを再現できるか
アクセシビリティ対応したい
→ 実装面ではおおむね問題がなさそう、Shopify Polarisと比較するとレイアウトやスタイルについて自分たちで管理しないといけない部分は多いという話をしました。
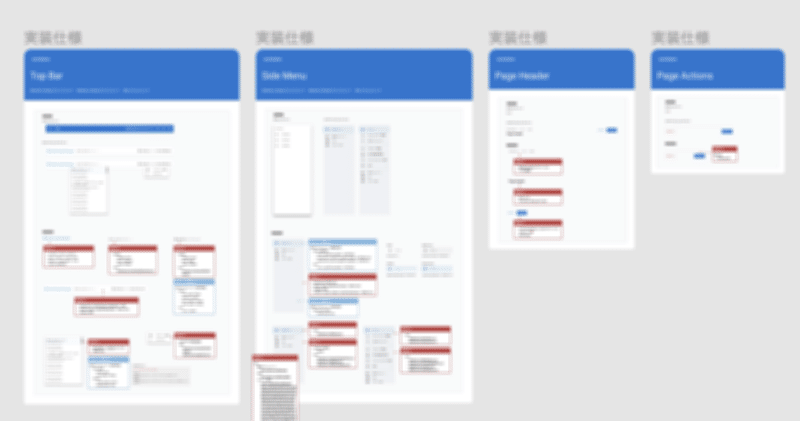
04. 最小限のUIのルールを決める
次に、デザインと実装を効率化するために最低限必要な共通化を行いました。
04-1. コンポーネントの検討

UIに統一感とソーシャルPLUSらしさを出すための最低限のコンポーネントを用意しました。実装時に細部が明らかになる部分もあったので、あくまでデザインは方針としつつ実装しながら調整していきました。
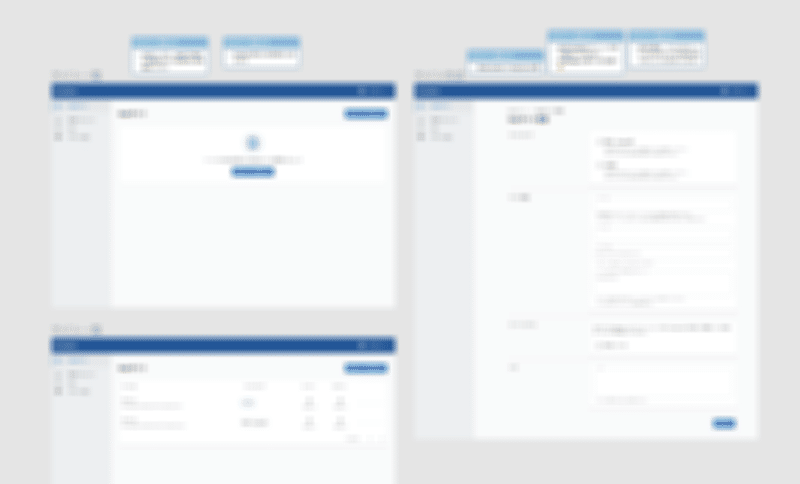
04-2. レイアウトの検討

「一覧画面」「設定画面」の情報をどのように配置するか考えました。
最終的には、Polarisに似たデザインを採用することで、UIフレームワークが異なる「Shopify版」とも統一感を持たせることができました。これにより、プロダクト全体に統一感を出しつつ、デザインと開発の効率が向上したのではないかと思います。
05. ライティングのルール化
下記のライティングの記事でも触れましたが、リニューアルを機にライティングのルールを整えていきました。
リニューアルの進め方の改善点

リリース後、リニューアルを対応したチーム(デザイナー、フロントエンド、バックエンド)でプロジェクトの振り返りを行いました。
デザイナーの立ち回りについては、「どのような対応が望ましいか」という具体的なフィードバックもいただけました。
エラー文言の対応範囲
今まではフロントエンドがよしなに用意してくれていたが、デザイナー的にはデザイナーが責務を持つべき範囲だと思うので、エラー文言の決め方について相談していきたい
フロントエンドのモブプロに耳だけ参加する
フロントエンドが着手した後にも柔軟に方向転換できるといい
現状はFigmaのコメントやSlackでやりとりすることが多いが、Slackハドルを活用していくとコミュニケーションの速度が上がりそう
Figmaのコメント管理の方針
解決したら解決済みになっていて、UIにも反映されているのが理想
ビジネスチームからどのようにフィードバックをもらうか
定期的にスプリントレビューでフィードバックをもらっていたが、もっとラフにフィードバックをもらう方法は何かないか
デザイナーが責任を持つ範囲
UIに関わるタスクの0コメに議事録、ガヤスレ、その他情報をキュレーションしてほしい
表に出てこないデータの取り回しなどはCTOまたはCREに依頼する
「ユーザ」と「ユーザー」どちらにするか
管理画面ごとに「ユーザ」と「ユーザー」にブレがあるので、ソーシャルPLUSではどっちを採用するか決めたい
もっとチームが上手く回るよう対応していきます💪ありがとうございます!
まとめ
デザイナーとして管理画面リニューアルという大きなプロジェクトに最初から携わらせていただいたことで、3つの管理画面の機能、関連性、UIを俯瞰しながらUIの土台を作ることができました。
また、リニューアルを通じて、改めてプロダクトの理解を深めることもでき、デザイナーの立ち回り方の課題も明確になりました。
管理画面はまだまだリリースしたばかりなので、UIを含めて様々な改善点が残っています。定期的に改善してさらに良くしていければと思います。
最後まで読んでいただきありがとうございます✨ サポートは、デザイン用の道具とか本の購入に使わせていただきます٩( ◜௰◝٩)
