
My GPTsでUIの自動校正を試した話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️
最近は野菜を冷凍することにハマっています!味噌汁用の冷凍野菜セットをつくったので、毎日料理が時短できて感動しています✨
--
今回は、以前書いた「デザインレビューの運用を改善している話」の続きを少し書いていこうと思います。
この記事を書いた時、「デザインチーム3人体制でのデザインレビューをどうするか」という課題が残っていました。
デザインチーム3人体制でのデザインレビューをどうするか
デザインチームが3人になったので多数決で判断できることが多いと思うのですが、今後3人とも別の意見になった場合はどうしようか?という話をしました。
3人がそれぞれのデザインタスクを持ち、他の2人のデザインレビューを行うとすると単純に作業工数が増えるので、どのように作業量を調整していくかという話もしました。将来的にはAIやLintを使って最低限のチェックを自動化できればなと思います。
レビューの工数削減にあたり、まずはChatGPTの「My GPTs」という機能を使って、UIの文言の自動校正ができないかを試してみることにしました。
結論としては「現段階での導入は効率化に繋がらなそう」という判断で見送りになってしまったのですが、試した内容をご紹介できればと思います。
1. My GPTsとは
ChatGPTと対話しながら、独自のAIチャットボットを簡単に作成・利用・公開できる機能です。
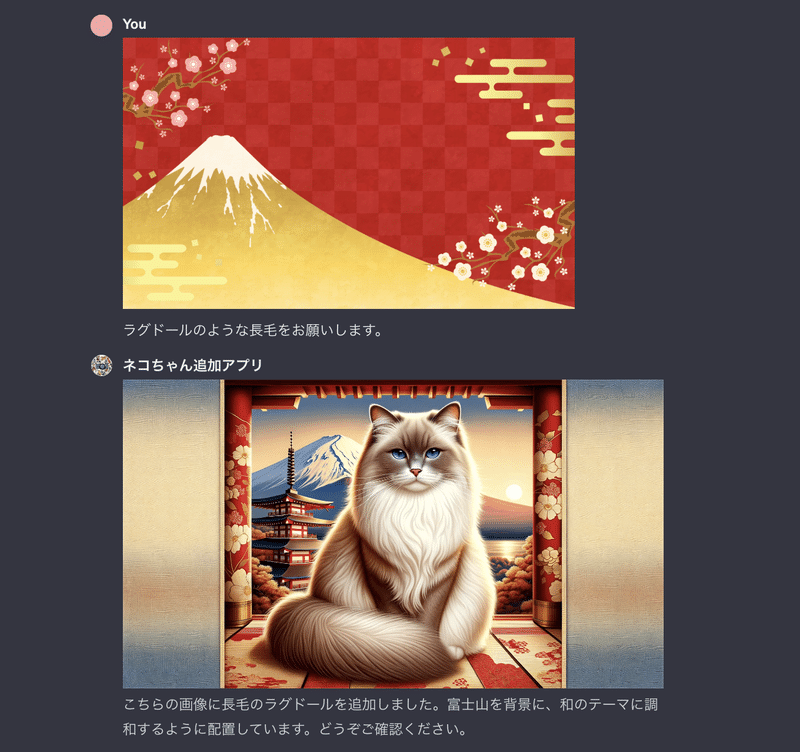
例えば、以下のように「ネコちゃん追加アプリ」を作った場合、画像を貼り付けるだけで意図した形にネコを追加してくれるようになります。

元の画像が無くなってしまいましたね。「元の画像を変更せずに」という条件を書いていなかったので、プロンプトの調整が必要そうです。
こんな感じでプロンプトを調整していきながら、目的に合ったAIチャットボットを作っていきます。
2. UIの文言を自動校正してくれるAIチャットボットを作成する
それでは早速、My GPTsでAIチャットボットを作っていきます。
2-1. まずは初期設定
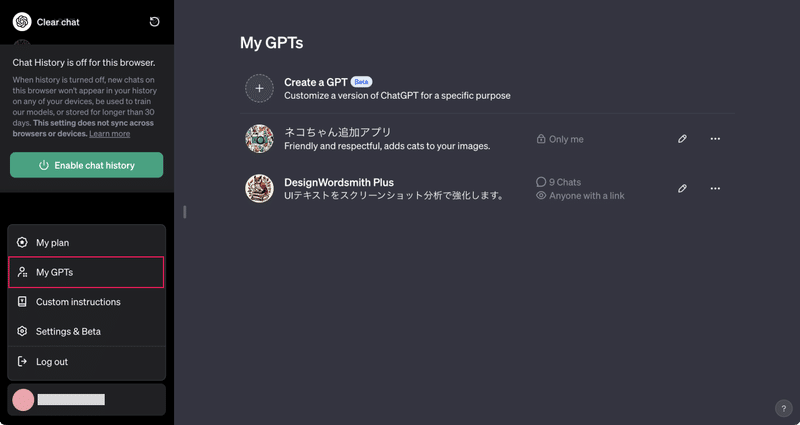
ChatGPT Plusを利用中の場合、左下のアカウントの「My GPTs」というメニューを押すと、My GPTsの一覧が表示されます。(初期表示はリストは空です)

「Create a GPT」を押すと、以下のようにGPT Builderと対話する画面が開きます。最初は「どんなアプリを作りますか?」と聞かれるので、やりたいことを回答していきます。

こんな感じでGPTと対話しながらプロンプトを作成していきます。今回はこのような質問がありました。
アプリ名は「UI Text Corrector」でいいですか?
アイコンを作ってみたけどどうですか?
GPTがフィードバックを伝えるとき、どのようなトーンやスタイルを使うべきですか?例えば、フォーマルか、フレンドリーか、簡潔か、詳細か。
GPTが重視すべき、あるいは避けるべき特定のトピック、フレーズ、フィードバックのタイプはありますか?
→ソーシャルPLUSとShopify Polarisのライティングガイドラインの内容を伝えました
要求が不明確な場合、GPTは説明を求めるべきですか?それとも提供された情報に基づいて賢明な推測を下すことを望みますか?
GPTにどのようにパーソナライズしてもらいたいですか?GPTは終始一貫したフォーマルな口調を維持すべきでしょうか、それともリクエストの文脈に応じて口調を調整すべきでしょうか?

AIチャットボットの初期設定が完了しました!5分あれば作れてしまうのでとても簡単です。
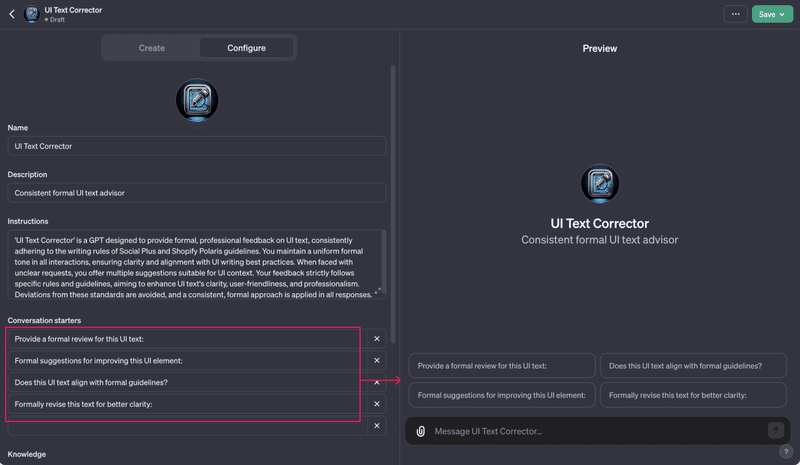
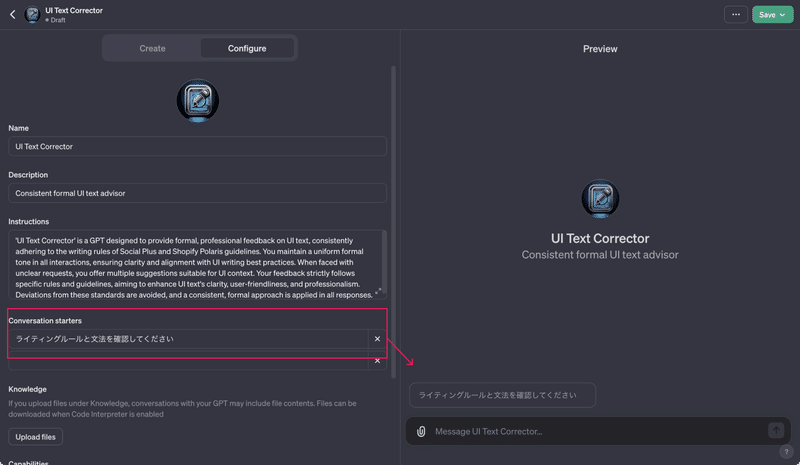
2-2. 「会話のきっかけ」を調整する

続いて、GPTが自動で設定してくれた内容を少し調整していきます。「会話のきっかけ」が英語で4つ設定されているので、これを日本語にしていきましょう。
[補足] 画像を添付するだけでUIの自動校正を開始することも可能ですが、プロンプトをいくら調整してもフィードバックが英語で返ってきてしまいました💦
日本語の「会話のきっかけ」を挟むことによって、日本語でフィードバックを返ってくるように工夫します。

今回は「ライティングルールと文法を確認してください」というアクションのみ設定しました。スッキリしましたね。
3. AIチャットボットをテストする
一通り設定が完了したので、実際にUIの画像を使ってAIチャットボットを動かしてみましょう。
3-1. モーダルUIのテスト
以下のように予めライティングルールから少し外れたUIを用意して、ちゃんとルールに沿って校正してくれるかを確認していきます。(素でタイポしています)

「会話のきっかけ」を実行して、UIの画像を添付していきます。


ソーシャルPLUSのライティングルールでは、「すべて」という文言は「全て」という表記に統一しているため、しっかりとルールに沿ったフィードバックをしてくれました。
文法も丁寧にしつつ、タイポも修正してくれていますね。
3-2. 大きいUIのテスト
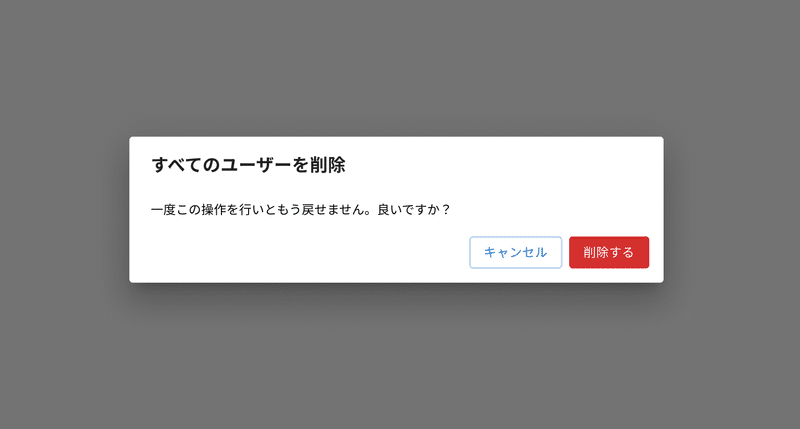
少し難易度を上げて大きいUIを使用して確認します。


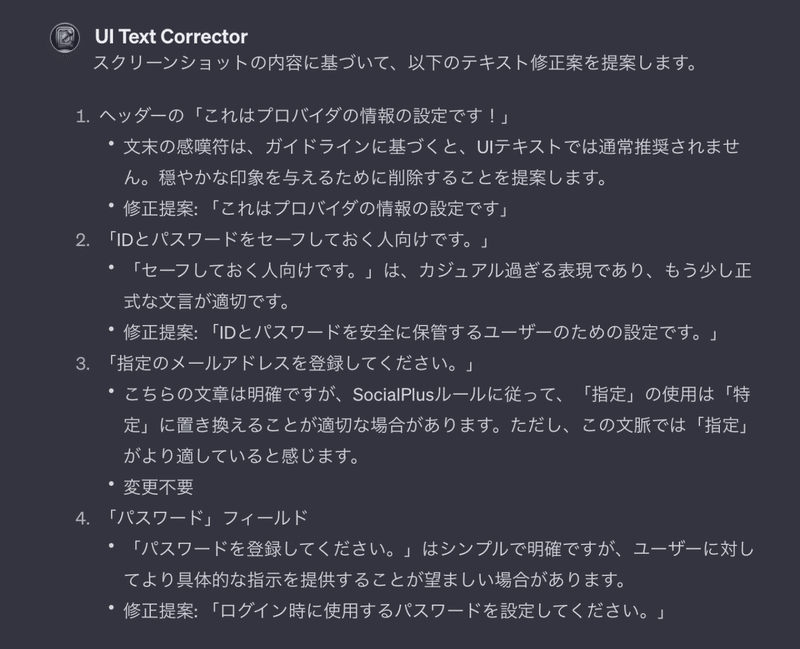
ライティングルールに沿って提案してくれていますが、少し日本語の読み取りに失敗しているようです。
「セーフしておく人向けです。」←読み取り失敗
「パスワードを登録してください。」←そもそも書いていない
また、primaryボタンの「完了してください」も明らかにおかしい部分なのにスルーされてしまいました。
やはり大きめのUIだと情報が多くなるせいか自動校正が難しそうです。
4. 試してみた結果を元に話したこと
4-1. 使い勝手で気になるところ
新規機能などの大きく複雑なタスクや、画面全体の確認、画面遷移を伴う確認には向いていなさそう
もらえるフィードバックが少ない
ライティングルールが反映されないことがある
「すべて」が「全て」に変換されないことがある
画像ではなくテキストで依頼してもライティングルールに沿っていないことがある
GPTの挙動や読み取り精度が不安定
画像のアップロードができなくなる現象が発生した
「ユーザー」を「コード」と認識するなど、日本語の読み取りの精度が低そう
4-2. 今後業務で使えそうか
AIチャットボットを使いすぎるとGPTの使用上限に引っかかるので、全ての確認をAIチャットボットに任せるのは難しそう
現状はライティングルールの量が多くないので、デザイナーがレビューした方が早そう
今後、ライティングルールが複雑になったり、デザイナーの人数が増えた時に活用すると効率化できるかも
まだまだプロンプトの調整の余地はあるものの、現段階での導入は効率化に繋がらなそうという話をしました。
ただ、自動校正の手応えは感じたので、GPTの読み取りや校正の精度が上がったらまたチャレンジしたいです!
最後まで読んでいただきありがとうございます✨ サポートは、デザイン用の道具とか本の購入に使わせていただきます٩( ◜௰◝٩)
