
path(パス)要素(ようそ)使(つか)ってみた
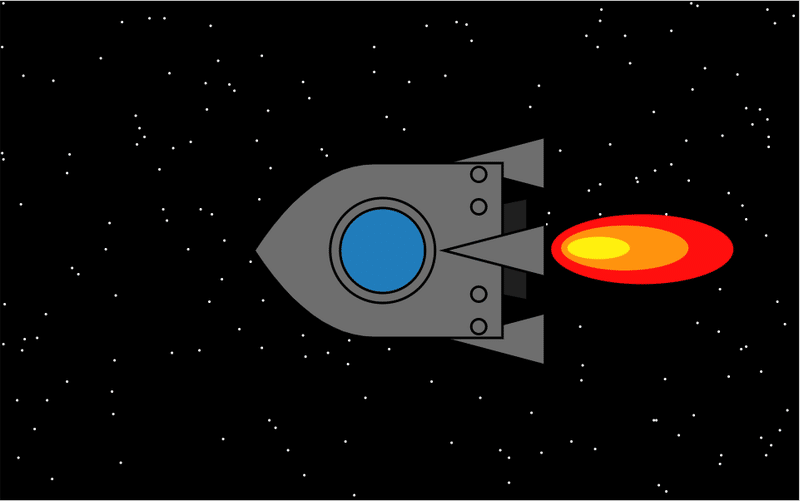
前回のロケットをいろいろ改良してみました。改良点は以下の通りです。
ロケット頭部を円弧に変更しました。
ロケットの高さを変更できるようにしました。
ロケットを左に90°回転するようにしました。
横方向への移動を加えました。

// <path d="M22,96
// A595,204 0 0 1 92,0
// A595,204 0 0 1 162,96
// V239
// H22
// V96"
// style="fill:#6e6e6e;stroke:#000;stroke-width:2"/>
rocket.path(`M22,96 A595,204 0 0 1 92,0 A595,204 0 0 1 162,96 V${239 + dh} H22 V96`).fill('#6e6e6e').stroke({color: '#000', width: 2});上のコードはロケットの形を作っているところです。path 要素で円弧 (A) と直線 (V, H) を繋いでいます。
詳細はブログ「JavaScript (54) 新たなロケットの打ち上げ」をご覧ください。
この記事が気に入ったらサポートをしてみませんか?
