
企業横断でナレッジを共有するオンラインイベント「Figma見せ合いっこ」
久々に大人数の参加するデザインイベントに登壇しました。一般社団法人デザインシップさんの主催するFigma非公式イベント「Figma見せ合いっこ」。
何かと散らかってカオスになりがちのデザインデータの運用や管理の仕方を企業横断でナレッジ 共有する素敵イベントです。
今回僕もDMMとデザイナーとして参加しました。当日の盛り上がりはハッシュタグで後追いできます。
わいの資料はこちら
DMM VR Connect とDMM WEBCAMP のサービスを事例としてFigmaデータのプロジェクト運用についてナレッジシェアしました。主にオンラインワークの中でコラボレーションツールとしてFigmaをチーム対話の中心においた場合のメリット・デメリット、活用事例などです。
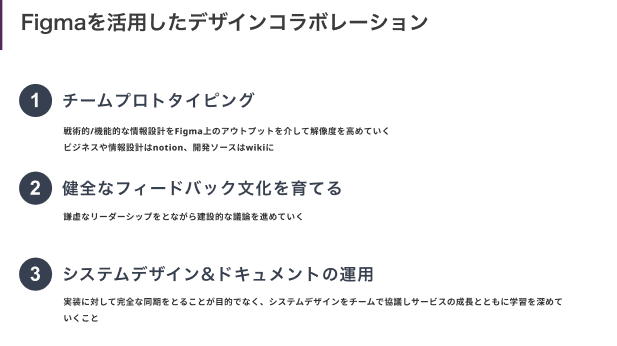
デザインコラボレーションツールとしての活用
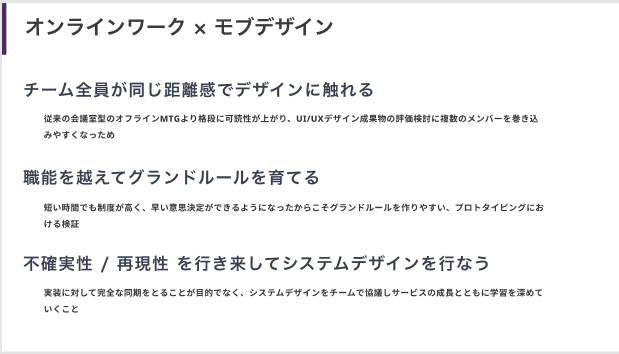
話した内容の要約。職能またいでアウトプットで対話していく、モブプロトタイピング(モブデザイン)、フィードバック文化の醸成、システムデザイン・ドキュメントデザインの運用・保守、について。


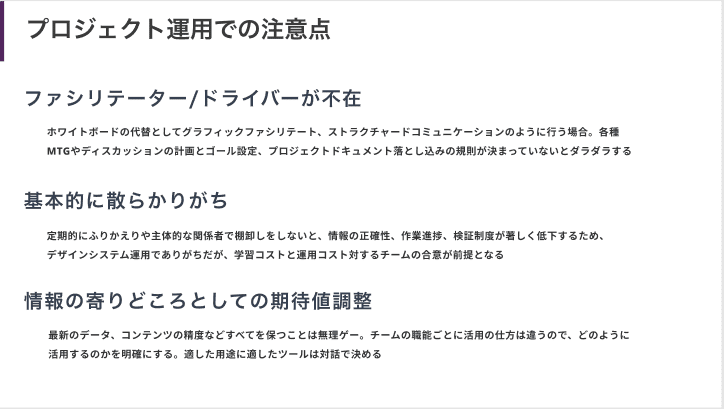
プロジェクト運用での注意点
業界あるあるですが、デザイナーが陥りがちなデザインリソース運用の落とし穴についてのポイントをまとめました。リモートワークではますますリアルタイムでのデザインファシリや船頭としての立ち回りが増えています。
様々な可視化や言語化で意思決定を促すデザイナー役割には期待値調整とミーティング戦術は重要なSkillです。

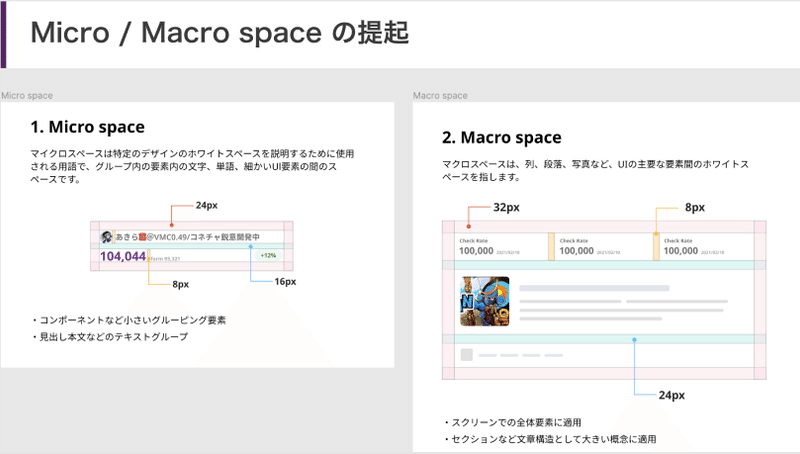
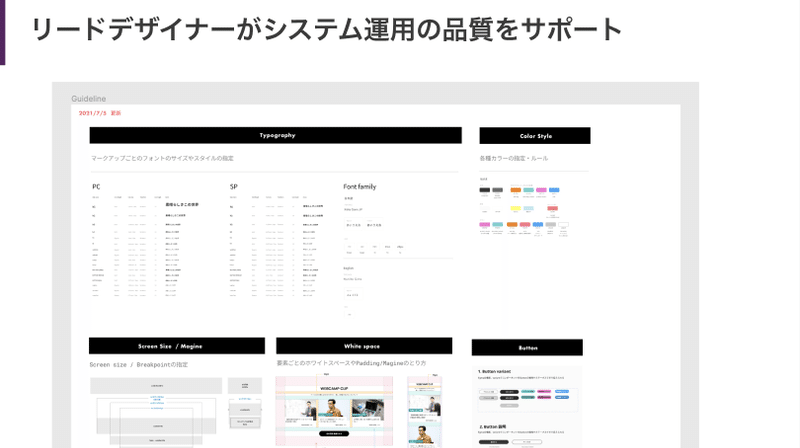
システムデザインのリーダーシップを発揮する
デザイナー不在でもチームがより良いUI/UXデザインにコミットできるように、土台を作っていく。


大事なこと
ルール警察になってチームメンバーを萎縮させてしまったり、特大の課題にでっかいソリューション(デザインシステム)をぶつけるのは悪手。できるところから徐々に整備していくことが大切です。


久々に盛り上がったTwitterタイムライン
ハッシュタグはこちらでおえます。
取り急ぎ報告まで。気が向いたら追記します。
サポートありがとうございます😃 いただいたものは、我が家のウコッコさんのエサ代か、書籍などのインプットに活用させていただきます! Twitterフォローいただけると嬉しいです!気軽に絡んでください https://twitter.com/@norinity1103
