
Weeklyプロダクトレビュー(20/01/27〜20/02/02)
一週間で気になったプロダクトやサービスを紹介・考察する「Weeklyプロダクトレビュー」2回目です👨💻
前回のnoteはこちら。
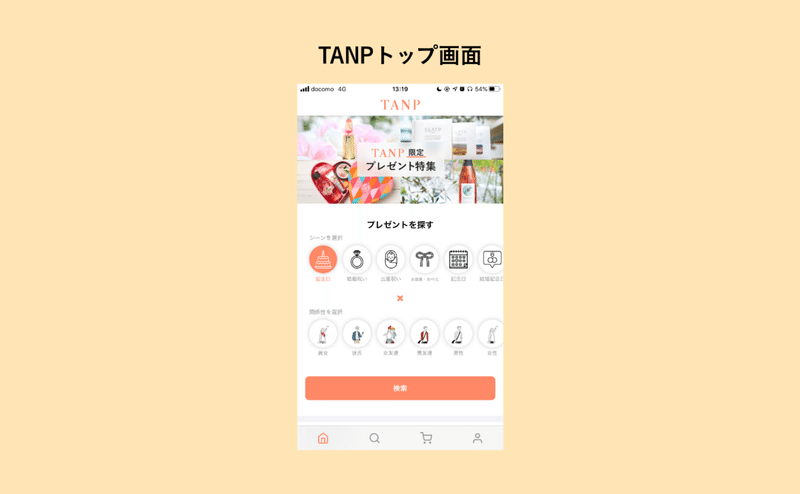
ギフトES「TANP」の検索軸

▶︎気になったポイント
「シーン」×「関係性」という検索軸の提供。
▶︎ひとこと
EC系のサービスで「関係性」という検索軸は見たことがなかったので新鮮だったけど、実際誰かのプレゼントを探すときは「男友達 誕生日プレゼント」とかで検索することが多いなーと思うと「関係性」という検索軸には納得。
現状だとこういう特定の領域に特化したECの体験はそれぞれバーティカルなECで実現されてるけど、amazonのような総合系のECでも同様の体験を提供できるようになってきた時に、バーティカルECと総合系ECの関係がどうなっていくのか。
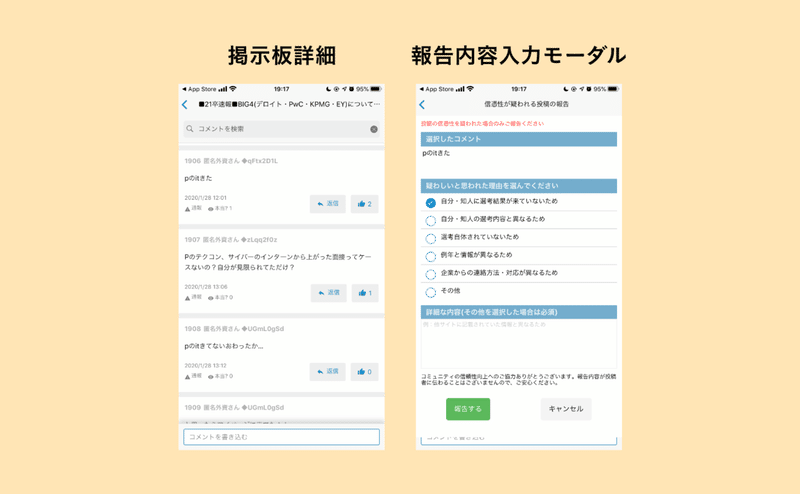
掲示板の信頼性を担保する仕組み「外資就活」

▶︎気になったポイント
外資就活掲示板の信頼性を保つための「本当?」という仕組みが素晴らしい。
▶︎ひとこと
投稿に対して「本当?」というアクションをユーザーが取れるようにして、そのアクションの数を可視化してる。この「本当?」が多い投稿=信憑性の低い情報という判断を学生ができるようにして、外資就活の掲示板で投稿されている情報に変に踊らせられないような仕組みを作っている。
言ってみれば報告機能の見せ方を少し変えただけなんですが、すごいのは運営側がアカバン等の措置を即座に行わなくともユーザーのアクションの数で投稿の信憑性を判断できるということ。実質、パトロール機能をユーザー自身が果たしているという。とてもいいやり方だと思いました。
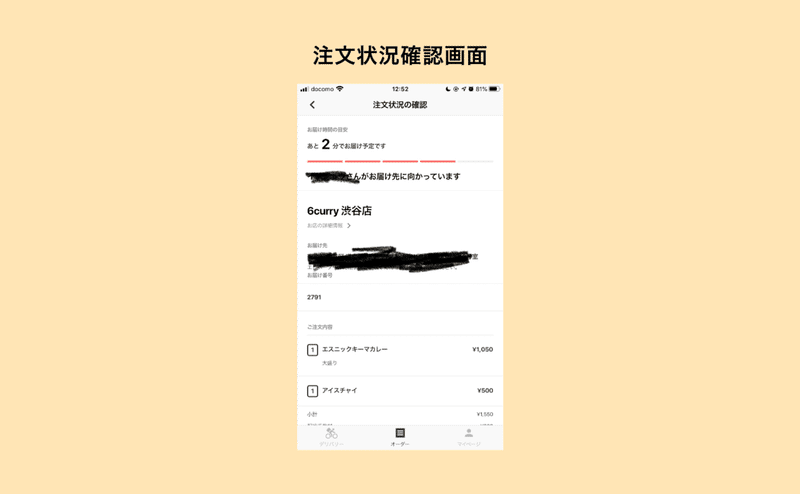
フードデリバリーサービスで注文が届くまでの体験

▶︎気になったポイント
国内発のフードデリバリーサービス「Chompy」利用時、注文状況確認画面で配達スタッフの位置が表示される地図がある安心感がすごいとことに、地図がなくなって初めて気づきました。
▶︎ひとこと
個人的に毎回デリバリーサービスを使う時に感じてるのは「ちゃんと受け取れるかな」という不安。配達完了までの時間が「あと2分」でも、どのくらいの距離にいる「あと2分」なのかで待ってる間の心持ちが違う。
電話して持ってきてもらう出前だと「配達完了までの時間」と「現在地」どちらも分からないから気にしてもしょうがないんだけど、中途半端に「配達完了までの時間」だけ伝えられるとそわそわする。どこまでの情報をユーザーに伝えるかでここまで体験変わるんだと実感しました。
ちなみにChompyは、まだまだ実現したい体験を実装できてないと開発者の方がツイートしてたので地図に関してもそのうち実装されると思います!
スマホ上でデザインできる?「Play」
https://www.createwithplay.com/
▶︎気になったポイント
スマホ上でデザイン〜Xcodeへのエクスポートまでできるツール。最近コードを書かずとも動くものを作れる「No Code」と言われるツールが増えてきてるけど、スマホ上でデザインからできるツールは初めてみた。
▶︎ひとこと
現状、招待ユーザーのみのBeta版。現実問題どこまで使えるのかは触ってみないと何とも言えないですが、スマホ上でパパッと作ってユーザーテスト回して〜ってサイクルを回すのには使えそう?
とりあえず早く触ってみたい🙋♂️
プロトタイプ上でユーザーの行動を計測「Maze + Figma」
▶︎気になったポイント
Figmaで作ったプロトタイプで画面のどの部分をタップしてるのか、どこからどう遷移してるのか等のデータを取得できるようになるツール。
▶︎ひとこと
対面の場でユーザーテストする際にはどの画面見てるか、どこを触ってるかを目の前で見れるけど、不特定多数の人間にプロトタイプ公開してテストするみたいな事をするなら使えそう。
さいごに
Twitterではもっと気軽に気になったトピックやサービスについて呟いてます!プロダクトの話をできる友達増やしたいので気になった方がいらっしゃれば声かけてください!
この記事が気に入ったらサポートをしてみませんか?
