
【ほぼノーコード】”使える”ノーツアプリケーションをつくろう④ -フレームセット-
はじめに
“ほぼ”ノーコードでノーツアプリケーションをつくろうの第三弾。今回はアプリケーションのユーザーインターフェースとなるフレームセットをつくっていきます。
これまでに投稿した、 『“ほぼ”ノーコードでノーツアプリケーションをつくろう』シリーズの記事は、下記のリンクからご確認ください。
①必要なソフトの準備や事前にやっておくべきことを紹介した記事
②フォームのつくり方を紹介した記事
③ビューのつくり方を紹介した記事
フレームセットとは?
フレームセットは、ノーツアプリケーションのユーザーインターフェースとなる要素で、”アプリケーションを開くと最初に開く画面”に多く用いられています。アプリケーションの“顔”のような部分ですね。
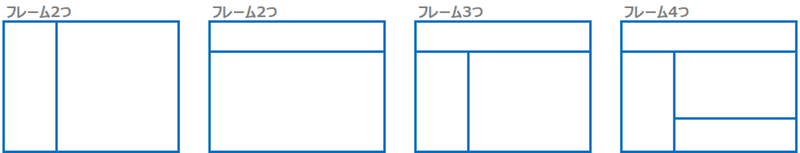
フレームセットは、その名の通り、ビューやページなどの要素を“フレーム”に当てはめて、そのフレーム同士を組み合わせて画面の形に“セット” したもので、用途や好みに合わせて自由なレイアウトで作ることができます。

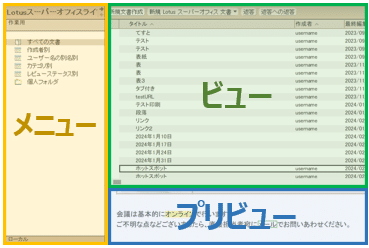
今回は、ノーツアプリケーションでよく見られる最もベーシックな、左にメニュー画面、右上にビュー、右下に選択文書のプリビュー画面を表示させるフレームセットを作っていきます。

イメージをつくろう
フォームやビューと同様、フレームセットもまずはイメージをつくってから開発を進めましょう。
・メニュー画面で選択できるビューはどれにするか
・参考資料や関連リンクなどビュー以外に必要な情報はあるか
・デフォルト(標準)で表示させるビューは何にするか
・色合いや画像などデザインはどのようにするか
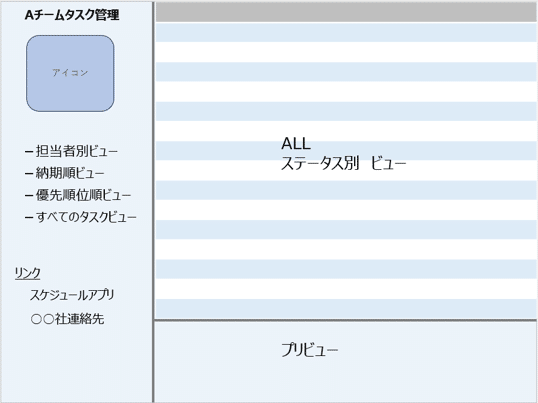
ポイントは様々ありますが、頭の中のイメージを書き出しておくと良いでしょう。

メニュー画面をつくろう
それでは早速メニュー画面からつくっていきます。
完成までのステップとしては、
1.「アウトライン」でビューメニューをつくる
2.「ページ」でメニュー画面をつくる
3.「フレームセット」をつくる
4. つくったフレームセットをアプリケーションの起動画面に設定する
の4ステップです。一つずつ進めますので、早速Designerを開いてみましょう。
1.「アウトライン」でビューメニューをつくる
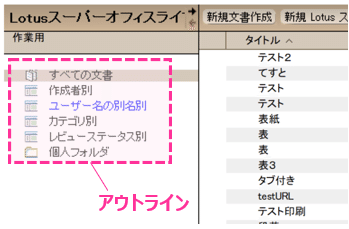
メニュー画面をつくるにあたり、まずやっておきたいのが、「アウトライン」という設計要素で、ビュー専用のメニューをつくっておくこと。
作成したアウトラインを次のステップでメニュー画面に組み込むことで、メニュー画面からビューを切り替えられるようになります。

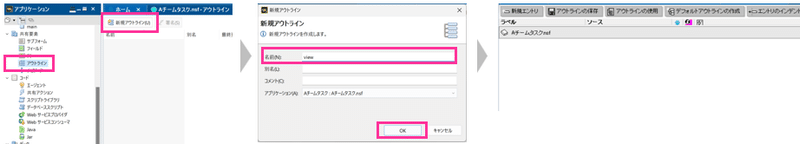
まずはじめに、Designerの「共有要素」→「アウトライン」をダブルクリックします。「新規アウトライン」をクリックし、名前欄に“view”など分かりやすいものを入力して「OK」すると、アウトライン作成画面になります。

上部の「新規エントリ」ボタンから一つ一つアウトラインにビューを追加していくこともできますが、ここは「デフォルトアウトラインの作成」ボタンをクリックしましょう。アプリケーションに含まれるすべてのビューを一気にエントリ作成することができ、一つ一つ追加していくよりも断然簡単です。

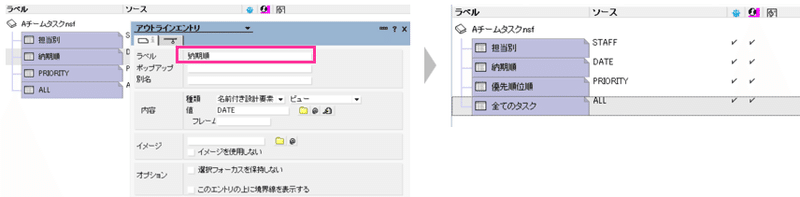
「デフォルトアウトラインの作成」をクリックすると、すべてのビューがアウトラインに追加された状態になりましたね。ラベルのドラッグで表示順を変更したり、不要なラベルは選択してdeleteキーで削除することもできます。

また、ラベルをダブルクリックして「アウトラインエントリのプロパティ」を開けば、ラベル名の変更もできます。
ラベル名は、メニュー画面上に表示される名称となりますので、ユーザーにも分かりやすいものへ変更しましょう。これでアウトラインは完成です。

2.「ページ」でメニュー画面をつくる
さて、アウトラインができあがったら、「ページ」という設計要素でメニュー画面をつくっていきます。
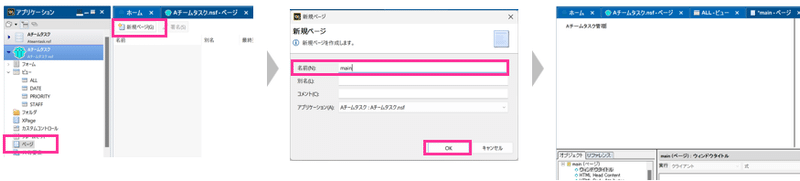
Designerの「ページ」をダブルクリックし、「新規ページ」→"main"など適当な名前を入力→「OK」ボタンのクリックと操作して表示された編集画面をメニュー画面に変身させていきます。

ページは、自由に編集できるまっさらな一枚の紙のようなもの。
自由に編集ができますので、テキスト入力や画像/リンクの挿入はもちろん、プロパティから文字のザインも変更できますし、表の挿入などのアレンジも自由自在です。ノーツ文書のリッチテキストフィールドを編集している時と同様の感覚で作業してみてください。
ただし、このメニューページは、最終的に画面左側の幅が狭いフレームに配置するため、画面左側に情報を集中させておく必要があります。
最終的なレイアウトを念頭におき作業を進めましょう。
少しセンスを疑うデザインですが…下図のようにテキストと画像を貼り付けてみました。

さて次は、アウトラインをメニューに埋め込んでみます。
また、後半では、メニュー画面を完成させ、フレームセットをつくっていきます。ここからが今日の本題ですので、是非そのまま読み進めてみてくださいね!
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
