脳死で不惑を手に入れる10
土曜は夜通し星空の写真を撮りに行った結果、目が覚めたら日曜が終わっていた。ちゃんと星を撮るのは初めてだったけど、自分で撮ってみるとほかの人が撮った写真のすごさが良く分かった。そんな先週の進捗。
★コンサル力のあるフリーのディレクターとして生きていく力を付ける
●Web解析士の資格を取る
→上級ウェブ解析士講座の申し込み終了。4月から上級取得に向けた勉強をスタートすることに。頑張ろう。
●Progateを毎日やる
→HTML、CSS、JS、jQueryが終わりPHPのレッスンⅡ途中。最低限1日1レッスンで続けているが全然わからなくなってきた。理解するための頑張りどころ。
●Codejumpの練習サイトを全部作る
→入門編の6サイト目終了。PC版のてれこレイアウトをSP版で解除したい場合はflex-direction: column-reverse;を使うことを知った。これにて入門編は終了。よくよく見ると先はまだまだ長い。
●週1でNoteに進捗を残す
→10記事目を投稿
●素敵なデザインのサイトを閲覧。PC、SP表示とフォントを確認。
→日々閲覧。今週は週末にオンラインコミュニティで好きなサイトの動きを語らうイベントがあったので動きのあるサイト中心に閲覧。
●週1でオンラインコミュニティのWCAG輪読会に参加
→休みだったので「1.3適応可能を理解する」を小項目も含めて確認。「1.3.2: 意味のあるシーケンスを理解する」が最初??だったが、
https://www.turph.net/accessibility/vision-disorder02.htmlを読んで理解。
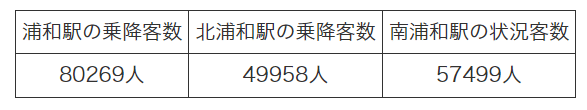
下の表は音声だと駅名1~3、人数1~3の順番で読まれてしまうので意味が伝わらないけど、行と列を入れ替えて駅名1、人数1、駅名2…の順番にすれば解決するという話が「確かに!」となった。
SP表示も考えると初めから行と列を入れ替えて作った方が明らかに分かりやすいから、障害者の方向けの配慮というだけじゃなくて、単純に誰にでもわかりやすく情報を伝えるための工夫でもあると思った。

そろそろ寝ねばと思いつつ、水曜が休みだと思うと少し気が楽になる夜更かしな日曜の夜。
この記事が気に入ったらサポートをしてみませんか?
