
iOS と Android における入力欄のデザインの違い
開発でよく Android の入力欄のデザインが iOS と同じということがよくあります。ただ、iOS と Android で基本となる入力欄のデザインが違うため、その違いについてまとめておこうと思います。
HIG から見る iOS の入力欄
HIG に記載されている、入力欄に関することはざっくり以下の内容でした。
・Show a hint in a text field to help communicate purpose.
(ヒントを入力欄にテキストフィールドに表示する)
・Display a Clear button in the right end of a text field when appropriate.
(必要に応じてテキストフィールドの右にクリアボタンを表示する)
・Use secure text fields when appropriate.
(必要に応じて安全なテキストフィールドを使用する)
・Use images and buttons to provide clarity and functionality in text fields.
(画像とボタンを使用してテキストフィールドに機能性を持たせる)
・Show the appropriate keyboard type.
(適切なキーボードタイプを表示する)
HIG には本当に必要最低限の内容だけで細かなことは記載されていませんでした。
Material Design から見る Android の入力欄
Filled text field と Outlined text field のパターンがあったり、エラー時のパターンがあったりで細かくいろんなことが記載されていました。
iOS と Android の入力欄の違い
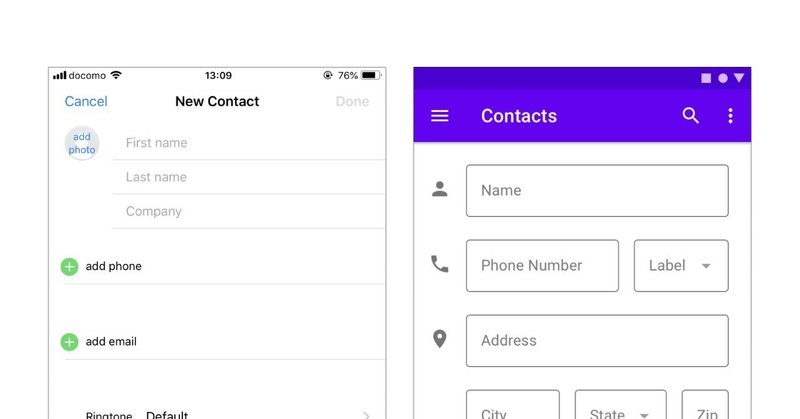
・プレースホルダーの違い
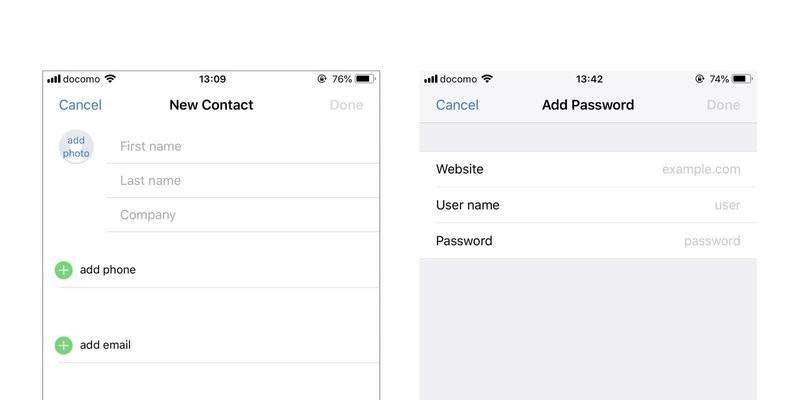
iOS は入力欄のプレースホルダーに入力する内容 (Address や Name) を表示させます。補足情報 (必須や 8 文字以上) もプレースホルダーに表示させたりしています。
UITableView を使っている箇所では Tables のデザインを使い、左にラベル、右に入力欄を表示させ、プレースホルダーはどんな内容を入力すればいいかの例を表示するようになっています。

Android は入力欄のプレースホルダーに入力する内容 (Address や Name) を表示させていますが、入力欄にフォーカスが当たると上に移動してラベルになります。補足情報 (必須や 8 文字以上) はプレースホルダーとは別にヘルパーテキストに表示させます。

・ヘルパーテキストの有無
Android の入力欄にはヘルパーテキストという枠が用意されています。ここには補足情報の表示や、入力のエラー内容の表示に使用します。
iOS にはこのような仕組みがそもそも存在していません。

Android の入力欄はプレースホルダーだけでなく、ヘルパーテキストであったり、エラー時の表示だったり機能が多いという印象です。
個人的な見解ですが、入力値のエラーをエラー箇所とエラー内容で通知できる Android の入力欄は、極力ダイアログを出さなかったり (ProgressDialog が deprecated の話) エラーを Snackbar で通知したりと全体的にモードレスにしようとしている Android (Material Design) の思想に基づくものだと思います。
つい先日 SupportLibrary 28.0.0 と Material Components 1.0.0 の正式版がリリースされ、Android で新しい Material Design の入力欄が正式に使えるようになったので、導入してみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
