
Figmaの使いやすいDesign Systemの作り方~Color,Font,Variants~
私ごとですが、ついにデザイナー歴が17年を超えてきました。
時代の変化とともにツールや常識も変わりつづけています。
現在はFigmaがUIツールとしては一強で、UIデザイナーの方はほとんどの方が使われているのではないかと思います。
とても使いやすく管理もしやすいツールですが、使い方を理解していないと混乱を招いたり、自分しか使えないコンポーネントも作り得てしまいます。
今回はUI,UXでいうと10年以上携わってきた私が経験を通して考える、使いやすいFigmaのVariantsの作り方をシェアしようと思います。
良いツール ≠ 良いDesign System
Figmaは色々な機能がついていて日々進化をしています。
痒いところに手が届く機能がたくさんありとても良いツールで、Figma出現のおかげで、Design Systemを手軽に作り、身近に運用できるようになりました。
ただし、Figmaを使っていれば良いDesign systemができるわけではありません。
Design systemはあくまで、会社やプロジェクトに合わせて最適なものを作っていく必要があり、デザイナーやエンジニアの手腕にかかってきます。
急いで一人で作業をしていると、なんとなく自分にとって使い心地の良い、いい感じデータを作ることができてしまいますが、他の人やエンジニアが見たときに
「な、、なんだ、、これは!」
という、説明なしでは誰も触れないデータ構成になっている、ということは数多く目にしてきたし自分にも身に覚えがあります。
せっかく管理できる良いツールがあるのに、Design systemが正常に機能していないと、とても複雑で他の人が触れないカオスなシステムができてしまいます。
良いDesign Systemとは、例えば新しいメンバーがジョインした際に、インプットに多大な時間をかけなくても、スムーズにデザイン作業が遂行でき、
エンジニアさんがコーディングがしやすい構造になっていて、さらにメンテナンスしやすくなっているものです。
もしこんな課題を抱えている方はぜひ一読してみてください。
・Design systemのカラーやテキストだけだとうまくデザインがまとまらない
・コンポーネントが足りず、結局コンポーネントを使わずその場しのぎでパーツを作っている
・Variantsを変更するとデザインやインプットテキストが崩れる
使いやすいDesign Systemとは
Color style
まずはColorについてです。
Design Systemでカラーを用意していても、それで足りなくてついその場で付け足してStyle定義していない独自のカラーが増えてしまう、、
ということはないでしょうか?
一言で言うと、それはカラーが足りないから起こっています。
スポットで使う、ロゴやイラスト、タグラベルなどは別として、基本UIの中で色が足りなくなるとしたら最初の定義が足りないため下記のように見直してみてください。
まずは基本の色として下記を定義します。
白→黒
白(透明度100%)→白(0%)
黒(透明度100%)→黒(0%)
※それぞれ10段階で用意する

デザインによってはBase-colorを白(#FFFFFF)→黒(#000000)ではなく、少し色を混ぜるなどの調整もあるかもしれませんが、基本的にはこのように10段階で色を用意します。
よく見かける課題として、透過カラーを用意していないDesign systemがありますが、透過はあると何かと使いやすいため用意しておくと便利です。
例えば、overlayのBackgroundに置く影や、Border、Divider、ボタンなどの状態変更時に色を少し薄くしたい、濃くしたい、などもMaterial designのように透過でカラーを調整すれば元の色を変更せず見え方を変えることができます。

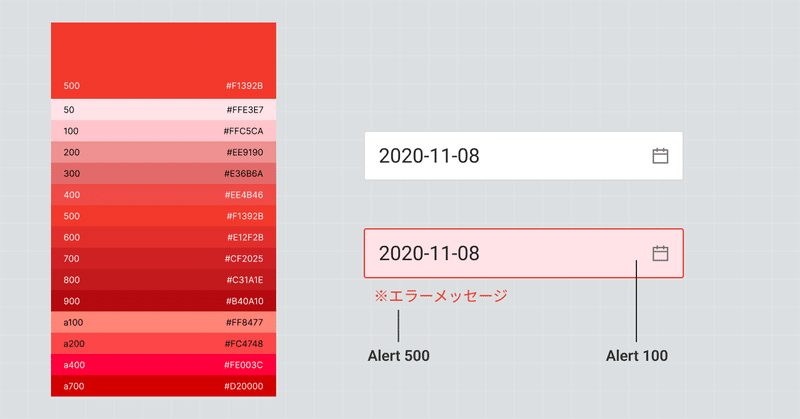
その後、必要なカラーを同じように追加していきます。
Primary, Secondary, Tertiary
Alert, Success,
Brand, point
それぞれ、10段階で用意しておくと下記のようなフォームの背景色などでも使えますし、色が足りずに困ることはほぼなくなります。

ここから先は
¥ 150
この記事が気に入ったらサポートをしてみませんか?
