
SpriteStudioで絵を動かしてみる#5
SpriteStudio 第4弾
今回動かすイラストはこちら。

キャラクターデザイン
今回はらくがきしていたキャラから、一枚絵を描くためにアイデアを広げていきました。
最初に描いていたのは左下の女の子です。
ナースと注射の形した銃というアイデアかららくがきを始めて、スチームパンク風にデザインしました。
その後、ペアになるキャラとして右上の猫を考えました。
女の子がナース設定だったので、猫はドクターにしました。

ラフ
キャラクターデザインがおおよそ決まったら、一枚絵のラフを描きます。
猫のドクターの助手・護衛をするナースの女の子という風に設定を詰めたので、女の子が猫の前に立っている感じとだけイメージしてラフを描き始めました。
スチームパンクの街並みということで、空は煙に覆われているとして暗めの色に。場所は路地裏に設定しました。

塗り
まずはざっくりとキャラクターのみパーツ分けと塗りを済ませます。
色合いや細かい塗りはまた最後に調整します。

キャラクターがだいたい出来たら背景に着手します。
背景はほとんどシルエットなので煙突や歯車のような形を描き足して、街頭等の明かりを丁寧に描き直します。
ラフの時点では明るすぎた場所の調整も行いながら背景もだいたい完成。

最後にアニメーションのために、瞳の差分を作ったり、キャラと背景を馴染ませるために影を落としたりといった調整を行っていきます。

SpriteStudio
イラストが完成したらPhotoshopを経由してSpriteStudioへ。
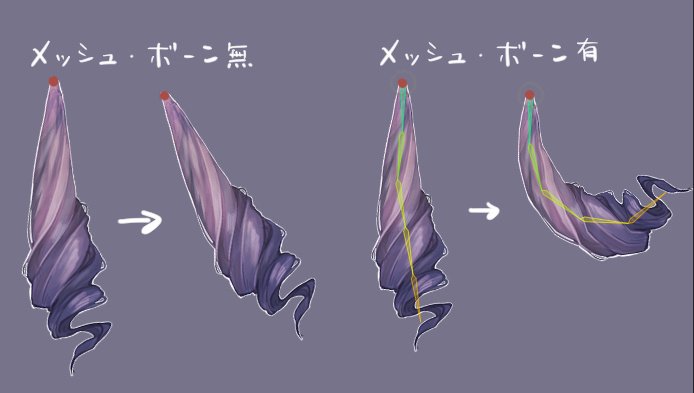
今回はメッシュ・ボーン機能を使ってより滑らかに動かすことを目指しました。
下の画像はツインテパーツですが、メッシュ・ボーン機能を使うと無しの場合に比べてしなやかに動いてくれていますね。

ボーンは3DCGでキャラクターモデリングをした際にも使ったので特に悩まず出来ました。
髪の他にも瞳や服、装飾にアニメーションを設定して完成になります。
⚙️💉 pic.twitter.com/dkxBqLKNZF
— にゃぽ (@nyapo_22) June 25, 2022
■参考
次↓
この記事が気に入ったらサポートをしてみませんか?
