
Kivy学習 #05:Androidアプリの基本形
UdemyのThe Ultimate hands-on KivyMDというコースでAndroidアプリケーションを開発するべく学習を進めてます。KivyMDを使えば、マテリアルデザインにのっとった直感的なUIのアプリケーションを制作することができます。
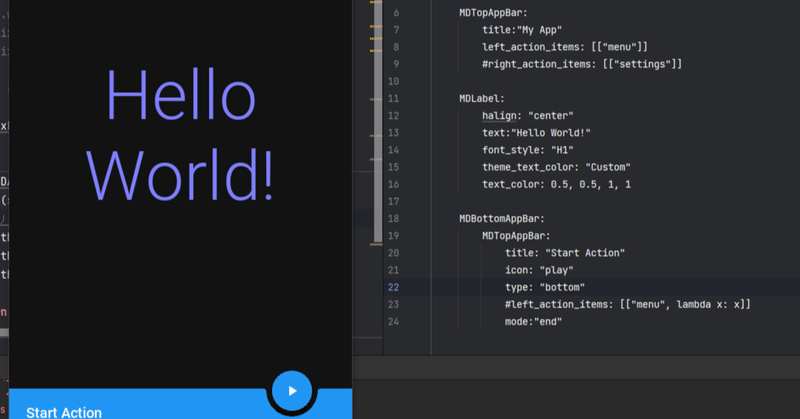
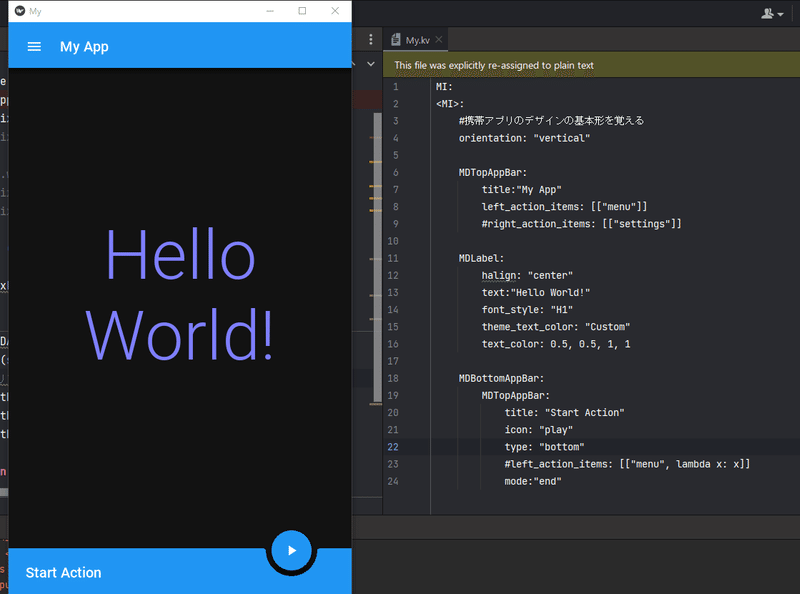
今回は、トップバーとボトムバー、中心にラベルを配置というスタンダードなデザインのアプリのレイアウトをボックスレイアウトで作成しました。
main.py
from kivy.core.window import Window
from kivymd.app import MDApp
from kivymd.uix.boxlayout import MDBoxLayout
from kivymd.uix.toolbar import MDBottomAppBar
from kivy.uix.widget import Widget
from kivymd.uix.button import MDRectangleFlatButton
from kivymd.uix.screen import MDScreen
Window.size = (480, 800)
class MI(MDBoxLayout):
pass
class MyApp(MDApp):
def build(self):
#マテリアルデザインのテーマカラーを決める
self.theme_cls.theme_style = "Dark"
self.theme_cls.primary_palette = "Blue"
self.theme_cls.accent_palette = "Red"
return 0
MyApp().run()My.kv
MI:
<MI>:
#携帯アプリのデザインの基本形を覚える
orientation: "vertical"
MDTopAppBar:
title:"My App"
left_action_items: [["menu"]]
#right_action_items: [["settings"]]
MDLabel:
halign: "center"
text:"Hello World!"
font_style: "H1"
theme_text_color: "Custom"
text_color: 0.5, 0.5, 1, 1
MDBottomAppBar:
MDTopAppBar:
title: "Start Action"
icon: "play"
type: "bottom"
#left_action_items: [["menu", lambda x: x]]
mode:"end"
この記事が気に入ったらサポートをしてみませんか?
