
大⇨小か小⇨大
書いてる間に日付が変わりそうで、連続更新は全然つづかないトヨです。寝る前のギリギリの時間にまとめて書くやり方も直した方が継続できそうなので、小分けに内容をまとめて編集するみたいなことも試してみたいと思います。
Twitterのトレース作業は順調に進んでいます。自分との約束は守れそうで内心ホッとしています。明日で気付きなどをまとめます。
今日noteに書いておこうと思ったのは
・Sketchのプラグインの管理
・Symbolの管理の仕方
についてです。
Sketchのプラグインの管理について
プラグインはSketchpacksやSketch Toolbox などをつかって管理することができます。しかしそこに載っていないプラグインも多く存在します。gitHubからZIPファイルを自分でダウンロードするのが、上記の2つ以外のやり方として主流だと思います。
それを管理するtameniSletchのプラグインをまとめている場所にいれなくてはいけないのですが、それがどこにあるのか見つけづらい…。最初さがしまわってしましました。それを回避するためには、簡単なことですが、Sketch上のプラグインの場所から、manege Plugins → 左下の設定ボタンをクリック → Reveal Plugins Folderを選択 → 開いた画面のPluginsのところにダウンロードしたフォルダを入れる。でよかったんですよね。これで次回からはプラグインを入れるので戸惑うことはなくなりそうです。
Symbolの管理の仕方
Symbolを使うとデザイントレースの効率が格段に上がりますし、これは実際のデザインの場合でもそうだと思います。
何度も使うもの(アイコンやボタン)は絶対にSymbol化しておいた方がいいですよね。どんなものがSymbol化されているのか、した方がいいのかは、UI kitをダウンロードして観察してみるとなんとなくわかるんではないかと思います。
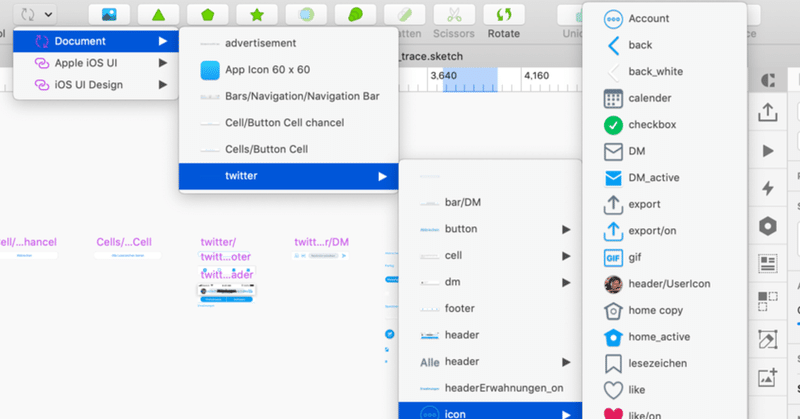
僕も今日UI kitを見て、自分が作ったtwitterのSymbolと比べていたのですが、僕の方がどういう順番で並んでいるのかが分かりづらかったです。


上の写真がUI kit 、下の写真が僕が作ったものです。上のはまとまりがしっかりしていますが、僕のはもっと整頓する余地がありますね。上のやつも整頓の仕方が一番最初に見たときはなんだかよくわからなかったので、並べ方に改良の余地はあると思います。自分の方でそれを試してみたいと思います。
作る時は、外側の枠から作って文字やアイコンという順なので、その順番(大きいパーツ→小さいパーツ)で整頓していこうと思っています。逆からやるのもそれはそれでありかなとも思ってます。
両方試してみないとわからないですね。
明日も色々挑戦していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
