
noteのマガジンヘッダー画像の作り方
noteを始めるにあたり、まずはマガジンのヘッダー画像を作って気持ちを盛り上げるか!と思ったら、色々ハードルがあったので、メモがてらまとめる。
マガジンのヘッダー画像は、noteでは3箇所に使い回される。まずは当然マガジンのヘッダー、次に記事ページの下部のマガジンへのリンク、そしてアプリのマガジンのサムネイルだ。

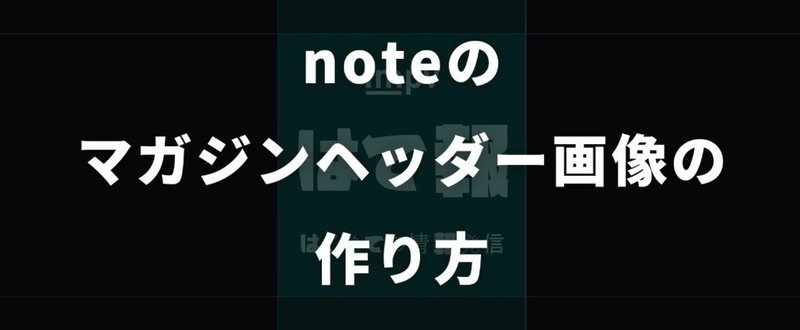
これらは全て同じ画像を流用しており、全ての表示箇所で綺麗に表示するには、一定の区画に要素を配置する必要がある。

上の画像の内側の濃いグリーンが、アプリのサムネイルで表示される領域。外側の薄いグリーンが記事ページ下部のサムネイルで表示される領域。そして画像全体がマガジンのヘッダーで表示される領域だ。
つまりタイトルや主要な要素は、内側の濃いグリーンの領域内に納めなければ、何処かしらの表示で不都合が出るので避けた方が良い。
ここまでお読みいただきありがとうございました。もしよければ、スキしてもらえると嬉しいです。
モチベーションアップに使わせていただきます。
