iOS13の半モーダル/モーダルUIの特徴
iOS13になって、リマインダー・ヘルスケア等のUIがかなり変わりました。あわせて、半モーダル/モーダルの使い方のパターンが増えています。
半モーダルの良さを説明しながら、iOS13での半モーダルの特徴やiOS純正アプリでの利用例を紹介します。
半モーダルとモーダルの違い
AppleのiOSのHuman Interface Guidelineを読むと、半モーダルとモーダルは同じModalityとして定義されています。
そして、iOS13以降ではSheetとFullscreenの2つの表現方法があると書かれています。
Sheet
The sheet presentation style appears as a card that partially covers the underlying content and dims all uncovered areas to prevent interaction with them. The top edge of the parent view or a previous card is visible behind the current card to help people remember the task they suspended when they opened the card. People dismiss a card by:
- Swiping down from the top of the screen
- Swiping down from anywhere on the screen when card content is scrolled to the top
- Tapping a button
Use a sheet for nonimmersive modal content that doesn’t enable a complex task.
『Human Interface Guideline > App Architecture > Modality』
Fullscreen
The fullscreen presentation style covers the entire screen. The previous view is completely covered, minimizing visual distraction. People dismiss a full-screen modal view by tapping a button.
Use a full-screen modal view for immersive content—such as videos, photos, or camera views—or a complex task that benefits from a full-screen presentation, such as marking up a document or editing a photo.
『Human Interface Guideline > App Architecture > Modality』
Sheetは画面の下部を一部だけ覆うパターン、つまり半モーダルです。Fullscreenは画面の全てを覆うパターンで、通常のモーダルです。
以下ではSheetを半モーダル、Fullscreenをモーダルと定義します。
【半モーダル】モードレスかつ連続性の表現
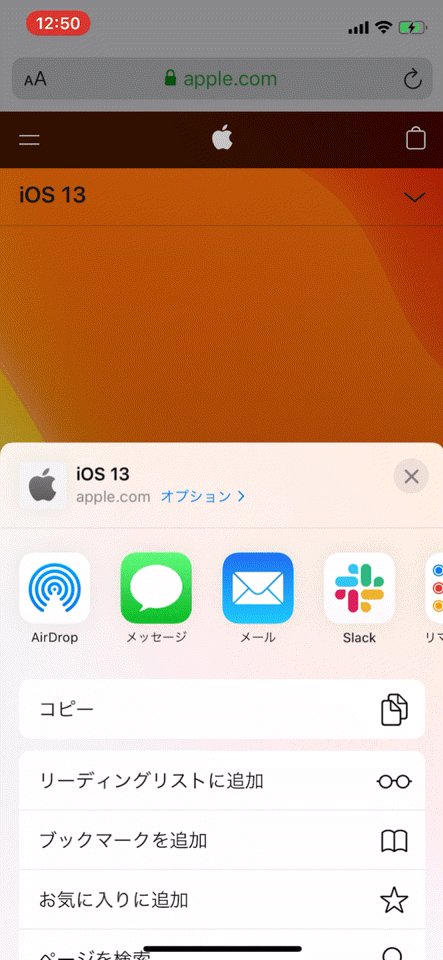
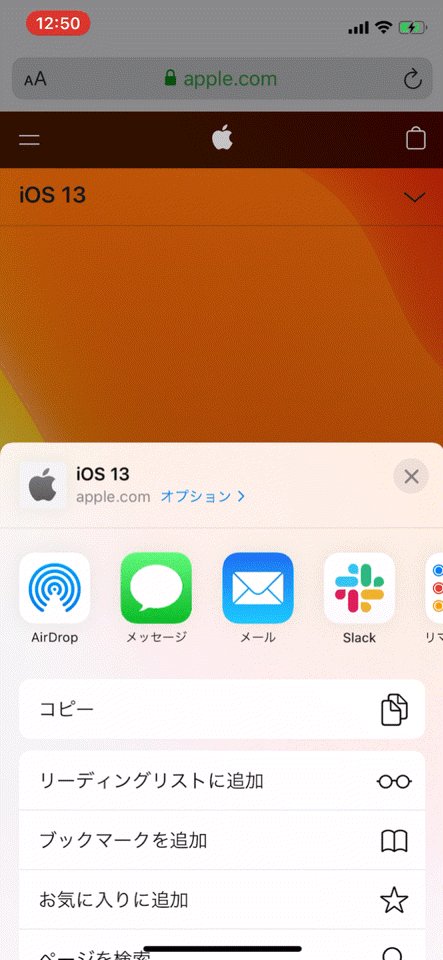
iOS13では共有マークをクリックしたときに表示されるアクティビティービューが半モーダルになりました。
例えば、Safariの画面でToolbars(一番下のバー)の真ん中のボタンをクリックすると、共有メニューが開きます。
半モーダルは右上にある✗ボタンを押すと閉じますが、下スワイプするだけでも閉じることができます。

画面サイズが巨大化する中、画面上部を操作することは困難になってきています。半モーダルは画面下部の操作のみで完結するため、画面サイズの大きいスマホでも操作しやすいです。
また、半モーダルの"閉じやすさ"は、モーダルをよりモードレスに近づけると考えています。
モーダルダイアログは通常、「OK」や「キャンセル」といった特定のボタンを押すまでユーザーは他の操作に移ることができません。そのような状況をモードと呼びます。モーダルダイアログはユーザーの仕事を強制的にストップし、コンピュータの都合によって加えられた手続きを強要します。
(中略)
モードが無いということは、ユーザーが好きな時に好きな順序でシステムを操作できるということです。
UIにおけるモードの問題は、それを完了したり中断したりするために、余計な手続き(OKやキャンセルといったボタンを押す等)が必要になることです。別の言い方をすれば、たとえモードがあっても、そこから抜けるための余計な手続きが無くて済むならモードは問題にはなりません。
『モードレス・ユーザーインターフェース』
半モーダルを上手く活用できれば、OKやキャンセルなどのボタンを押さなくとも、スワイプ操作やオブジェクトに対するアクションだけでユーザーは自然にシステムを操作できます。
【モーダル】奥行きと重なりの表現
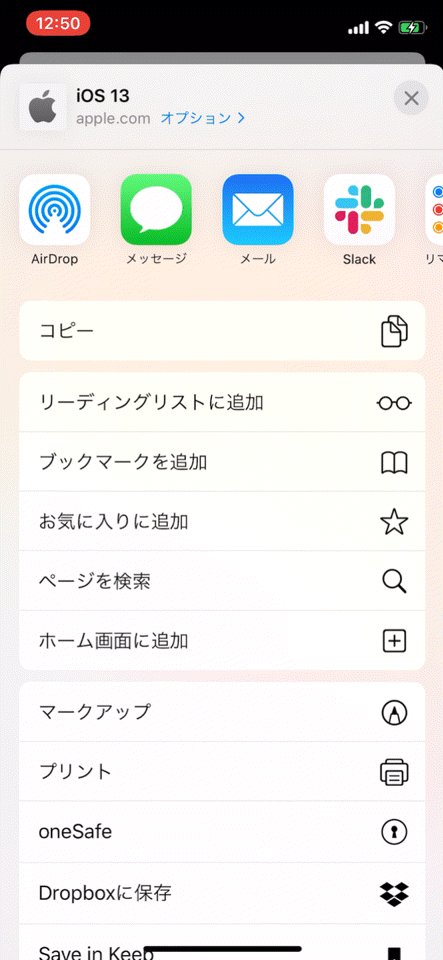
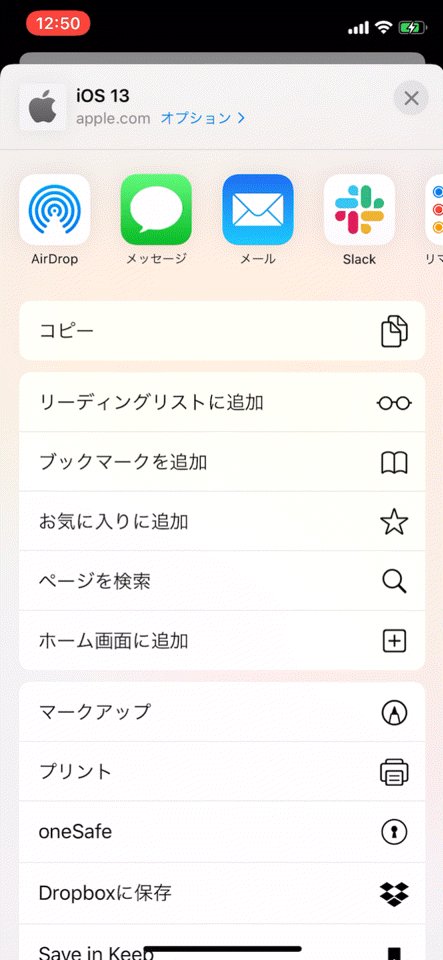
上記で取り上げたアクティビティービューの半モーダルを上にスワイプすると、半モーダルが画面上部まで広がって全画面表示のモーダル(上記のFullscreen)になります。

この際、元の画面が奥に引き込まれるような挙動を見せます。全画面表示される一般的なモーダルよりも、モーダル状態になったことが分かりやすいです。
特に2つ以上連続でモーダルが開くケースでは、この奥行きが効果を発揮します。モーダルが重なって開いていることを認識しやすいからです。

この奥行きの表現は、Safariのタブで使われている表現に近いと捉えています。

モーダルからモーダルへと遷移するパターンが多くなる中、いまどこにいるのかをユーザーにとって分かりやすくするため、このような表現方法がとられているのではないかと考えています。
さて、iOS13ではこのFullscreenのモーダルに様々なパターンが出現しています。ここからiOS公式アプリをあげながら、新しく出てきたモーダルのパターンをご紹介します。
[リマインダー]下スワイプで閉じようとするとアラート
iOS13から新しくなったリマインダーアプリでは、タスクの編集時にモーダルがつかわれています。
このモーダルを下スワイプで閉じようとすると、変更内容を破棄してよいか、つまり破壊的アクションを実施してよいかを確認するアラートが表示されます。

Fullscreenのモーダルなのに半モーダルのような下スワイプの動作にも対応しており、なおかつ破壊的アクションの確認をとるというのが新鮮でした。
[メール]モーダルを閉じると画面下部に編集状態を維持
これはiOS13からではないですが、メールアプリにも特徴的なモーダルの挙動があります。
モーダルを下スワイプで閉じると、画面最下部にモーダルが残ります。

「メール作成途中に以前やりとりしたメールを確認し、確認が終わったら直ぐにメール作成に戻りたい」というニーズへの対応ではないかと想定されます。
[Apple Pay]途中でも下スワイプで閉じられる
Apple Payにカードを新しく追加する際にも、モーダルが使われています。
このモーダルは下スワイプで直ぐに閉じることができます。カードの追加の作業を途中まで進めていたとしても、下スワイプをすればモーダルを閉じることができます。

"カード情報の追加"のような一連の連続した動作が続くようなタスクでも、半モーダルと同様に下スワイプでいつでもモーダルを閉じれるというのは驚きでした。
[メールアカウント追加]キャンセルを押すと閉じる
メールアカウントを追加する際にもモーダルが使われています。
このモーダルは上記で取り上げた3つの例と異なり、下スワイプをしても閉じません。
モーダル左上にある"キャンセル"ボタンを押すと閉じます。

冒頭のFullscreenのモーダルの定義に立ち戻ってみると、
The fullscreen presentation style covers the entire screen. The previous view is completely covered, minimizing visual distraction. People dismiss a full-screen modal view by tapping a button.
フルスクリーンのモーダルは画面の全体を覆います。以前の画面は完全に覆われ、視覚的に気が散ることを最小限にします。ボタンをタップすることでフルスクリーンのモーダルを閉じることができます。
※日本語訳は意訳ですので、ご注意ください
『Human Interface Guideline > App Architecture > Modality』
と記載がありますので、むしろ"キャンセル"ボタンを押すことによってしか閉じられないモーダルの方が本来の使い方ということになります。
【番外編】[Apple Store]モーダルの中で更新?!
Apple Storeのアカウントを開く際にも、モーダルが現れます。
このモーダルの中で下にスワイプすると、更新が行われます。(モーダルの最上部をつかみながら下スワイプすると、モーダルが閉じます。)

モーダルにおける下スワイプの動作が
1. モーダルを閉じる
2. モーダル内部を更新する
の2パターン存在してしまっているのは、ユーザーの混乱を招きそうだなと感じました。
Appleもモーダルの使い方は模索中?!?!
iOS13の純正の新しいアプリを一通り触ってみて、モーダルの挙動に多くのパターンがあることに驚きました。
良く言うとアプリごとにモーダルの最適な使い方を見出している(模索している?)ということですし、悪く言うとデザイン原則がブレているということかもしれません。
あくまで私自身の考察ですので、、もし異なる解釈をお持ちの方がいらっしゃいましたら、ぜひ私のTwitter宛にご連絡ください!
