
AMPってなぁに?
Webサイトの設定の画面でよく出てくるAMPとはなんなのか?

調べてみました。
AMPとは

「Accelerated Mobile Pages」の略で「アンプ」と読む。
・Accelerated=加速した
・Mobile=モバイル
・Pages=複数のページ
「GoogleとTwitterが共同で立ち上げた、モバイルでWebサイトを快適に閲覧できるように作ったオープンソースプロジェクト」だそうです。
つまり、スマホから高速で閲覧できるようにする仕組みのようです。
AMPに対応しているものはどんなメリットがあるのか?


・通常は検索結果からみたい記事をクリックしてから、サーバーにあるHTMLやCSSや画像を読込む。

・あらかじめGoogleやTwitterのサーバにキャッシュされてあるデータを表示するので、表示する速度が早い。
通信するデータ量はおよそ1/10で、速度は4倍になるそうです。
速度が早いことでユーザーのストレスを減らし、途中で閉じられることなくサクサクと閲覧がすすむということです。

AMP対応しているものはどこでわかるの?

対応しているものと対応していないものは見分けがつくのか?
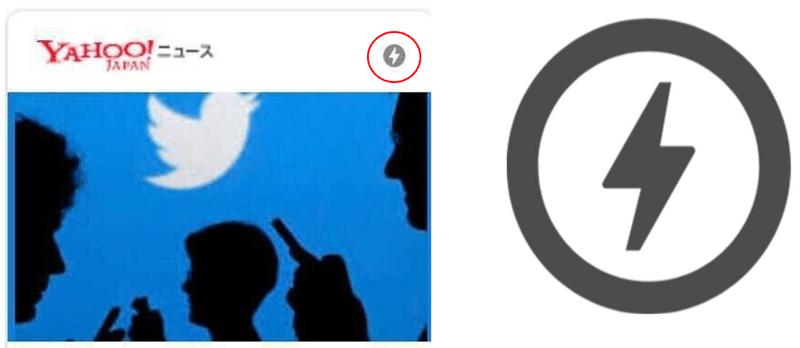
実は対応しているものは、雷のマークが出るようです。👇

見たことあると思った方も多いと思いますが、私はあることすら知りませんでした・・・。
Webサイトで記事を書いている時に、

こういうのが出てくるのは、そういうことだったんですね。

ちゃんちゃん!

なにとぞ なにとぞー
