
【初心者も5分でできる】Adobe Firefly「テキストからベクター作成」
PhotoshopやIllustratorで画像生成AI「Firefly」が使えるようになり、これまでは専門知識やコツが必要とされたAdobeのアプリでも、誰もが簡単にグラフィックを作れる時代が到来しました。いやー、技術の進歩もここまできちゃったか、という感じ。
そんで、ベクターグラフィックソフトのIllustrator 2024では、Firefly搭載による新機能「テキストからベクター生成」「生成再配色」が利用可能になっているので、僕も少しずつ試しているところです。

ここでは「テキストからベクター生成」を使ってFireflyにベクター画像を生成させる作業の基本的な流れを紹介しましょう。まったくのIllustrator初心者であっても、アプリ起動から5分もあれば、上にあるようなベクター画像を生成できますよ。
「テキストからベクター生成」の基本的なつかいかた

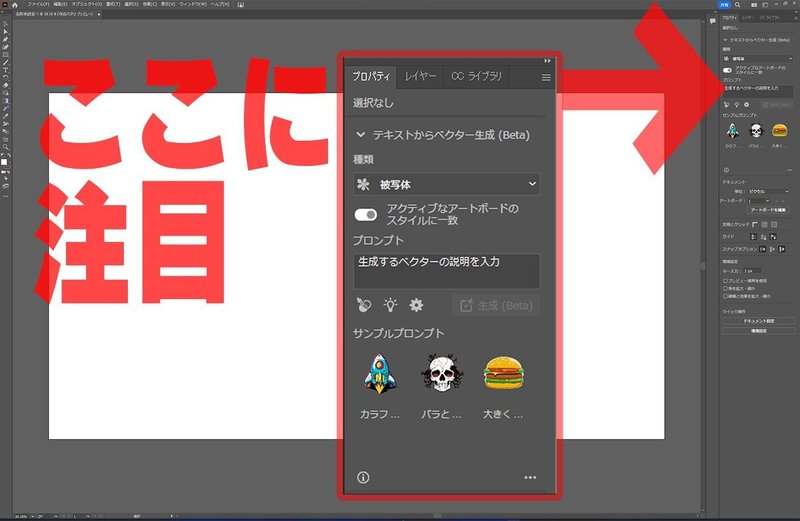
細かいことはすっとばして、まずIllustratorを起動して新規アートボードを開いたら、右側に見える[プロパティ]パネルに注目。ここにある「プロンプト」入力欄へ作りたい画像のイメージをテキスト入力すれば、Fireflyがベクター画像生成をやってくれるというワケです。

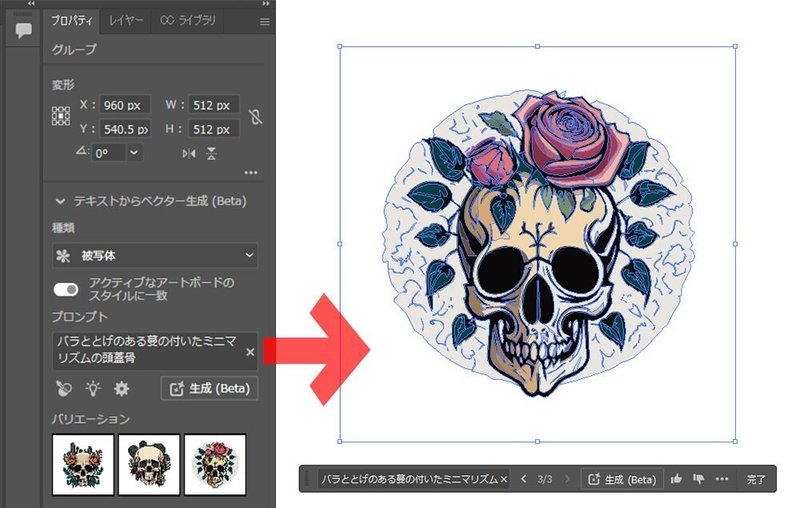
試しにサンプルプロンプト「バラととげのある蔓の付いたミニマリズムの頭蓋骨」を選択してみると、たしかにそれっぽいSkull & Roses的なイラストが生み出されました(なんだかグレイトフル・デッド感!)。
プロンプト入力欄の下「バリエーション」には、同じプロンプトでの生成候補が入っているので、ここから気に入った一枚を選べます。
使用するPCのパワーに左右されるとは思いますけれど、Illustrator初挑戦の人でも、およそ5分もあればここまではできちゃうと思います。
あとはプロンプトを変えてアレコレ試してみれば、「テキストからベクター生成」の基本はOK。
「テキストからベクター作成」で作れる画像のスタイルは4種類

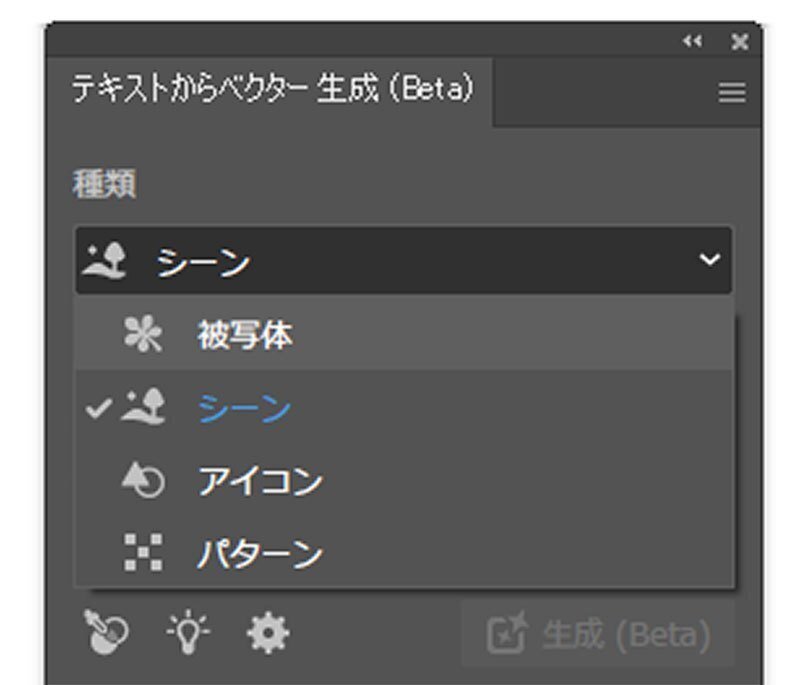
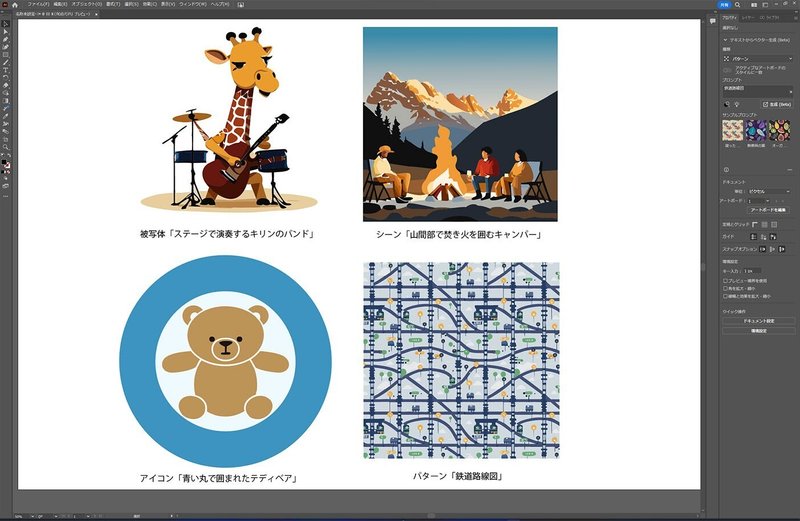
Illustratorの「テキストからベクター作成」では、「被写体」「シーン」「アイコン」「パターン」といった4種類のスタイルのベクター画像が生成できます。ちなみに、さっき作った頭蓋骨の画像は「被写体」でした。
「被写体」=背景のないグラフィックを描画
「シーン」=指定した四角い背景のなかに情景を描画
「アイコン」=背景ナシ、アイコン風のグラフィック
「パターン」=スウォッチ(塗り)に使える模様を生成
そして、それぞれのスタイルでテキストからベクター生成したグラフィックを並べてみたのが、こちら。

シーンとパターンを生成するときのポイントは、長方形ツールで適当な大きさの四角形を描いておく、ということ。この四角形が背景を描画する範囲の目安になります。
生成されたグラフィックをどう使うかが腕の見せどころ
「テキストからベクター作成」で作られたグラフィックは、当然ながらIllustratorで自由に編集ができます。ベクターデータなので拡大・縮小しても画質に影響なく、いろいろなデザインで使い勝手よく活用できます。
これをキッカケにIllustratorの使い方を勉強することにした、なんて人もこれから増えるかもですね。
また、もうすこし踏み込んだ話をすると、パスのアンカーポイントをパネルの[設定]→[ディテール]で調整して画質をいじったり、色味を再配色したり「スタイルピッカー」で描画スタイルを指定したり、「テキストからベクター作成」でやれることはまだたくさんありそう。
とはいえ、まずはいろんなプロンプトを試してみるだけでも楽しそうではあります。
この記事が気に入ったらサポートをしてみませんか?
