
【初心者も5分でできる】Adobe Firefly「生成再配色」でカラバリ自由自在
画像生成AI「Firefly」の力を得て、新機能「テキストからベクター生成」「生成再配色」が利用可能になったベクターグラフィックソフトのAdobe Illustrator 2024。
生成AIに「プロンプト」と呼ばれる命令文を伝えるだけで、これまでは相当の時間を要していた作業が自動で進んじゃう。そんな時代が本当にきてしまって、デザインのワークフローはこれから大きく変わることになりそうです。
こちらのnote記事では、テキストで伝えたイメージを自動でベクター画像にしてくれるIllustratorの新機能「テキストからベクター生成」をはじめるための、ファーストステップを紹介しました。
ここでは、Illustratorが備えるもうひとつの生成AI新機能「生成再配色」のはじめかたを取り上げます。前回同様、Illustrator初心者でも5分あればわかるように、シンプルにまとめます。
「生成再配色」ってどんな機能?
Illustratorで取り扱う画像データは、ピクセルの集合ではなく「塗り」と「線」で構成されたベクターデータが基本です。そのため、グラフィックの色を変更する場合には、細かな点をひとつひとつ塗りつぶすのではなく、大きな面の色を変更してカラーバリエーションを作ることができます。
おおまかに言うと、テキスト(=プロンプト)で伝えたイメージをもとに、Fireflyがこの塗り替え作業を“イイ感じにやってくれる”というのが、「生成再配色」です。
「生成再配色」の基本的なつかいかた

まずはIllustratorを起動して、生成再配色するベクターデータを開いておきます。手元にちょうどいいデータがなくても大丈夫。「テキストからベクター生成」を使えばFireflyがすぐに作ってくれますよ。

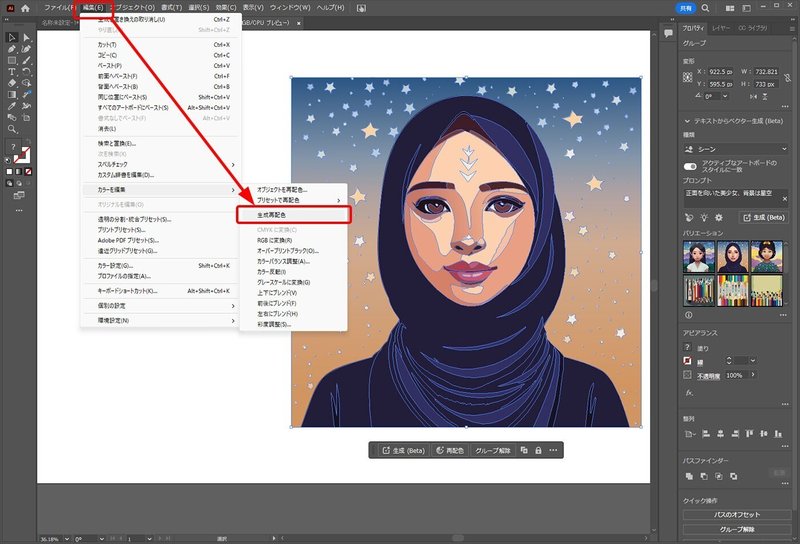
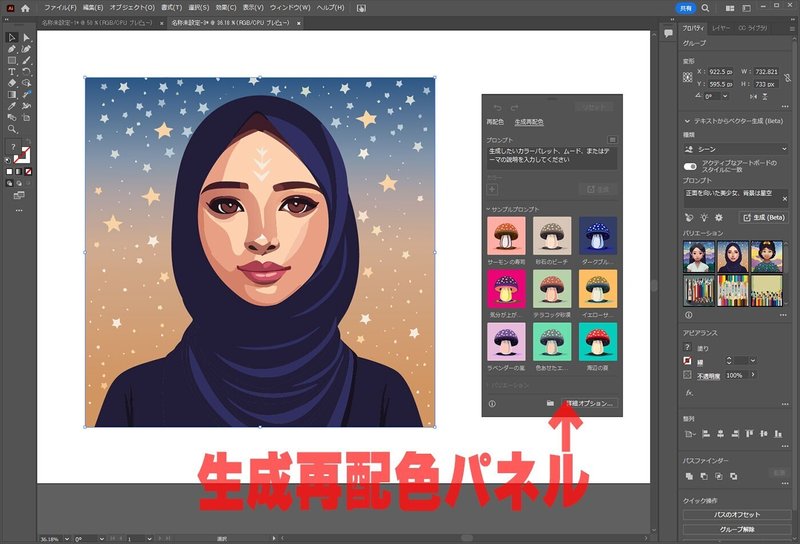
色を変えたいグラフィックを選択ツールで選択したら、[編集]メニュー→[カラーを編集]→[生成再配色]で、「生成再配色パネル」を出します。

そして、さっそくサンプルプロンプト「砂石のビーチ」「気分が上がるディスコライト」「イエローサブマリン」を実行した結果を並べてみたものがこちら。

もともと用意されているサンプルスクリプトを見ても、なんだか抽象的な「ふわっとした」言い回しの注文だなーと思うのですけれど、こういうプロンプトを解釈してそれらしい色味に置き換えてくれるところは、さすが生成AI。
というわけで、あとは自分のイメージをプロンプトとしてテキスト入力すれば、その都度4パターンのカラーバリエーションをFireflyが提案してくれます。

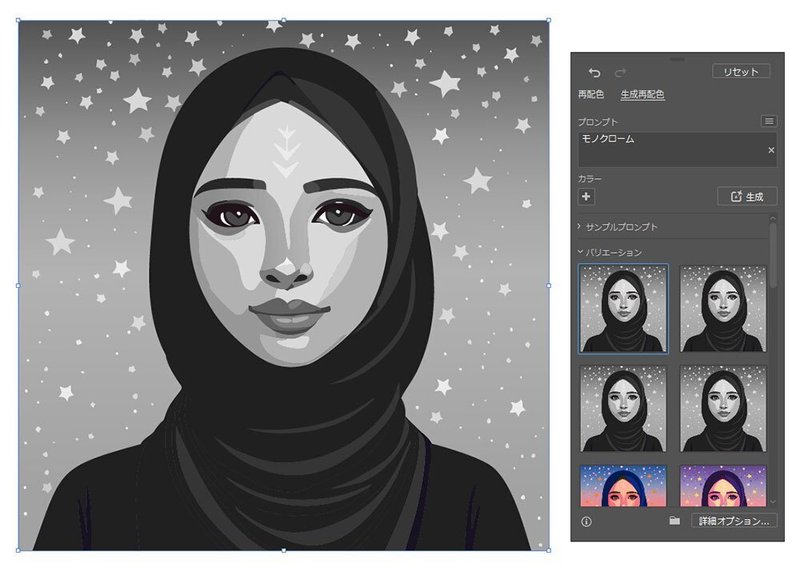
ちなみに、プロンプトに「モノクローム」と入力したところ、いまある色味からそのままモノクロに変換してくれました。この場合は、結果が1つしかありえないためか、毎回4枚提示されるはずのバリエーションも、すべて同じ色味に。なるほど。
プロンプトが上手だと生成AIの出力結果も良くなると聞きますし、プロンプトの書き方についても勉強していきたいですね。
この記事が気に入ったらサポートをしてみませんか?
