
UIの歴史を俯瞰して、デザインの流れを掴む
初めましての方もお久しぶりの方もこんにちは!
大学院で色彩感性工学を研究しながらプロダクトデザイナーインターンをしているohaです🐻
最近は就職に向けてプロダクトデザインの基礎基本の学び直しをしているところです。
そんなわけで今回は、アプリデザインの歴史をまとめていきたいと思います。
愚者は経験から学び、賢者は歴史から学ぶ、、、ではないですが、これまでのアプリデザインの流れを知っておくことで、現在のデザインがどのような経緯で成立しているかを知ることができます。そしてこれからのデザインを考える基礎となっていくのです🧱
私自身、現在のデザインへの理解が深まった気がしていますし、現場での仕事から一段階レイヤーを上げてデザインの潮流を考えられるようになった気がします、(それを実際に表現できるようになるのは、きっとまだ先のこと、、ウッ、、、)
このnoteのまとめ
1 / 視覚的な操作性がコンピュータの普及を加速させた
2 / 新たな操作に慣れてもらうため、ユーザーに親しみやすいスキューモフィズム
3 / スキューモフィズムの制作コストを抑えたフラットデザイン
4 / フラットデザインに奥行きを加えたフラットデザイン2.0
5 / 最近のデザインの流行りはグラスモーフィズム?
6 / Flued interfaceはデザイナーの思考の幅をも拡張させる
GUIの普及とハイライトとシャドウで奥行きを表現できるように
GUI(Graphical User Interface)の歴史は1963年に販売されたアメリカ空軍のためのシステム「SAGE」で利用されたことに始まります。それまでキーボードのみで操作されていたCLI(CommandLine Interface)から、1960年代に開発されたマウスで操作することを念頭に開発されたのです。
その後、1984年に一般向けに販売されたMacintos、1985年販売のWindows1.0でGUIが搭載されるようになりました。
1995年に発売されたWindows95はコンピュータを家庭に爆発的に普及させたことで知られていますが、その背景にはシステムからではなく、ユーザーの操作性を重視して開発するというプロセスの変更が大きく影響しているのです。
さて、GUIの始まりをざっくりご紹介したところで、UIデザインの面をお話ししていきましょう。
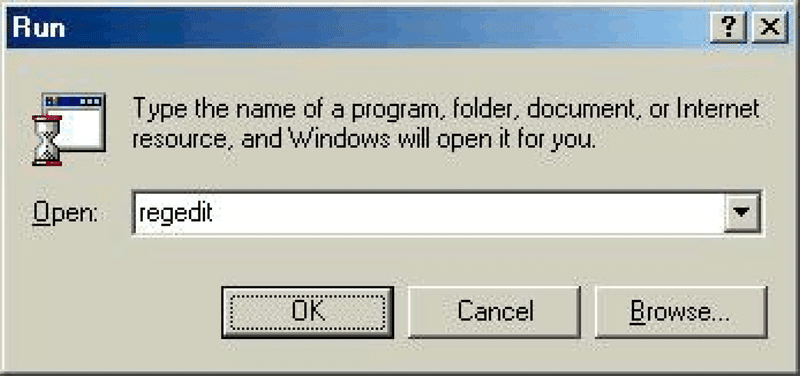
Widndows95で視覚的に操作ができるようになった、ただそれだけでも発明ですが、下の画像でわかるように奥行きの表現ができるようになりました。

入力フォームは凹んだ表現で入力範囲がわかるように。ボタンは現実世界に近いような突出しているデザインがあしらわれています。
人々に受け入れられるためのスキューモフィズム
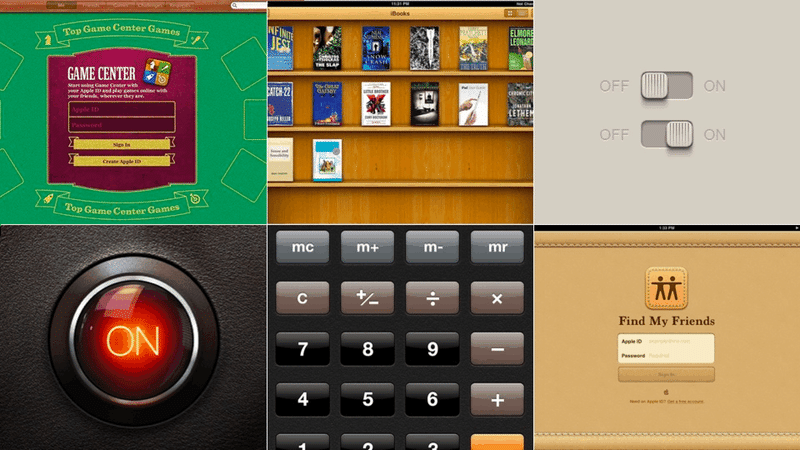
そこからときは経ち、2007年にAppleが発売したiPhoneではスキューモフィズムが採用されました。
これは、タッチ操作という新たな操作にユーザーが親しめるよう、リアルプロダクトに近い立体感と質感を兼ねたデザインでした。
リアルプロダクトに近いぶん、タッチ操作に不慣れなユーザーでも直感的に操作できる反面、デザイン制作に時間がかかるのが難点でした。

私の兄が最初期のiPod touch を持っていて、すごく新鮮だったのを覚えています。でもちょっと古くて重みのある印象を受けた記憶です🤔
開発効率に焦点を当てたフラットデザイン
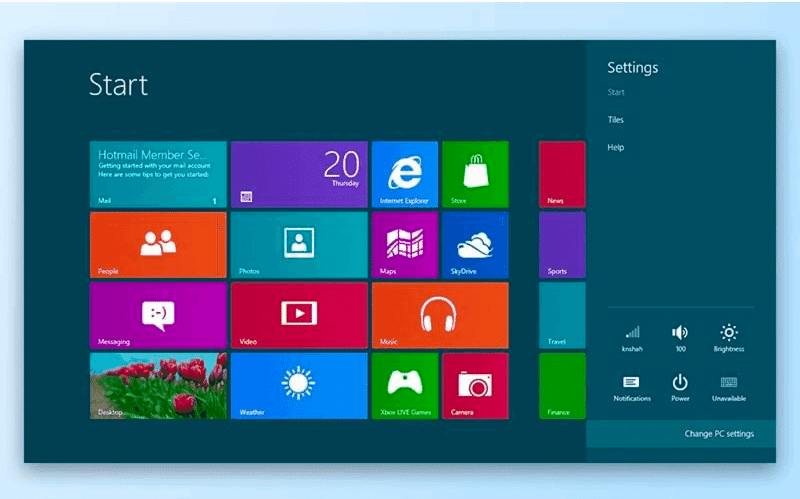
スキューモフィズムの難点であった、「制作に時間がかかる」ことを解決しようと生まれたのがフラットデザインでした。2012年のWindows8、2013年のiOS7から搭載され始めています。ユーザーがスキューモフィズムでの経験を経て、タッチ操作を学習できていたからこそリリースできたデザインとも言えますね。
フラットデザインはその名の通り、陰影の少ないフラットなデザインです。制作時間を減らすことができる一方、フラットなために操作領域がわかりにくいこと、画一的で他デザインとの違いを生み出しにくいことがデメリットでした。

番外編:エンジニアリングと融合したマテリアルデザイン
2014年にAndroid5に搭載されていたマテリアルデザインは、Googleが発表したデザインのフレームワークです。
紙をコンセプトに発表されたこのフレームワークは、現実世界との親和性が高く、また、作業効率をあげることができると話題になりました。
ただ、UIを制作するにはまだまだ要素が充実しておらず、ほとんどの企業で独自にマテリアルデザインを実装する必要がありました。
最近ではマテリアルデザイン3.0が発表されていましたね〜〜、まだ読み込めてないですが、難解との噂が、、、やらねば〜〜〜〜
フラットデザインに奥行きを付与したフラットデザイン2.0
平面的で操作領域がわかりにくかったフラットデザインに、ボタンなど重要な部分には陰影をつけたのがフラットデザイン2.0です。
画面と画面の間をデザインするFluid interface
2017年に販売された iPhone Xではボタンがなくなり、画面が大きくなりました。ベゼルレスとも呼ばれていますね。
そしてX系のデバイスに搭載されているのが、Fluied (流動的な)interfaceです。Fluid interfaceではアプリの起動途中でも別画面に遷移することができます。
アプリ内での動作を「流動的に」操作できることが求めらていると考えても良いのかもしれません。つまり画面のデザインを複数考えるだけでなく、画面と画面の「間」をも考えなければならないのです。
番外編:ニューモフィズムとグラスモーフィズム
主流になるかはわからないけれど、「最近よく見る!」というデザインをちょこっと紹介しておきたいと思います。
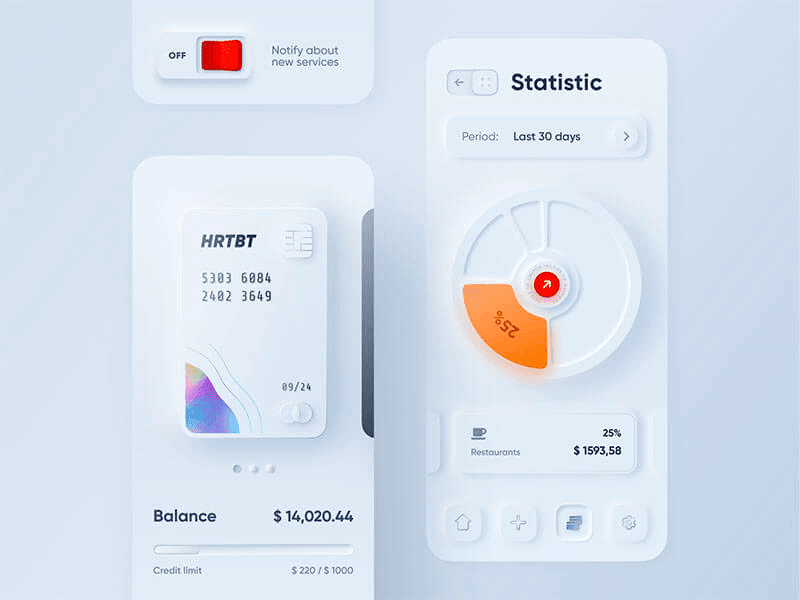
ニューモフィズム:シリコンっぽい近未来感のあるデザイン
立体感があって、操作領域がわかりやすい反面、視認性が低くなってしまいます。

グラスモーフィズム:ガラスっぽい半透明のエレメントをベースにしたデザイン

最後に
今回はアプリデザインの歴史をまとめてみました。こうやって考えると、ゆり戻しが働いているというよりかは、前のデザインの学びとユーザーの経験を生かして学習コストを抑えつつ、難点を解決することで新たなデザインの潮流が生まれていることがわかりますよね。
そしてやっぱりAppleとMicrosoftの影響力は偉大ですね〜〜〜。これからも各々のガイドラインはじめ、デバイスを開発している企業のデザインには引き続き着目していきたいです。
ここまで読んでいただきありがとうございました〜〜!👋
TwitterのDMは開放しています
🕊:hareka0x0
参考文献
What is UI ?
http://helloui.jp/0205-gui-history.html
Gigazine 「Windows 95の画期的なユーザーインターフェースはどのようにして開発されたのか」を詳細にまとめた論文
https://gigazine.net/news/20180211-designing-windows-95/
2018年2月
TOMORROW GATE「UIデザインとは何か?わかりやすいデザインに欠かせない概念を歴史から紐解く」
https://tomorrowgate.co.jp/blog/2978/
2022年1月
この記事が気に入ったらサポートをしてみませんか?
