
ボードゲームのデジタル化の工夫 - 「レッツプレイ!オインクゲームズ」のUI

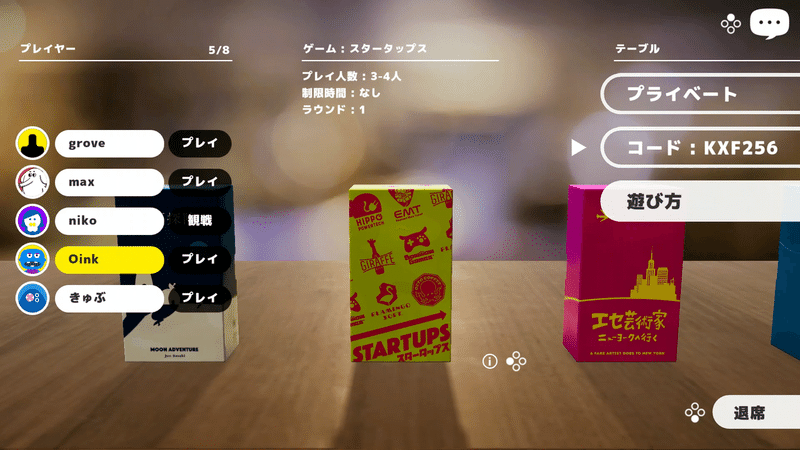
2021年12月16日、オインクゲームズの人気小箱ボードゲームを Nintendo Switch で遊べる「レッツプレイ!オインクゲームズ」がリリースされました。
ボードゲームのデジタル化は、数々のデジタルゲームを手掛けてきたオインクゲームズのデジタル部にとっても初めての挑戦で、試行錯誤の連続でした。元々のボードゲームをよく知ってるだけに、対面でプレイした時の楽しさ・盛り上がりが再現できるか、不安がありました。しかし、チーム内で何度もテストを重ね、UI や演出を工夫していった結果、間違いなく対面でのプレイに匹敵する作品が完成しました。

XD 上で色々と考えながら UI を作っても、実際に組み込んで動かしてみると、全然意図通りに機能しなかったり、分かりにくかったりすることがたくさんありました。ここでは、UI デザイン・演出担当が、どのような問題を感じ、どのように解決していったかを、初期に開発した「スタータップス」と「海底探険」を題材に記します。





Yoshihiro Shindo - 2014年よりオインクゲームズに所属し、全てのデジタルゲーム開発に携わる。「レッツプレイ!オインクゲームズ」では、3D モデリング、UI デザイン、演出、アニメーション、見た目に関するプログラミングを担当。
自分の番が分かりにくい
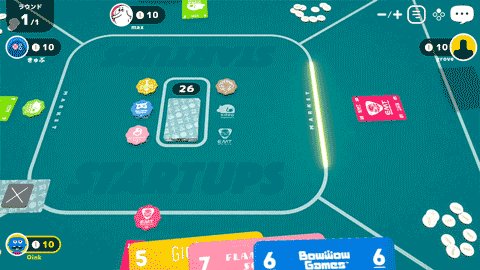
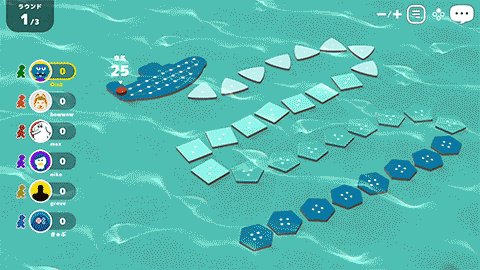
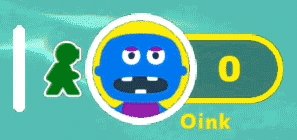
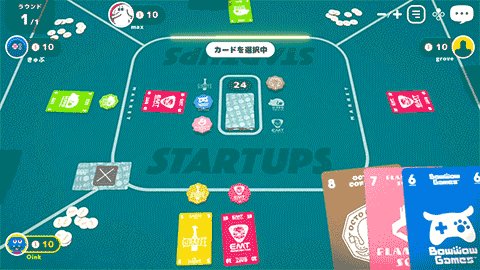
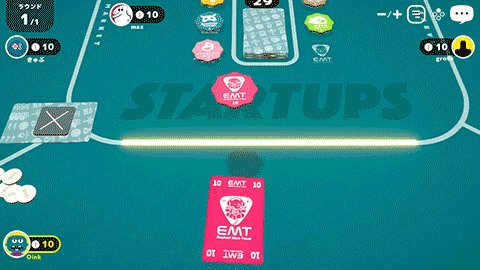
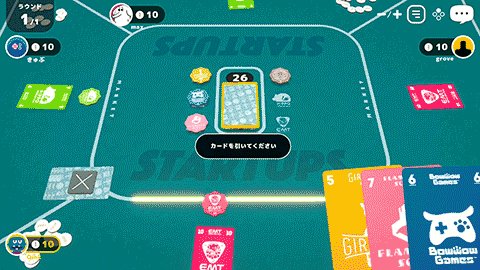
まず上がった意見が、「自分の番が来たのが分かりにくい」というものでした。開発初期のバージョンでは、自分の番が来ても何も表示がなかったのです。

↑初期バージョン。自分の番が来ても気付かないことが多発した
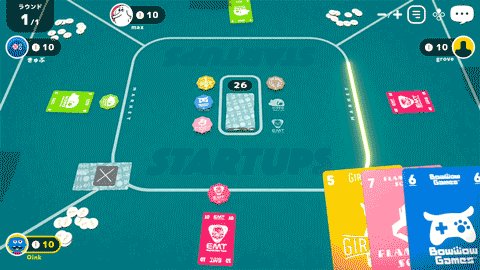
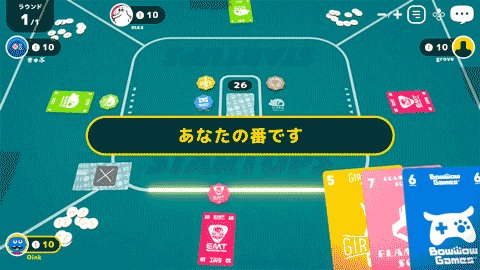
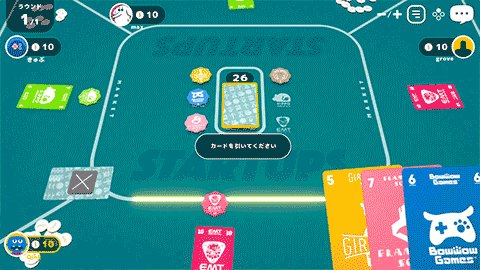
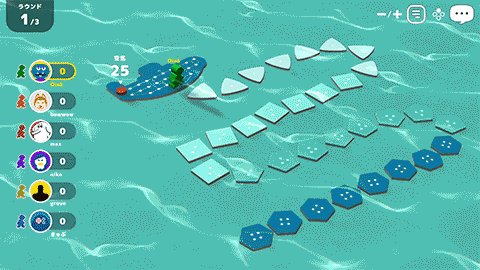
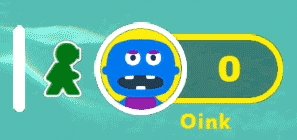
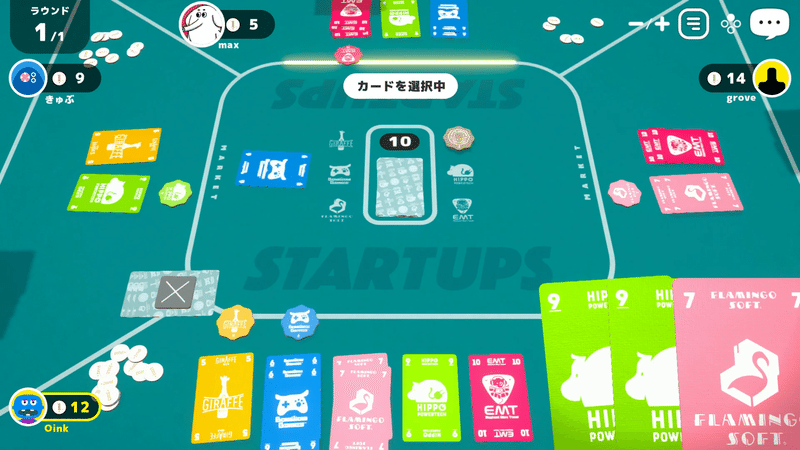
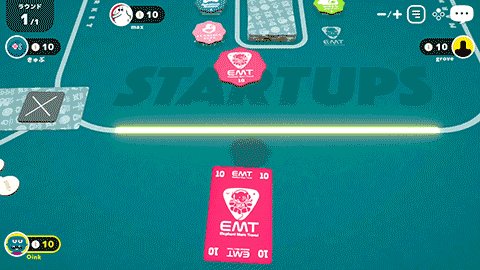
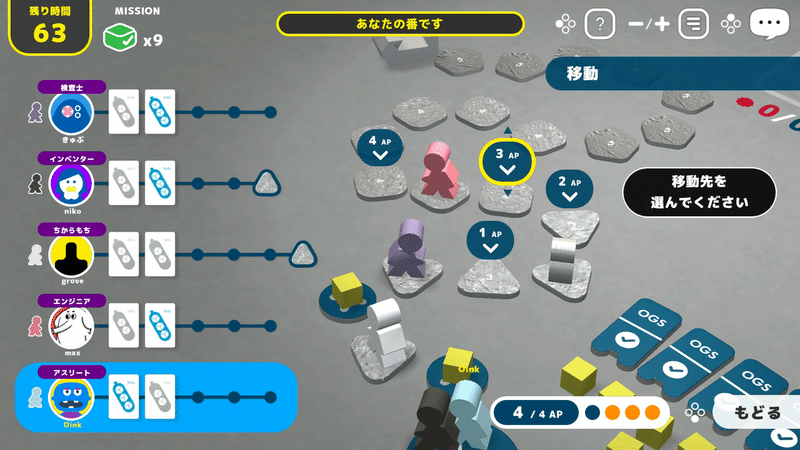
そこで、どのゲームでも共通で使える「あなたの番です」という表示を導入しました。また、専用の SE を作ってもらい、少し目を離していても音で分かるようにしました。


↑製品版。どんなゲーム画面に載せても目立つように黒と黄色の配色を採用
「自分の番が来たのが分かりにくい」という意見は、海底探険よりもスタータップスの方で多く見られました。このことから、「画面に何かしら変化があるのが大事」という気付きを得ました。海底探険は自分の番が来ると選択肢が表示されるのに対して、スタータップスでは、まず取るカードを選択するというフローだったため、画面に変化がなかったのです。そのため、「いつの間にか自分の番になってる」あるいは「自分の番になっていても気付かない」という状況が発生していました。
そこで、
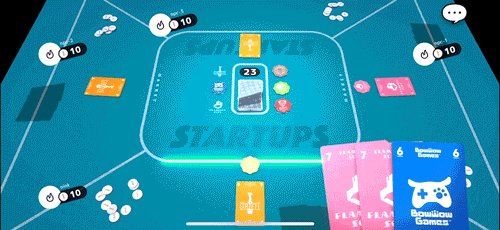
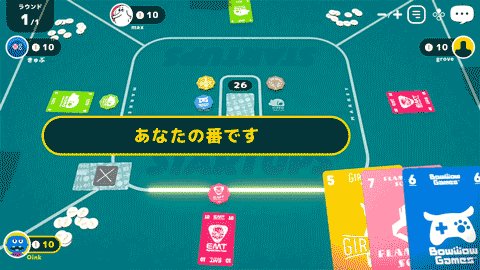
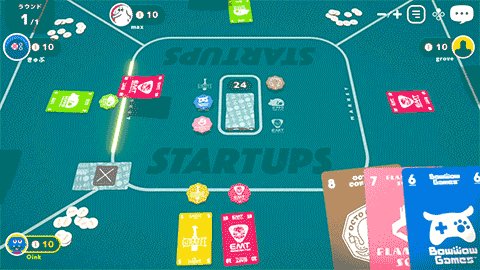
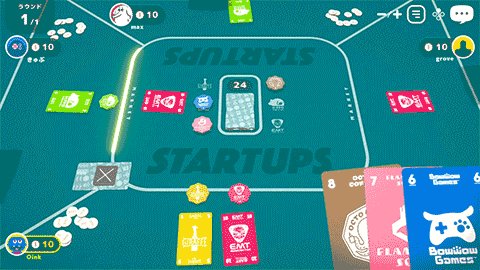
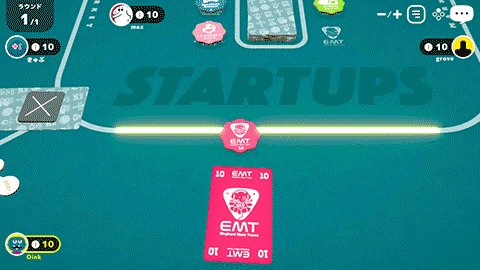
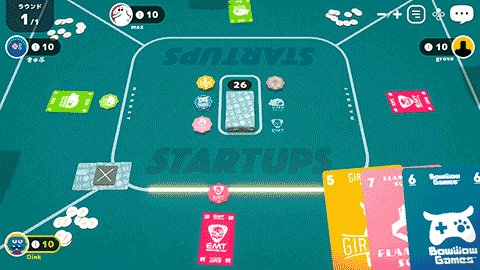
1. カメラを少しズームする
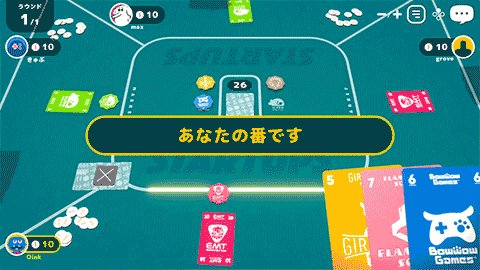
2. 山札のカードを少し浮き上がらせる
という演出を入れ、自分の番が来た時に画面に変化を起こすことで、プレイヤーに気付かせるようにしました。

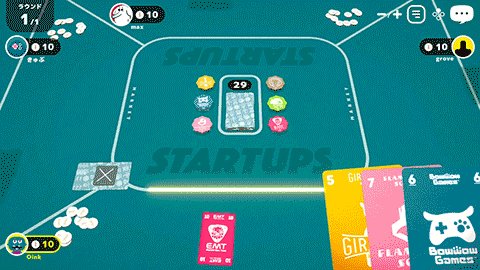
↑あなたの番です表示後、特別な表示になる
これらの改善を入れた結果、自分の番が来たのを見落とすことはなくなりました。
自分が分かりにくい
意外とやりがちなのが、「自分も他人も全て同じ見た目で要素を作ってしまう」というやつです。開発初期バージョンではそのような状態になっていました。名前やアイコンが表示されていれば区別がつくと思いがちですが、意外と混乱するものです。そこで、どの画面においても、「自分 = 黄色」というルールを導入することにしました。

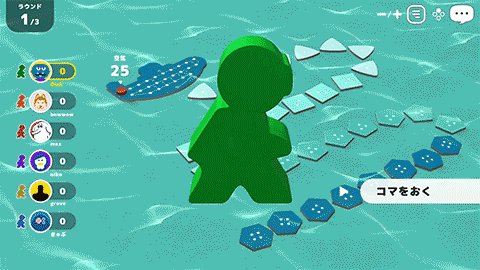
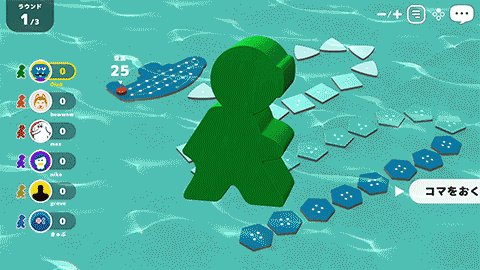
また、海底探険ではコマの色がプレイごとにランダムで変わる可能性があるため、「最初にコマを大きく見せ、それを能動的に置かせる」というフローを導入しました。自分がどれかよく分からないままゲームが開始してしまう事故を防げるようになりました。

※余談ですが、コマの色は、設定で決めた「アイコンの色」と可能な限り近い色が選ばれる、という仕様がプログラマーの計らいでこっそりと実装してあります。「お気に入りの色」を再現するためのもので、これもボードゲームに精通しているチームならではのアイデアだと思います。
手番プレイヤーが分かりにくい
「今、誰の番かが分かりにくい」という意見もよく出てきました。対面でのプレイではそんな問題ほぼ発生しないのですが、デジタルになった途端、こういう基本的な問題が発生するのですから不思議です。
まず、どのゲームでも共通で使える、「手番であることを示す表示」を導入することにしました。どのゲームでもプレイヤーアイコンが表示されていますから、それが拡大縮小するというものです。これは、実際にプレイしてみると、思ったほどの効果は無いように感じています。というのも、プレイ中は盤面に注目していて、プレイヤー情報が表示されている部分というのは意識の外だからです。ただ、「どのゲームでも常にそこを見れば分かる」ものがあるのは大事なので、残してあります。

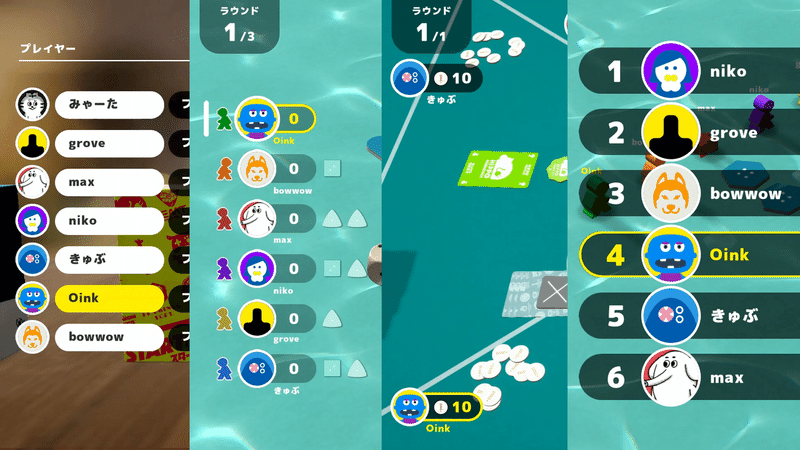
そうなると、ゲームごとに手番を分かりやすくする工夫が必要になってきました。最も効果があったのは、「手番プレイヤーの選択状況を表示する」というものですが、これは詳しくは「ダウンタイムが長い」の節で触れます。
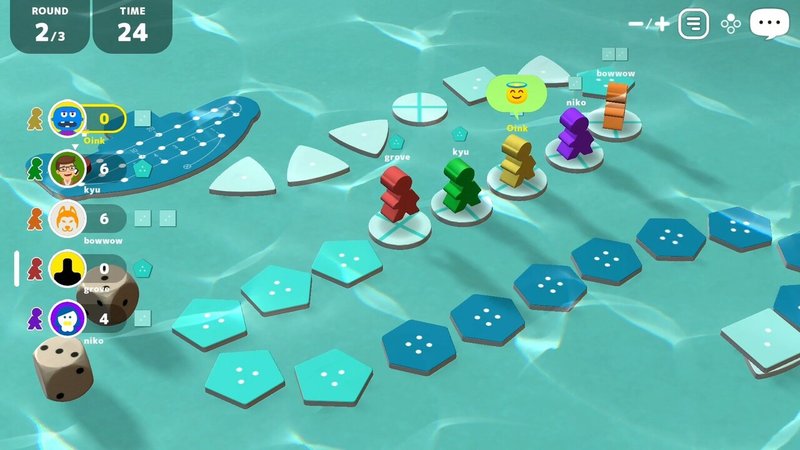
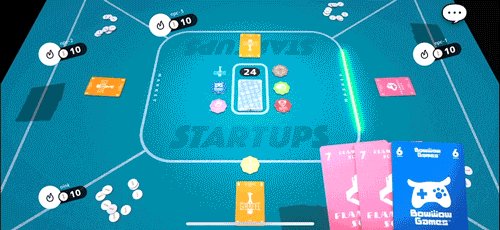
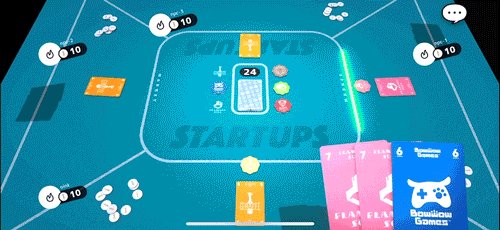
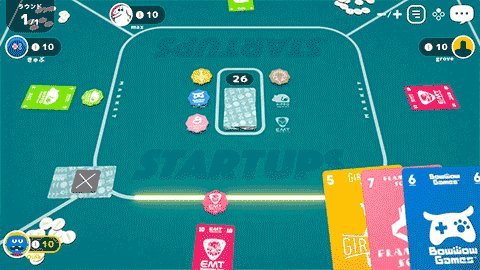
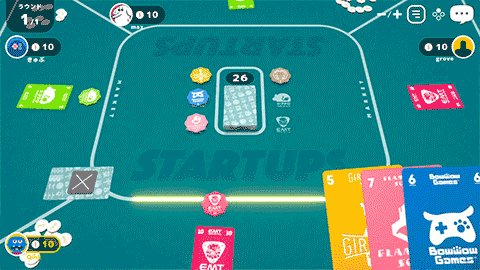
スタータップスでは、手番プレイヤーを示す光が導入されていました。これを、手番ごとに盤面に描かれているラインに沿って動かすアニメを入れることで、手番の移動を強調するようにしました。これは、手番が時計回りに移動することを明示する役割もあります。

他のプレイヤーを感じない
デジタル化にあたって最大の問題のひとつはこれだと思います。対面でのプレイと同じルールのゲームをやっているはずなのに、デジタルにした途端、他のプレイヤーと一緒にやってる感じが薄くなってしまうのです。せっかく対人でリアルタイムでプレイしてても、CPUとプレイしているのと変わらないように感じるのであれば意味がありません。
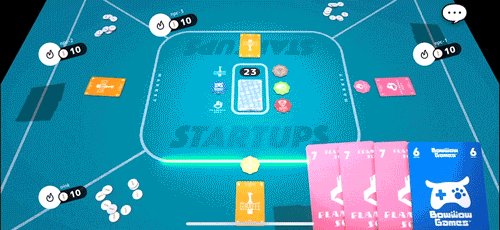
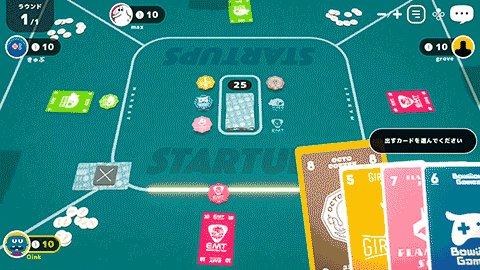
ひとつには、視界の問題があると思います。デバイスの画面の面積は限られていますので、表示できる情報が限られてしまいます。特にスタータップスは、4人分の、確定したカードとマーケットに流したカードを表示しなければなりませんから、全員分の手札まで表示するスペースがありませんでした。現実では視点を移動することで、手札や、相手の表情まで見えたりするわけですが、デジタルの UI でそれを実現するのは現実的ではありません。

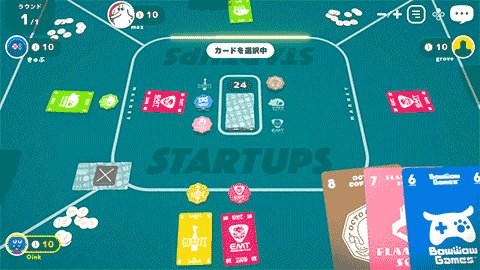
↑自分以外のプレイヤーの手札を表示するスペースがない
ひとつのささやかな解決策として、スタータップスは他のプレイヤーの手札が影として表示されています。斬新な表現ではありますが、手札を選んでる様子もリアルタイムで反映されて、「確かにそこに居る」という感じが少しでも出るようにしています。

最も効果があったのは、「手番プレイヤーの選択状況を表示する」というものですが、これは次の「ダウンタイムが長い」の節で触れます。
ダウンタイムが長い
ダウンタイムというのは、自分の番が来るのを待ってる時間のことです。対面でのプレイよりも、デジタルの方が「ダウンタイムが長く感じる」という意見が多くありました。色々と分析した結果を集約すると、これには複数の要因があります。
・何が起きているか見失う
・誰の番なのか分からない
・手番の人が何をしているのか分からない
・プレイヤーが見えない
・プレイヤーの思考や感情が感じられない
・意思疎通が難しい
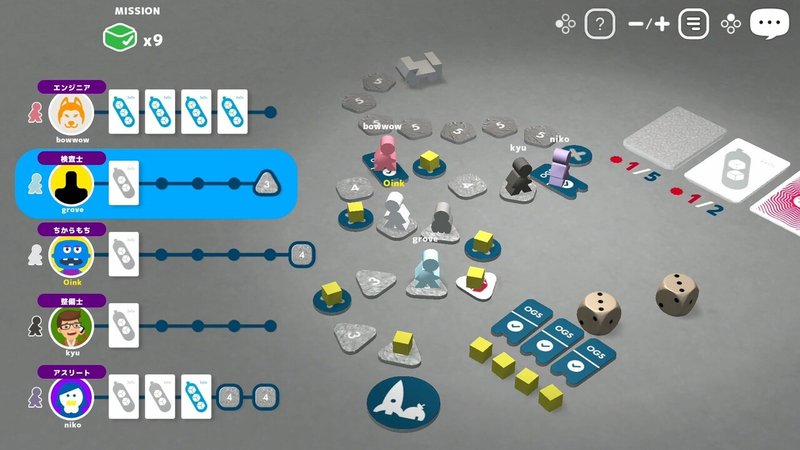
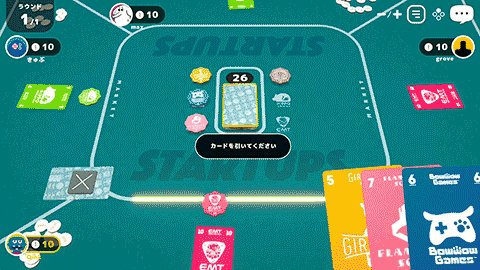
対面でのプレイでは無意識のうちにこれらの情報が入ってくるのですが、デジタルでは全て削ぎ落とされてしまうのです。そこで、これらの情報を補うために「手番プレイヤーの選択状況をリアルタイムで表示する」というUIを導入しました。よく「手番プレイヤーが考え中…」みたいな表示だけをするパターンがありますが、そうではなく、現在手番プレイヤーに示されている選択肢をリアルタイムに表示するというものです。

これによって、手番以外のプレイヤーにも、「あの人は今ここで悩んでる」というのが伝わるようになり、「見ているだけでも面白い」ものに変化したのです。選択肢のアニメも、「悩んでる感」を少し誇張して演出するようなものにしています。

結果的に、これはダウンタイムを長く感じることだけでなく、手番プレイヤーが分かりにくいことや、他のプレイヤーを感じないことへの解決策にもなり、大きな効果を上げました。
盛り上がりに欠ける
デジタル版をプレイしていると「単調に感じる」という問題もありました。これも、対面でのプレイの時は五感で感じていた様々なものが抜け落ちてしまっていることに起因すると思います。また、デジタル版の特性として、「ずっと同じ絵面で変化がない」というのが上げられます。
そこを補うデジタルならではの演出として、「重要な場面ではカメラが寄る」というものを積極的に入れています。これによって、定期的に刺激し、分かりやすく盛り上がれるポイントを提示しています。

↑貴重な空気が減る瞬間

↑独占禁止チップが置かれる瞬間
現実ではあり得ない過剰なエフェクトなど、デジタル的な表現は極力使用しない方針ですが、こういう演出は入れておかないとプレイ感に影響する、というのは発見でした。
何をするか分かりにくい
スタータップスのように、カードを選択させる場面があるゲームでは、カードを直接触ったり選んだりするようにする方が、操作としては直接的で良いのですが、UIとしては選べる場所がどこなのか分かりにくいという問題があります。また、カードを引いて、出すやカードを選んで…という流れが、プレイヤーの思考ではなく、システム側に用意されたフローで主導されていくので、今何をすべきか見失いやすいという問題がありました。
これに対処すべく
1. 選択可能なカードには黄色い枠をつける。かつアニメさせる
2. 段階に応じてプレイヤーにやって欲しい内容を黒地に白のテキストで表示
を徹底しました。

この UI ルールは、この後に開発し、UI の遷移がより複雑である「月面探険」や「エセ芸術家ニューヨークへ行く」でも大いに役立ちました。


また、スタータップスでは「マーケットに出す」「自分の前に出す」の選択を間違いやすいという意見が多かったので
1. 「マーケットに流す」「自分のものにする」と印象の違う言葉をセレクト
2. コントローラ版では、選んでいる方に枠をつける + 大きさを変える
という対策を入れ、間違いにくくしました。

まとめ
開発初期に発生した様々な課題と、それをどのようにUIデザインで解決していったかをお話ししてきました。今回の開発で印象的だったのは、「ゲームは面白いはずなのに、面白く感じない」時期があったことでした。元々の物理版のゲームの面白さを知っていたからこそ気付けたことです。そして、面白さの感じ方が、ちょっとしたUIの匙加減で変わることも分かりました。UIデザインによって、本来ゲームが持っているはずの面白さが損なわれる場合があるということです。この発見には非常に身が引き締まる思いがしました。
今回お話しした課題は最初から分かっていたわけではなく、何度もテストプレイを重ねていく上で見えてきたものばかりです。今回の開発では、オンラインゲームということもあり、テストプレイの機会を意識して多く設けていました。頭の中の想像だけで完結せず、何度もテストプレイし、そして即座に改善をしてまたテストプレイをするサイクルが、UIデザインにおいては非常に大切だと改めて認識させられました。
そのおかげで、対面での面白さを損なわず、気軽にプレイできるゲームを完成させることが出来たと自負しています。「レッツプレイ!オインクゲームズ」はNintendo eShopで好評配信中です。
最後に、各ゲームのプレイの様子を140秒にまとめたダイジェスト動画を載せておきます。
この記事が気に入ったらサポートをしてみませんか?
