
Figma講座#1,2使い方特徴、機能、料金。バナー作成の前にセットアップ。管理下画面の使い方
学習日記:22/01/24
Xのフォローはこちらから⇨X:@AISAN0101

いいね!フォローと通知ボタンお願いします👍

なぜFigmaなのか
特徴:デザインコラボツール
・クラウドベースで動く
・複数人で同時にオンライン作業可能機能:シンプルかつ使いやすい
・App/Web画面作業
・コンポーネント機能
・オートレイアウト機能
・効率的な修正機能
・スライド資料作成もラクラク
・”ベクターデータ”での管理設計なので、画像の拡大縮小しても画像が荒くならいのが特徴
*補足:画像の切り抜きはできない。人気の理由:時代変化に適応している
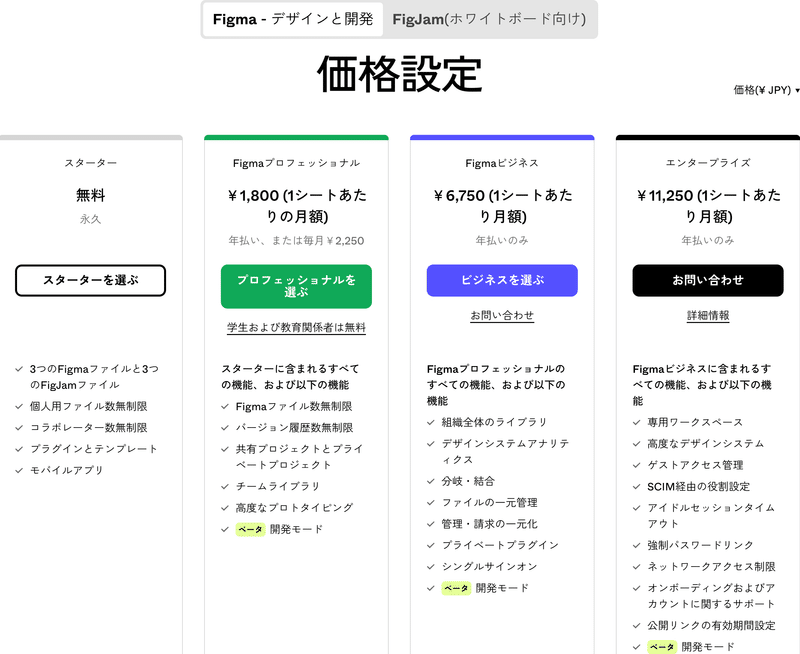
・ソフトウェアサービスの複雑化に伴い、デザインツール(Figma)の簡略化が、様々なプロが一気にアイディアと実装のスピードを高められている。そして、ユーザに共有しやすいのが特徴料金:大体は、無料

Figmaの管理画面&初期セットアップ編
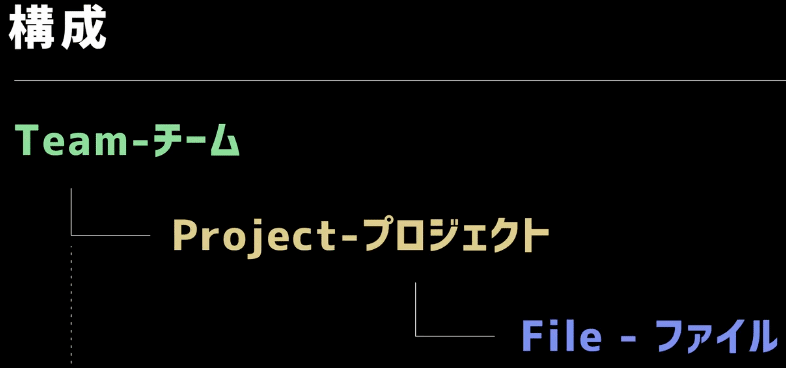
Figmaの3代ファイル構成について


*2つ以内のプロジェクトであれば、無料で作成可能
*コンポーネント機能:コンポーネントは複数のデザイン間で再利用できる要素のこと
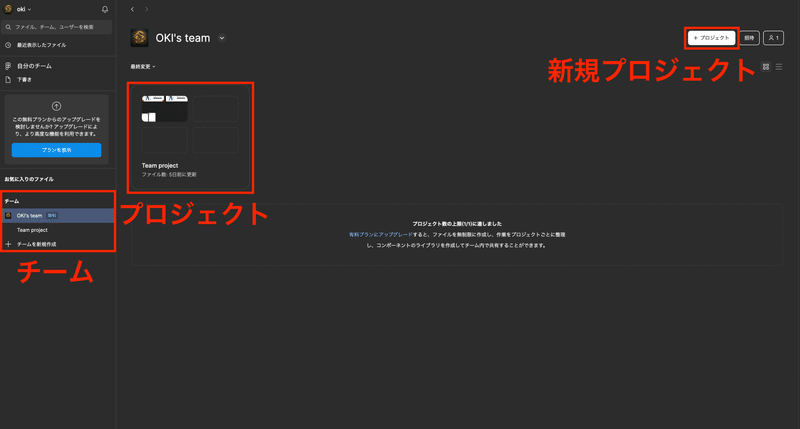
管理画面の説明
ログイン後チュートリ画面の次に管理画面が表示されます。(下記の画像)
検索
・自分のファイルなどを探す最近表示したファイル
・最近触ったファイルが表 示される自分のアカウントを押す
・名前の変更、言語設定、画面設定通知設定etc…

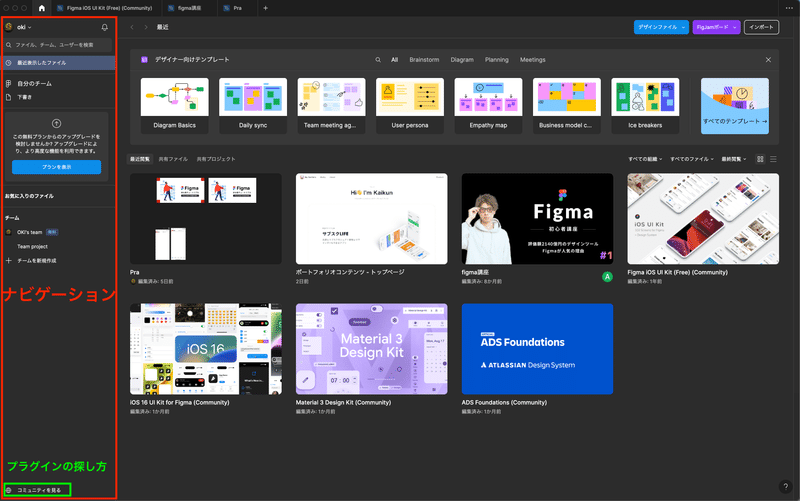
プラグインの探し方
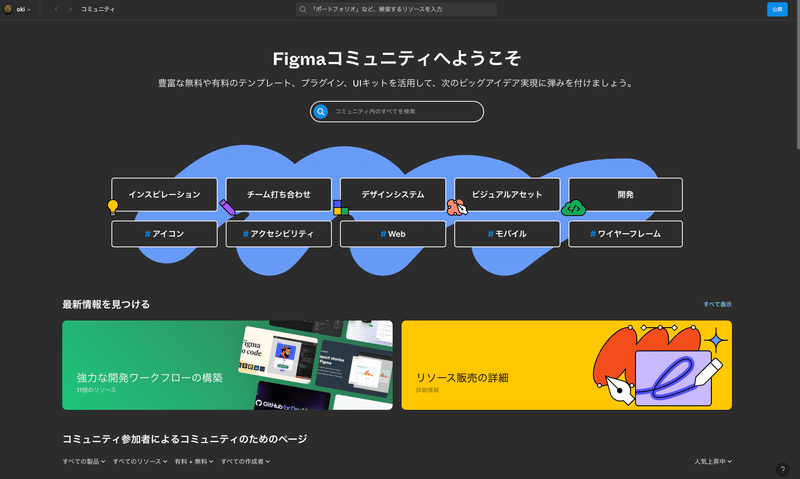
管理画面の左下の🌐マークを押すか、左上の🌐マークを押すと、下記の画像に変わるので、入れたいプラグインを検索

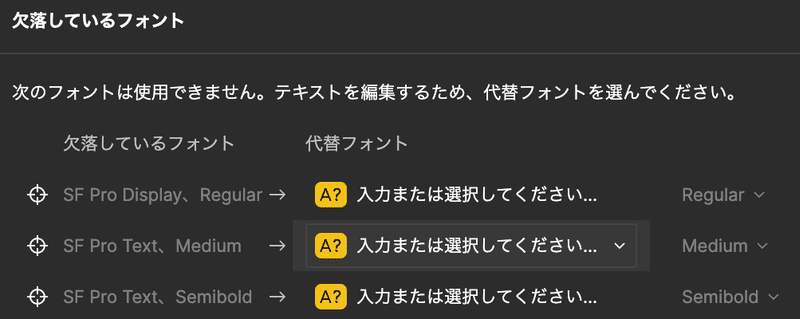
*超重要!フォントインストール
*フォントをインストールしないと場合によっては、下記の画像が作業中に表示される可能性があります。
*下記のリンクの自分が利用しているOS(Windows/MacOS)を選択してダウンロードをして利用
フォントインストーラー

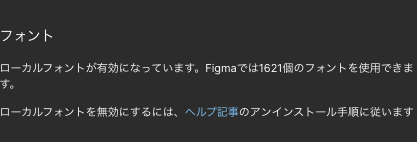
フォントがインストールできたかの確認方法
Web上のFigmaのアイコン>設定>アカウント>フォント
で確認ができます。画像のようになっていればインストール完了

*参考動画:Youtube(Figmaでフォントを使えるように設定する方法【デザインパンセ】)
読んでくれてありがとうございます。
日々更新していきます。引き続きお読みになっていただけますと幸いです!
いいね!やコメントもよろしくお願いいたします!
BONOのUI/UXのコミュニティは下記から参加してみてください!

最後まで読んでいただき、ありがとうございます!
次回も読んでいただけることを心よりお待ちしております!
「サポートエリアへようこそ!ここではさまざまな形であなたをサポートします。質問や意見、励ましのメッセージなど、お気軽にお寄せください。一緒に学び成長しましょう!あなたのサポートを心待ちにしています。」
