
ムードボードの重要性。6つの観察ポイント
今回の記事では、ムードボードを作成したいが、何から初めて良いのか分からない人にオススメします。
ムードボードを作成する時の観察ポイントもまとめましたので、必要であればご覧ください。
0.ムードボードとは何か?
ムードボードは、ビジュアルの方向性を他者に視覚的に伝えるための方法です。デザイナーはデザインの言語化を求められますが、アイディアの段階で言葉を使用してしまうと、上手く相手に伝える事ができずに失敗するケースが多いと思います。

しかし、ビジュアルだと自分の頭の中にあるアイディアを詰め込む事ができ、表現する事ができるようになります。

1.ムードボードが役に立つ理由
ムードボードは、他者に方向性を伝える時に時間短縮になります。
何時間もプレゼンテーションして、理解してもらうよりも、ムードボードなら数分で伝える事ができます。

例えば、webデザインのトンマナを作成する前段階や、関係者と認識をすり合わせるのに大いに役立ちます。
ムードボードは、トンマナをテストして確認するものでもあります。
ワイヤーフレームをすでに作成しているのであれば、インターフェイスや、コンテンツとの相性を確認する事もできます。

2.ムードボードの作成方法
2-1.キーワードからイメージを収集
イメージを集めるためにキーワードをいくつか作成します。
一つに絞る必要はないですが、たくさんあると方向性の手ががりになります。ブランドや商品の特徴、またはイメージ、伝えたい言葉を決めたら、それにそって、webサイトやUI、KV、バナー、、、を集めていきます。

探す時は、方向性を探しながら集めると良いでしょう。
例えば、「職人感」「洗練された」「スタイリッシュ」など。
そうするとふわっとしていたイメージが具体的になってきます。
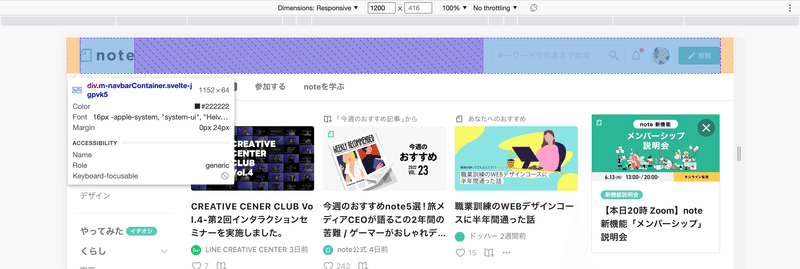
2-2.webサイトの収集時に観察する6つのポイント
下記の要素を先程あげたイメージと関連付けるようにする。
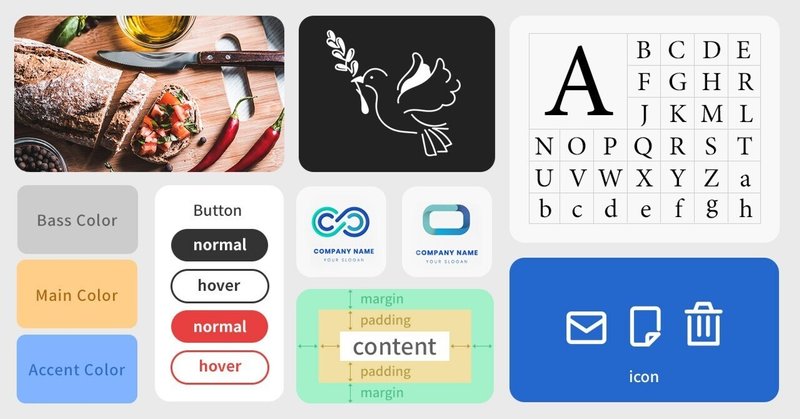
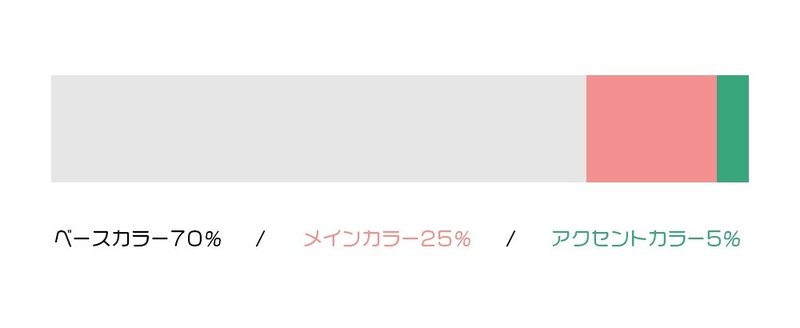
1 配色:ベースカラー、メインカラー、アクセントカラー

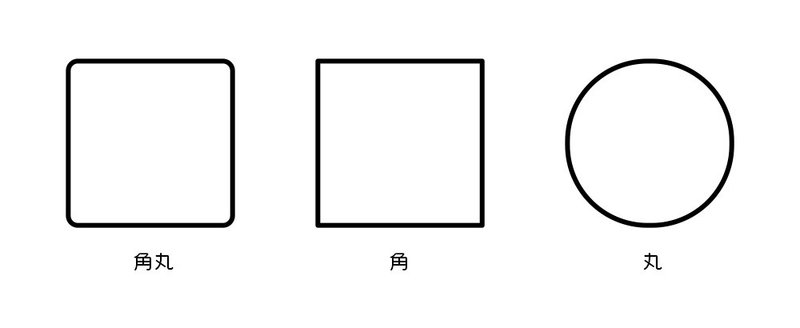
2 素材の特徴:図形が角ばってるとか丸いとか

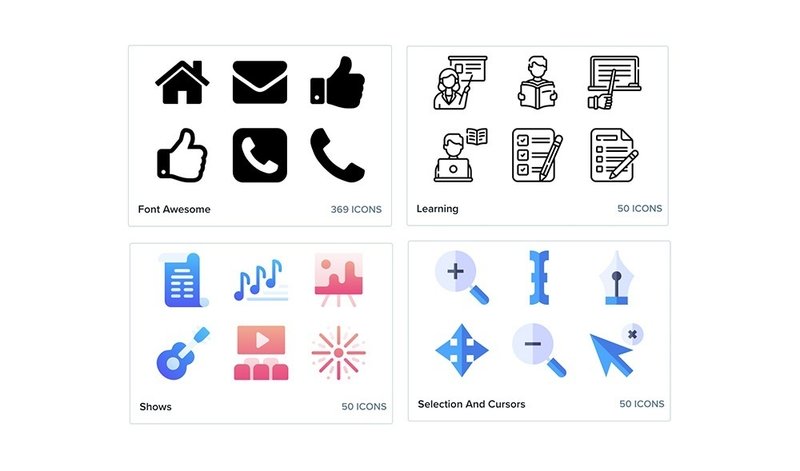
3 アイコンの特徴:線、ベタ、角丸、角、フラット、立体

4 フォントの種類:明朝なのかゴシック体なのか

5 フォントサイズ:ターゲットに合った視認性

6 写真(またはイラスト):写真加工、イラストのテイスト

7 ホワイトスペース:marginはどれくらいあけているか

例えば、ここのサイトの配色はモノクロでフォントはゴシック体で、要素も角ばっているから、「スタイリッシュさ」を表現できている。といった感じで、自分なりに言語化してストックしていきましょう。
2-3.収集時に役立つサイト&ムードボードの作成ツール
↓KVや部分的なUIUXを探す事ができます↓
自分だけのコレクションを作成し、ストックしていきます。
ある程度あつめたら、分類分けして整理していきましょう。
Pinterest
https://www.pinterest.jp/Dribbble
https://dribbble.com/
↓webサイトの雰囲気やジャンルを絞って探す事ができます↓
MUUUUU
https://muuuuu.org/
3.結論
ムードボードは、トンマナを作成する前段階に必要なステップであり、
関係者にビジュアルの方向性を伝えるための手助けをしてくれます。
プロジェクトの進行に応じて、変更していける柔軟さもある。
散乱する情報を整理し、まとまりのあるビジュアルを作成する事ができるようになります。
KVに使用した素材
説明図に使用したイラスト
この記事が気に入ったらサポートをしてみませんか?
