
カンタン!Figmaのプラグインでモックアップを作る方法
Webサイトやロゴの制作実績をのせるためのモックアップ、以前に作ろうと思ったときは、Adobe Stockで素材を探して、Photoshopではめ込んで、なんかうまくいかなくてYoutubeでやり方を探して…、有料素材を購入して、などと大変な思いをしました。
がしかし、Figmaのプラグインで簡単に作れてしまったので(もっと早く知りたかった…)いくつか紹介します。無料です!
1.Artboard Studio Mockups
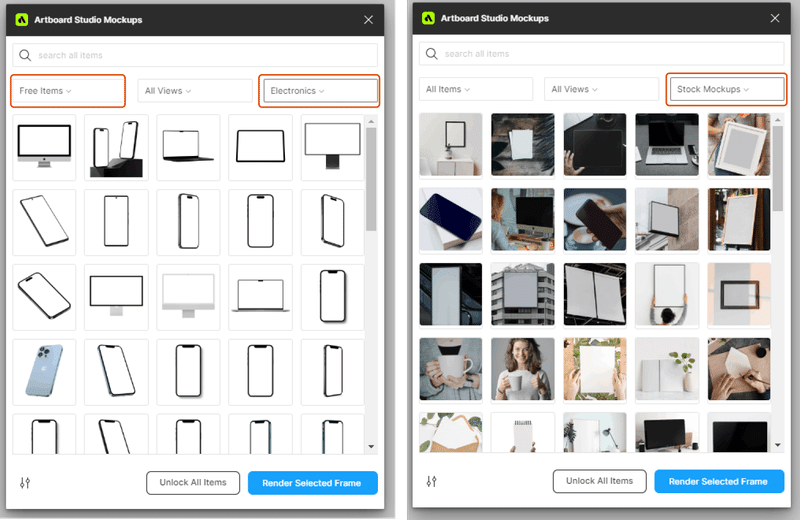
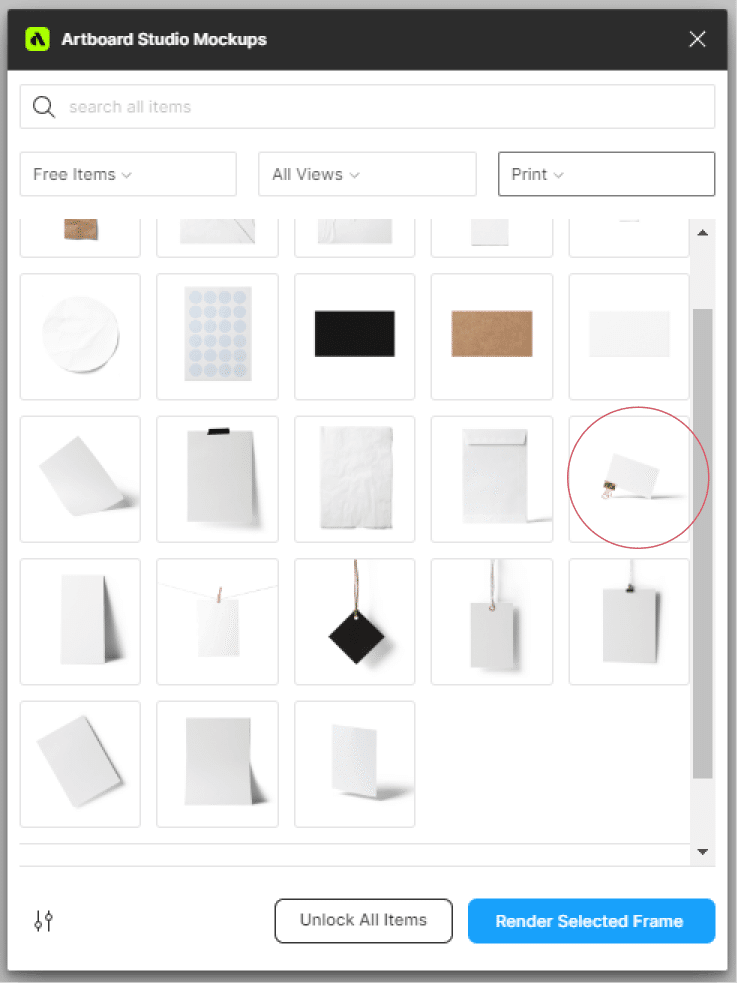
まず、お好みの素材を探します。
「Free Items」を選択すると無料で使える素材で絞り込めます。
実写真にはめ込めるものもあって、見てるだけで楽しい。
モックアップだけでなく野菜とか花の写真素材もあります。


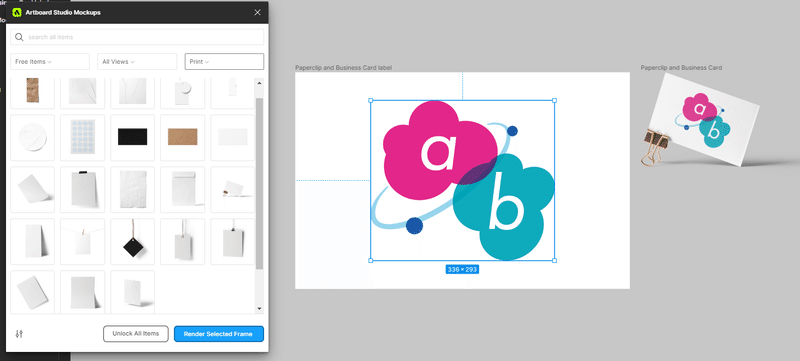
モックアップ素材を選ぶと、白いラベルと、空のモックアップが表示されるので、白いラベルの上に、表示させたいオブジェクト(ロゴとか)を配置してください。
配置したら青いボタン「Render Selected Frame」をクリック。


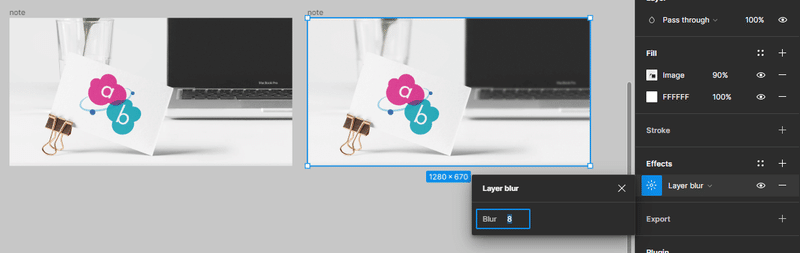
今回noteのアイキャッチ用にさらに加工します。
Unsplashでデスクの写真を選択、noteアイキャッチのサイズ(1280*670)のフレームに当てます。

Unsplashはフリー写真画像を簡単に呼び出せるプラグインです。
ご存じない方はこちらからどうぞ。
さっき作ったモックアップを配置して、完成。

noteのアイキャッチにしてみたよ。
2.Clay Mockups 3D
Artboard Studio Mockupsと違うところは、角度やデバイスの色を好きに変えられるところです。
素材の種類自体はArtboard Studio Mockupsの方が多いかもですが、好みもあると思います。
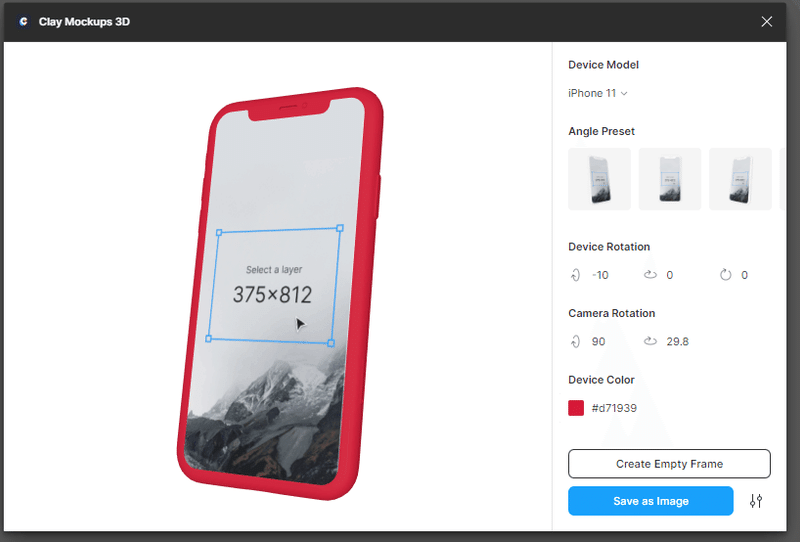
まずお好みのモックアップ素材を探します。
デバイスやカメラの角度も変えることができます。
ドラッグでグリグリお好みの位置にセットすることも可能。
デバイスカラーも好きな色に変えられます。

素材が決まったら、はめ込むレイヤーを作成します。
素材の画面に書いてあるサイズで用意します(上の素材だと375*812)。
サイズが違ってもアスペクト比が同じだったらハマるのでOK。
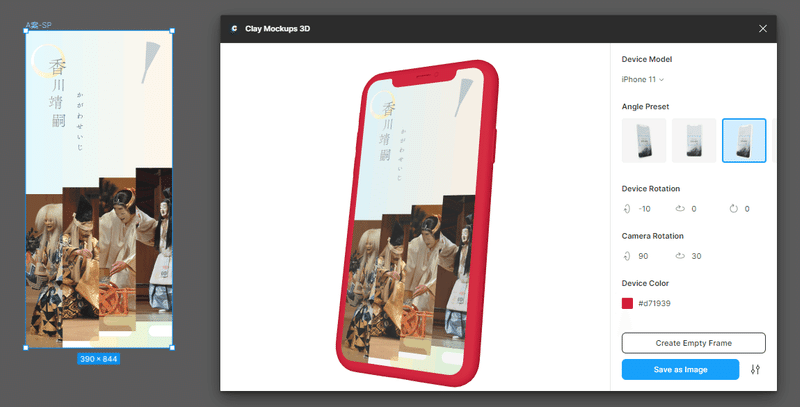
レイヤーを選択すると、モックアップに自動で表示されます。

モックアップに表示されたら青いボタン「Save as Image」をクリック。

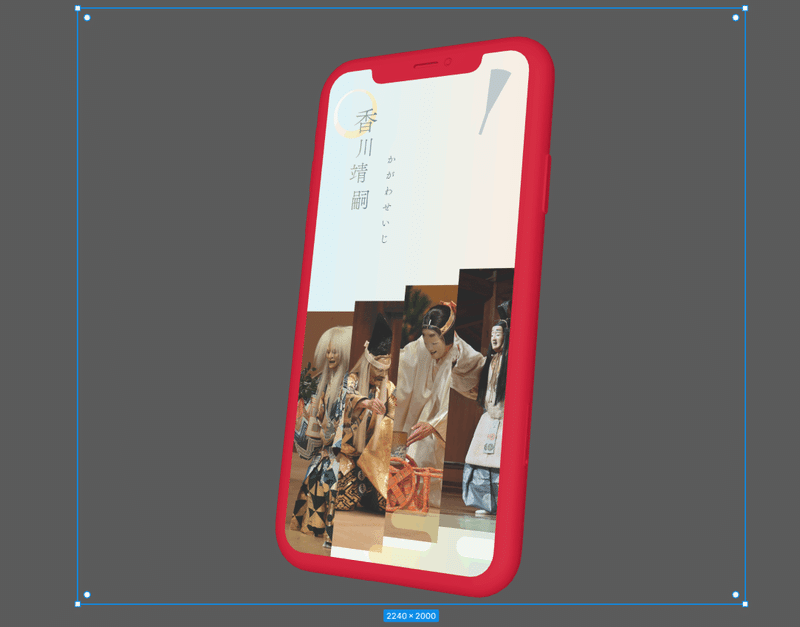
同じくnoteのアイキャッチにしてみたよ。
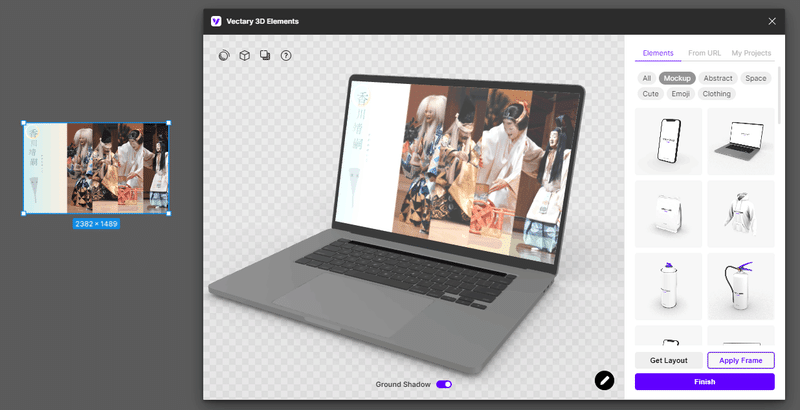
3.Vectary 3D Elements
2のClay Mockups 3Dとの大きな違いは、シャドウがついているところでしょうか(素材の違いももちろんあるけど)
シャドウがある方がリアリティがありますね。
こちらも素材を選んで、レイヤーを選んで、「Apply Frame」をクリックしてはめ込み、「Finish」をクリックして完成です。

左上のアイコンから色々設定ができます。
スタジオ、曇りの日、夕日の空とか、外部環境がいろいろ選べて色が変えられるのが面白い。
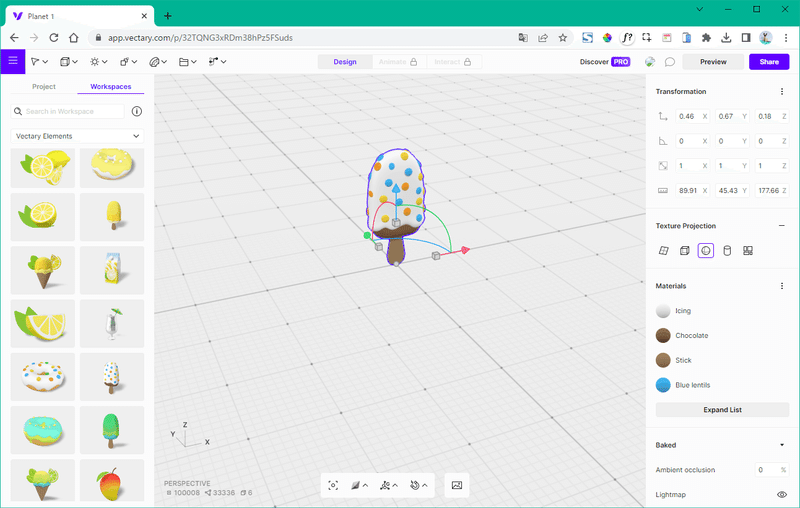
それと、右下のEditボタンから何やらブラウザで3Dイメージを操作できる編集画面へ行くことができます。
ちょっと未着手ですが、楽しそう。

まとめ
以上、簡単にかっこいいモックアップ画像をFigmaプラグインで無料で作る方法でした。
この記事が気に入ったらサポートをしてみませんか?
