忘れちゃうPalette達 [TouchDesigner]
随時更新
ImageFilters
feedback
Feedback TOPを使って尾っぽがつくような残像がつくやつ。
PointClouds
Point Generator
TOPでXYZ座標をRGBのTOPとして出力1pixelが1pointのXYZ座標
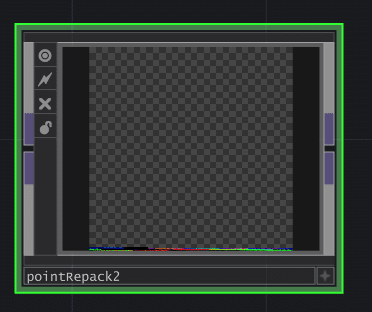
Point Repack
単純にTOPの、画素数を増やしたり、減らしたりしたいときに使える。単純な解像度を変えたりするときのように画素間の演算を行わないので、増えたら0で埋めて、減るときはほんとに切り取る形で無くす。

ポイントデータを指定の解像度でリパックしてくれるツール
ポイント数が足りないところは0,0,0,0のデータが自動で入ってくれる
ポイント数が超えている場合はその分が切り取られます
標準的なリサイズアルゴリズムのようにピクセルが重複したりドロップしたりすることがないので、ポイントデータを含む画像のリサイズに便利
入力:TOP
出力:TOP
The repack component rearranges the pixels of the input image to fit into a new output image of a given size. If the output image has more pixels, the additional pixels will be filled with zeroes. Any extra pixels in the input image will be cropped.
This component is useful for resizing images that contain point data since it will not duplicate or drop pixels like a standard resizing algorithm would.
DeepL翻訳
repackコンポーネントは、入力画像のピクセルを、指定されたサイズの新しい出力画像に収まるように並べ替えます。出力画像のピクセル数が多い場合、追加されたピクセルはゼロで埋められます。入力画像に余分なピクセルがある場合は、切り取られます。
このコンポーネントは、点データを含む画像のサイズ変更に便利です。なぜなら、標準のサイズ変更アルゴリズムが行うようなピクセルの複製や削除を行わないからです。
UI
UI > Basic Widgets
buttonMomentary

knobFixed同様 Button > Horizontal Modeがある。こっちはbuttonUIの中のmodeをいじる法。
Layout > Horizontal Modeの方がcomp共通でついている方のやつなのでComp全体を制御する方
Button > Off Labelで押してないときのテキスト
on Labelで押してる時のテキスト
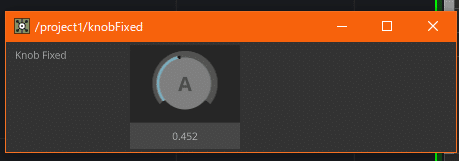
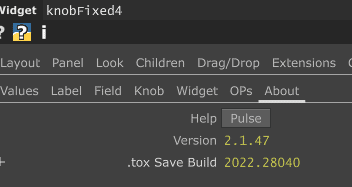
knobFixed
便利なknob
Label/Field/Knobページにそれぞれdisplayのボタンがあるため、それでUI表示のOn/offができる。

knob>Horizontal ModeでPanels系compと同じように幅設定ができる。
Fillとかにすると便利。
デフォルトではme.par.hでreferenceされているが、Layout>heightのデフォルトの方のheightの値が参照されて、正方形になるようにしてある。
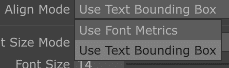
knob > Align Modeより
Use Font Metricsがデフォルトになっている。
knobの中に書いてある文字がsingle charactorの時に中央からなんかずれているときがある。
Use Text Bounding Boxに変更すると治る。

中身的にはText TOPのFont > Horizontal / Vertical Align Modeをいじってることになっていて、どっちかというとそっちを参照。
詳細のリンク
label

text TOPよりもUIに使うなら使いやすいように色々調整されている。label
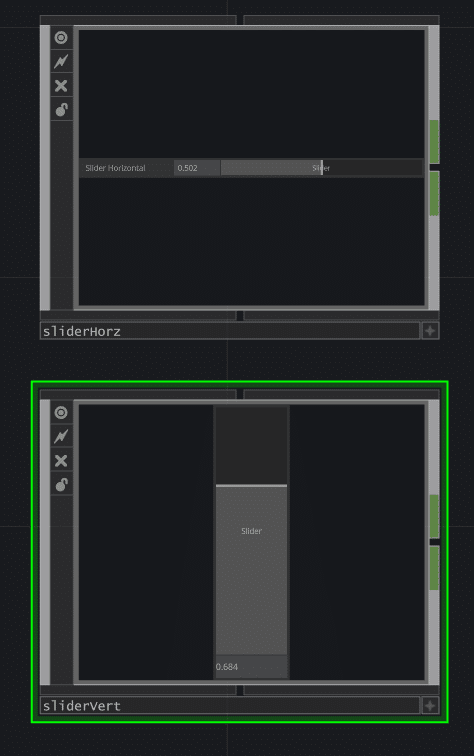
SliderHorz / sliderVert

UI > Basic Widgets > Package
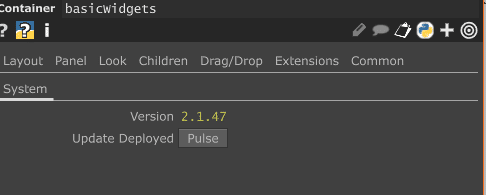
basicWidgets

UI > Basic Widgetsに入っているUI comp達にはそれぞれversionが設定されている。
古いTouchDesigner で作ったUI comp達をまとめてupdateさせたいときにこのbasicWidgetsのsystem/update Deplyed/Pulseを押せば、一括して全体のupdateができる。


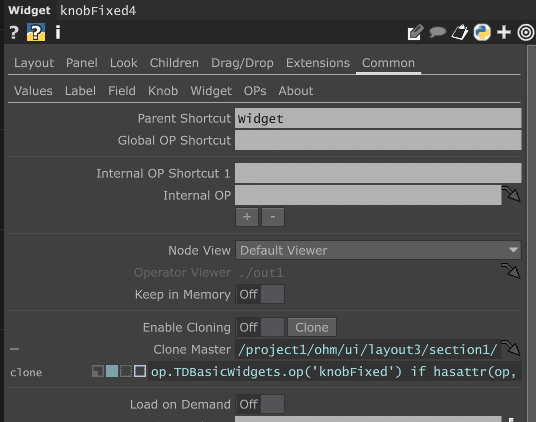
仕組みとしては、CompのCommon tabのCloneの仕組みを使っていて、
Clone masterに basicWdigetsがpulseを打ったら、更新するようにcopyするような仕組みになっている。
op.TDBasicWidgets.op('knobFixed') if hasattr(op, 'TDBasicWidgets') else ''
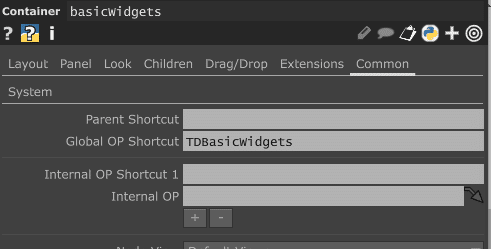
ちなみに、op.TDBasicWidgetsでアクセスできるようになっているのは、
Global OP Shortcutにその名前がついているから

この記事が気に入ったらサポートをしてみませんか?
