
【同人向け】個人サイトを作る〜WordPressのインストール・テーマ、子テーマのインストール〜【WordPress】
ちぐです。
同人向け個人サイトの作り方を紹介しています。
今回はサイトの編集に必要なWordPressのインストールと、テーマ・子テーマのインストールの部分まで解説していきます。
前回の記事はこちら↓
【個人サイトを作る②WordPressをインストールする】
WordPressとはなんぞ
そもそも、なぜ今回個人サイトを制作するにあたりWordPressを使うのかという点なのですが、とにかく簡単だからです。
従来であれば、webサイトを制作したければ、
どんな構成にしようか考えて、構成に沿ってデザインも考えて、それを元に手打ちでHTMLを編集して、デザイン面はスタイルシートで編集して、動きを加えたければJSを編集して、ファイルをサーバーにアップして…
と、専門的な知識と沢山の時間を要しました。
しかし、今回使用するWordPressはノーコードツールといって、画面上で直感的に編集ができるソフトウェアですので、プログラミングの専門的な知識がなくてもwebサイトの制作が完結する優れものなんです。
というわけで、早速そのWordPressを用いて編集していきたいと思います!
インストール手順(ロリポップ!の場合)
筆者はサーバーをロリポップ!で契約しているのでその画面での解説になりますが、ログインページのサイドメニューにある「サイト制作ツール」▶︎「WordPress簡単インストール」から簡単にインストールができます。
他社のレンタルサーバーでも同じような手順でできると思いますので、ご利用のサーバーのWordPressインストール方法を参照してください。

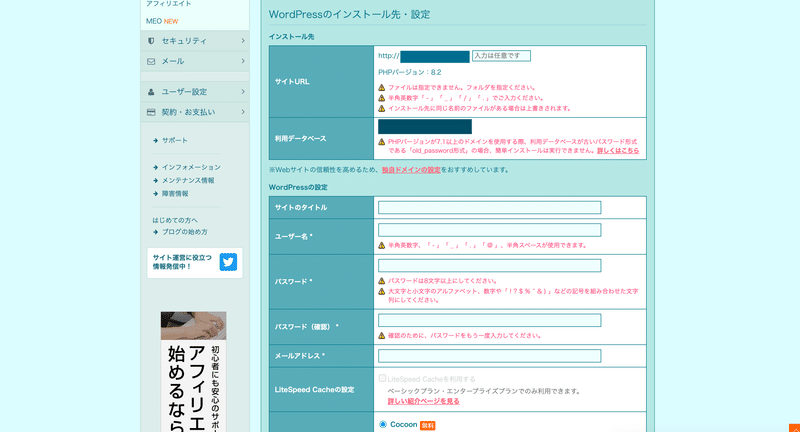
「簡単インストール」をクリックした後このような画面になると思うので、任意の「サイトタイトル」「ユーザー名」「パスワード」「メールアドレス」をそれぞれ入力してください。

さらにスクロールすると「最初に設定するWordPressテーマを選択」とありますが、後で違うテーマをインストールして使用するのでここは二番目の「デフォルトテーマ」を選択しておいてください。
項目が埋まったら「入力内容確認」をクリックして、インストールに進みます。

インストール完了後、「WordPress簡単インストール」画面に戻ると下部にこのようなインストール履歴が表示されています。
今後はこの「管理者ページURL」からwebサイトの編集を行なっていくので、ブックマークなどでURLを控えておくことをおすすめします。
これでWordPressの準備は完了です。
【個人サイトを作る③テーマ、子テーマをインストールする】
テーマ、子テーマとはなんぞ
さて、ここからいよいよWordPressでの編集をしていくのですが、その前にテーマと子テーマの準備をしていきます。
この「テーマ」というのは、平たくいうとwebサイトを簡単に作れるテンプレートのようなものです。
その昔、同人サイト向けのホームページテンプレートの配布サイトは沢山ありましたが(筆者もとてもお世話になりました)、WordPressのテーマというのはそのテーマごとに様々な編集機能がついており個性があります。
そのため、編集する上で使い勝手にまで影響がある点が、単にデザインが異なるホームページテンプレートとはかなり違うところになります。
そのWordPressテーマですが、商業向け・まとめサイト向けなどが多くある中で我々はぜひ使いやすい同人サイト向けのテーマを選びたいところです。
今回は「yStandard」というテーマ・子テーマを使用していきます。
ここで「テーマについてはわかったけど、『子テーマ』って何?」と思う方もいると思います。
「テーマ」というのは『一度インストールすればそれでおしまい』というものではなく、テーマの制作者がアップデートを行っているので、使用しているテーマが更新されれば自分のwebサイトもその影響を受けます。
なぜアップデートしていくのかという点ですが、これはテーマではなくWordPress上のさまざまな機能に言えることですが、WordPress自体が日々アップデートされていくソフトウェアなので、それに合わせてテーマなどの機能も更新されていく、というわけです。
どんどん進化していくネット上のあらゆるサイバー犯罪からサイトを守るため、また、ユーザーがより使いやすくするために行われるWordPressのアップデートなので、それに追いつくためにテーマのアップデートも必要になるんです。
このテーマのアップデート、一つ厄介な点があります。
それは、「アップデートの影響で追加CSS(Cascading Style Sheetsの略。ホームページの装飾を行うプログラミング言語です)がリセットされてしまうこと」です。
今回ご紹介する個人サイト制作の手順の中で一箇所だけCSSをカスタマイズするんですが、親テーマ(子テーマに対して「テーマ」のことを「親テーマ」ともいいます)でデザインを編集してCSSを弄ってしまうと、親テーマがアップデートされたときにせっかく編集したCSSがまっさらになってしまい、また書き直さなければならないのです。
「それじゃ、アップデートのたびにCSS書き直すのめんどくさいじゃん!」と思ったあなた。
そこで登場するのが「子テーマ」なんです。
親テーマインストール後に子テーマをインストールして、子テーマでCSSを編集することで、この「アップデートの時にCSSがリセットされてしまう」現象を防ぐことができます。
親テーマにはそのテーマを動かすのに主要なプログラムが書かれたファイルがあり、更新が必要になるためテーマアップデートの影響を受けますが、子テーマには個別にカスタマイズしたプログラム(CSS)のファイルが格納されるだけなので、アップデートの影響を受けないのです。
専門用語が飛び交って難しいと感じる方もいるかもしれませんが、テーマに関してはとりあえず「親テーマ→子テーマの順にインストールして、子テーマでCSSなどのデザインを編集するんだな」という程度に覚えておくだけで十分です。
テーマのインストール
テーマに関してわかってきたところで、早速まずは親テーマをインストールしていきます。
今回は「yStandard」というテーマを使ってサイト制作をします。
なぜこのテーマを選んだのか?ですが、アップデートが定期的にされており、公式サイトでダウンロード手順や編集方法などが細かく解説されているシンプルで扱いやすい日本語テーマであるというのが理由です。
WordPressは世界中で使用されているソフトウェアなので、外国語で作られたテーマも多数存在します。日本語テーマでも機能が多過ぎてごちゃっとしているなど扱いやすさはテーマによって本当にまちまちです。
初めての方でもシンプルで扱いやすく、応用がきくのはこのテーマではないかなと思い今回yStandardを選びました。
インストールの方法ですが、公式サイトにも解説があります。
公式サイトからzip.ファイルをPCにインストールしてWordPressにアップロード後、有効化することでサイトにテーマが適用されます。
親テーマ有効化の作業までできたら、次は子テーマのインストールと有効化をしていきます。
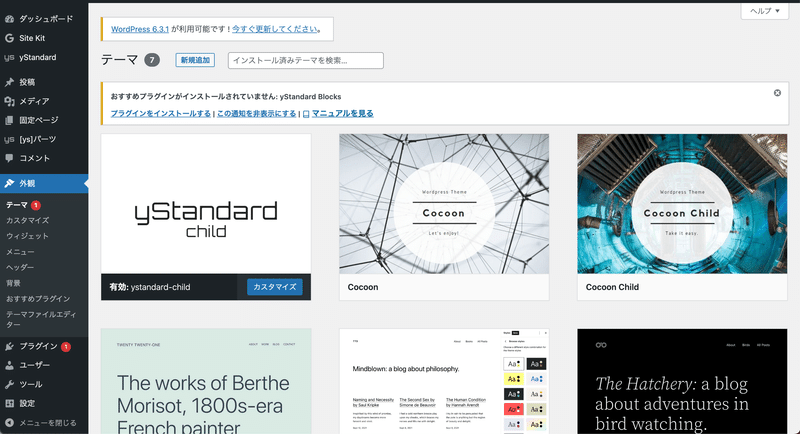
yStandardインストールページをスクロールしていくと、子テーマである「yStandard child」のダウンロードボタンがあるので、クリックしてPCにインストール後、親テーマと同じ手順でWordPressにアップロードして有効化します。

このようにyStandard childが有効化されていれば今回の手順はOKです。
次回はサイトの全体的な設定をしていきます。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
