
スイーツメモ&メルマガ機能搭載アプリの階層ナビゲーション改善お題/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのUIデザインの基本について書きます。
お題:階層ナビゲーションを改善してください
前回に引き続きお題用に用意してくださった”良くないUIを盛り込んだアプリ”を使っていきます。
どんなアプリか?
メモが取れて、メモからメルマガを書けるアプリ
個人利用アプリ。
スイーツのメモが取れて、1,000人くらいの読者にメルマガを送れます。
階層ナビゲーションの基本
・選択肢を狭めフォーカスする移動
∟階層移動する=詳細ページに移動させる(集中させる)
・前後の関係性を示す
・左→右に進むメンタルモデルに基づく
(スーパーマリオと一緒、左から右)
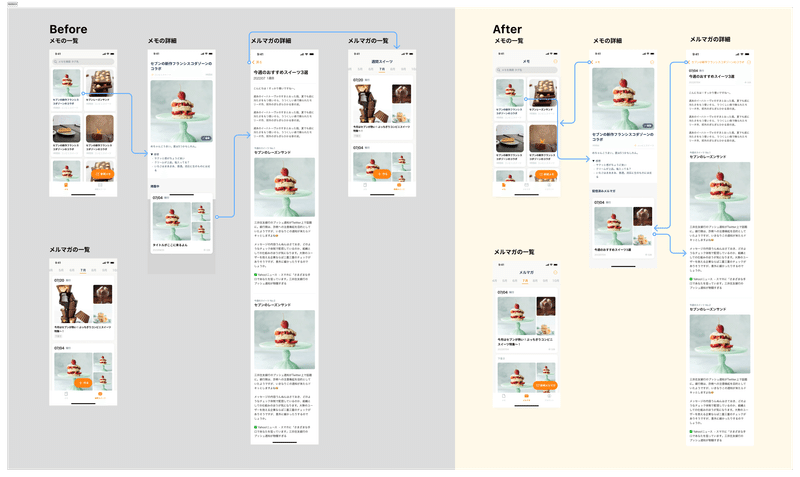
Before Afterがこちらです👇

このアプリで行いたいことのおさらい
・メモを取る(メモ詳細から書いたメルマガが見れる)
・メルマガを書いて、確認できる
・アカウント設定をする(初期からいたので入れております)
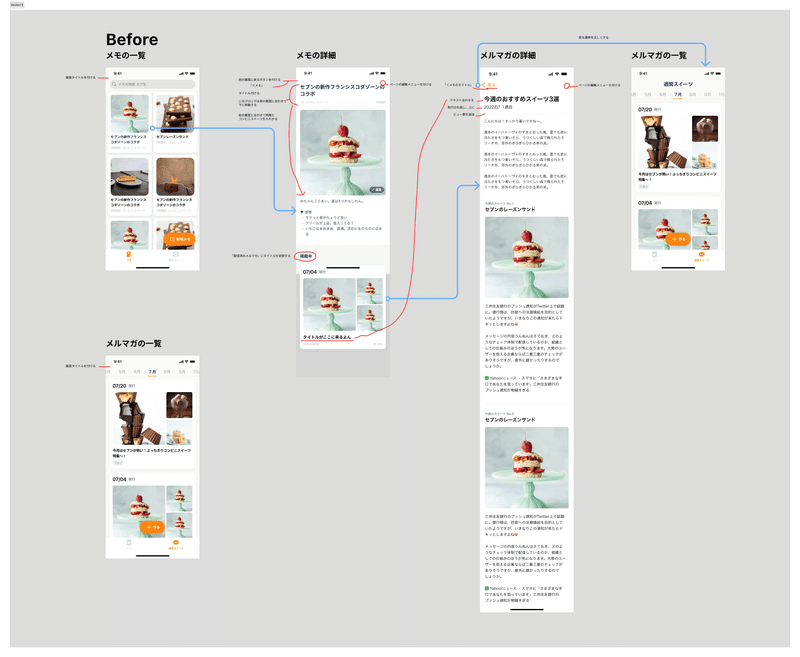
何をどう改善するかを書き出す

改善できそうな点を箇条書きしました。
メモの詳細
・「<メモ」戻るボタンを付けます。
前の画面に戻れるようにします。「<戻る」でも良さそうですね。
・ヘッダー部分のブロックを画像の下に移動します。
メモの一覧画面のカード内の作りと少し異なっているように思えたので、変更します。
✗タイトル→時間・ジャンル→画像
○画像→タイトル→時間・ジャンル
・「掲載中」タイトルを「配信済みメルマガ」に変更します。
メルマガの詳細
・「<メモのタイトル」戻るボタンを付けます。
「<戻る」のままでも良さそうです。
このページは前のタイトル画面からやってきたことを示せると思ったので、遷移してきた前の画面タイトルを使います。
・ヘッダー周りを遷移前画面のカード内の作りと少し異なっているように思えたので、変更します。
・戻る遷移を正しくします。
✗メモ詳細→メルマガ詳細→メルマガの一覧
○メモ詳細↔メルマガ詳細
ユーザーが迷子にならないよう遷移前の画面に戻るようにします。
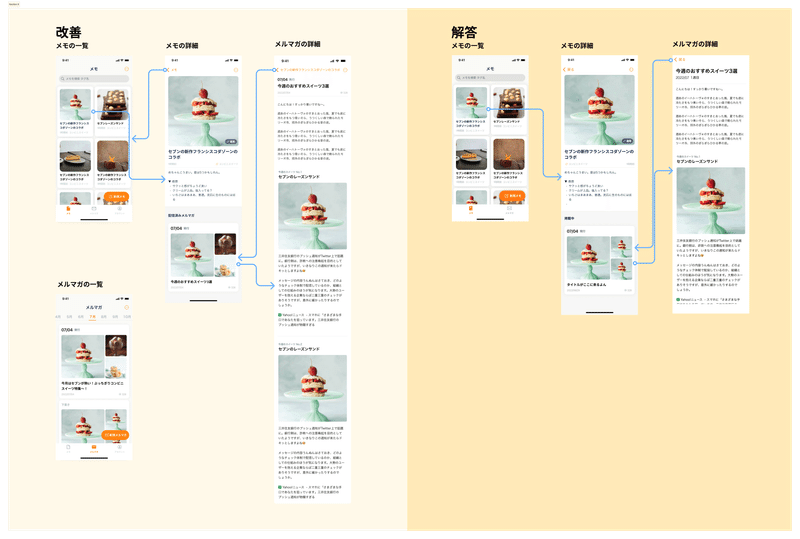
改善と解答

改善と解答と見比べました。
良い出来なのではないでしょうか。
今回はここまでにします。
感想
階層ナビゲーションの基本である”左→右に進むメンタルモデルに基づく”
画面を遷移させる時、「スーパーマリオと一緒、左から右に進む」で迷いがなくなりました。
プロトタイプ機能のインタラクション詳細のアニメーションを設定する時に「ムーブアウト」を使います。
そのムーブアウトを選んで「あれ?左?右?どう遷移させる?」迷いがありました。
設定の度、混乱してしまい、既存サービスの動きを見返していました。
階層ナビは「スーパーマリオと一緒、左から右に進む」「戻るときは右から左」で、もう迷わないです😀
でわでわ
この記事が気に入ったらサポートをしてみませんか?
