
未経験UIデザイナーのはじめての仕事を振り返る
みなさんこんにちは、株式会社スペースマーケット デザイン部の谷田部です!
早いもので入社から半年が経ち、まだまだ未熟なところもありますが、なんとか一人で施策を任せてもらえるようになりました。
私の経歴をさらっと説明すると、Webデザインの専門学校で2年間デザインについて学び、今年の4月からスペースマーケットに入社しました。
専門学校では主にWebサイトの作り方、マークアップ(HTML・CSS)をメインに学んできたので、UIというジャンルを深く勉強をしてはきませんでした。
今回はそんな私がUIデザイナーになってはじめて受け持った施策についてお話ししたいと思います。
スペースマーケットってどんな会社
私が務めている株式会社スペースマーケットは、イベントスペースや会議室や古民家などあらゆるスペースを1時間単位で簡単に貸し借りできるWEBサービスを運営する事業会社です。
UIデザイナーとして入社した私は、スペースマーケットのWebサービスやアプリをデザイン面で改良していく仕事をしています。
初めての仕事
UIデザイナーになりたい!と言う気持ちで意気揚々と入社しましたが、入社してすぐは本当に右も左も分からない状態でした…
そんな中最初に降ってきた施策は
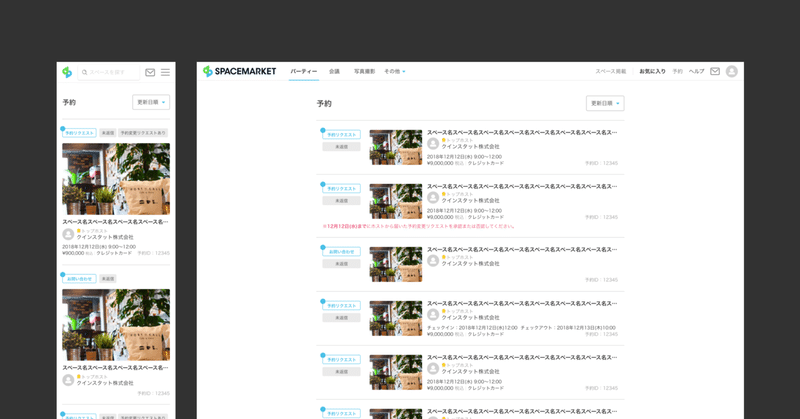
このページに「もう一度予約する」ボタンを配置して欲しい

このページは、ゲスト(スペースを借りる人)が今まで予約したスペースを一覧で見ることができるページです。
ボタンを設置するだけの簡単なもので、流れを把握するためのお試し施策でした。
パパッとボタンを設置してレビューを出したところ…
・この画面を見にくる人は何が目的でくるか
・ボタンの遷移先はどこだったらユーザーにとっていいか
・スマホの場合ボタンのサイズはどのくらいが押しやすいか
と他にもたくさんありましたが、抜粋するとこのようなレビューをいただきました。全く深く考えられていなかったと猛反省しました。
そして先輩の優しさに感激しました(とても優しく教えてもらいました)
今思い返せばしっかり考えなければいけないところを全然考えられていないなと思えますが、当時はデザインすることで頭がいっぱいでした。
残念ながら最初に作成したデザインデータは残っていませんが、まとめると
・PCサイズの時のボタンが異様に目立っていた
→予約一覧を見にくる人全員がもう一度予約したくてきているわけではないので、目立ちすぎるのは良くない
・ボタンの遷移先をスペースの詳細画面に設定していた
→一度使っているユーザーなのだから、詳細より予約画面に遷移してあげたほうがいいのではないか
・スマホサイズの時ボタンが細すぎて押しにくい
→実機で確認してみたらとても押しにくかった(最初から実機で確認するべきでした…)
本当にお恥ずかしい限りですが、入社したからにはプロのデザイナー。最初からこんなでやっていけるのかと落ち込んでおりました。
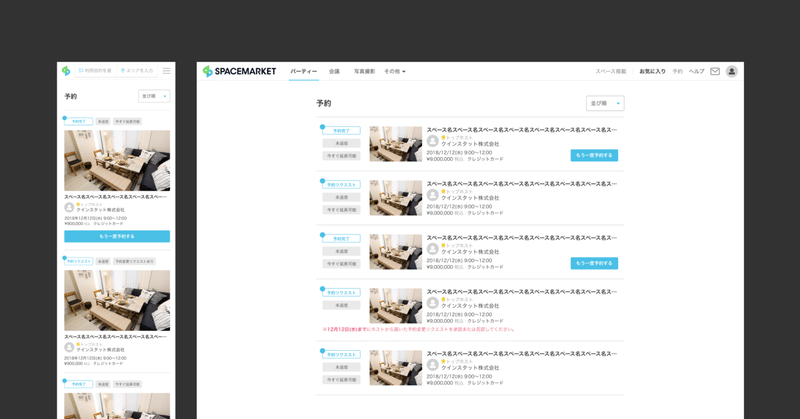
レビューいただいた内容を踏まえ、しっかり考え完成したデザインがこちら

デザインだけ見ると、ボタンを配置しただけですね。
しかしこのボタンの設置も色々考えられています…奥が深いUIデザイン。
また、デザイン完了がゴールではなく、そこからデザインをエンジニアに引き渡します。
マークアップがデザイン通りになっているか確認するのもデザイナーの仕事です。場合によってはデザイナー自らマークアップをすることもあります。
リリースするまで自分が施策の責任を持っている、という気持ちで取り組む、オーナーシップが大切です。(先輩の受け売りです、かっこいい)
先日「もう一度予約する」ボタンが押された数値を見させてもらいましたが、毎日多くの方に押されており、自分がデザインしたものが使われていると思うと嬉しかったです。
小さな施策ですが、リリースされた時は達成感がありました。
半年経った今では丸々一画面のデザインとマークアップをやらせていただいています。もうすぐリリースされる予定なのでそれはまた別の機会にお話しさせてください。
今後もサービスをより良くしていけるよう日々試行錯誤していきたいと思います。
現在スペースマーケットではシニアデザイナーを募集しています。
デザイナーだけどReactでコーディングしたい、デザイナーだけどPMしたい、など色々チャレンジしたい方にはとても良い環境だと思うのでご興味ある方は是非遊びに来てください。
こちらの記事はスペースマーケット デザイナーによる公式noteのマガジンに追加されます。他にも素敵な記事がたくさん掲載されているのでよろしければ見ていってください!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
