
【テンプレート付】改•Notionによるプロジェクト・タスク管理(2022年1月現在)
先日つぶやいた通り、一時期Google workspace一辺倒になったが、再び、中長期的プロジェクト・タスクをNotionで管理するようになった。
もちろん、日々のタスク処理はGoogleの恩恵にあずかっている。実際に予定はGoogleカレンダーに従って実行しており、私にとってはなくてはならないツールだ。しかし、日々の”小さな”タスクばかりに目移りして、肝心の本当にやるべき中長期的プルジェクトに手が回らずどんどん後回しになり、〆切間際になって焦る経験もした。やはり、中長期プロジェクト管理についてきちんと向き合うことが必要だ。
この中長期プロジェクト管理に、先に述べた通り、Google workspaceで完結すべく、Googleチャットをつかったり、スプレッドシートにまとめたりした時期もあった。しかし、かねてより使っていたNotionに比べて使用感に劣っていると感じるようになった。
さて前置きはこのくらいにして、今使っているNotion仕様を紹介しよう。
今回は、テンプレートも用意しているので、興味があればのぞいてみてほしい。
タスクはプロジェクトを進める上で必要となるものだ。プロジェクトをいくつもの小さなタスクに分けることによって、困難と思われるプロジェクト達成に至るゴールも実現可能なものになる。
プロジェクト
まず、新しいプロジェクトが発生したら、新規をクリックする。すると、テンプレートが準備されており、テーブルビューが出てくる。ここに入力されたタスクは、その新規プロジェクトにリレーションされている。新規作成したタスクは、”タスク一覧”テーブルビューをリンクドデータベース化したもの(フィルター機能により新規プロジェクトだけが表示されるようになっている)。入力したタスクは、後述するタスク一覧に表示されていく。
さて、プロジェクトテーブルで私が設定しているプロパティは、期限日、残日数、80%目標、達成バー、進捗、たたき台、ゴールだ。
残日数・達成バーは”関数”だ。残日数は締め切りまであと何日か表示されるので使っている。達成バーはリレーションされたタスクの完了率を表示されるようにしている。※ここでは紹介しないが、テンプレートにて”関数の編集”に進めば、関数が表示されるので、興味があれば確認してください。
80%目標は、そのプロジェクトの8割がたを完成させておきたい期日だ。早めに設定しておくことで締め切り間際になって慌てないようにしようという試みだ。
タスク
プロジェクト作成時に作ったタスクは、タスク一覧テーブルに表示されていく。ここでは、リレーションされたプロジェクト名、済(完了したか?)、実施日、その曜日、80%完了する目標日、目安時間、要約/サブタスク、ふりかえりを表示させている。
今回、特に、”曜日”、”目安時間”、”要約/サブタスク”について以下紹介する。
曜日は、関数を使って、期限日の曜日が日本語で表示されるようにしている。この関数は以下だ。※改行なしにそのまま貼り付ける必要がある。
if(day(prop("実施日")) == 0, "日", "") + if(day(prop("実施日")) == 1, "月", "") + if(day(prop("実施日")) == 2, "火", "") + if(day(prop("実施日")) == 3, "水", "") + if(day(prop("実施日")) == 4, "木", "") + if(day(prop("実施日")) == 5, "金", "") + if(day(prop("実施日")) == 6, "土", "")
目安時間は、だいたいどのくらいの時間で実行できるかをあらかじめ把握することができる。実際は想定よりも時間がかかることが多いものの、まずやってみようという気持ちにさせてくれるので、あった方が良いと個人的に考えている。
そして最近、重要性を感じているのが、”要約/サブタスク”だ。ここには、そのタスクをざっくり要約したり、そのタスクを実際に遂行するのに必要な手順にさらにこまかく細分化し、そのタスクの解像度を高める効果がある。これをプロパティで表示させることによって、一覧上でもその概略が一目瞭然になる。
また、”ふりかえり”というプロパティも作っている。これは、別にリンクドデータベースで表示しておき、完了したタスクだけを表示させて、あとでふりかえりするときに使っている。
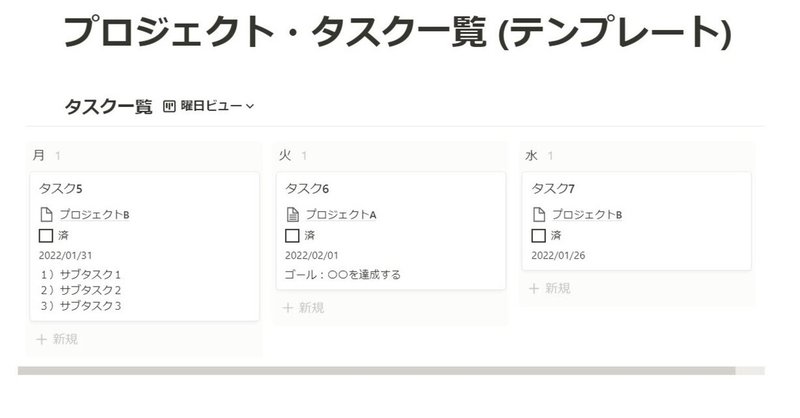
タスクを曜日ビューで表示する
そして、ここ最近気に入っている使い方を紹介する。それはテーブルビューを使うことで、1週間単位で処理するということだ。ここでは、”今週”という関数を作って、日付が今週に該当するタスクだけをグルーピングしている。※この関数は以下。
formatDate(prop("実施日"), "YYYY, MM, W") == formatDate(now(), "YYYY, MM, W")
で、ビューをボードビューにして、グループのプロパティを”今週”にし、はじめに”今週”のタスクがくるようにしてみた。さらに、フィルター機能で未完了のタスクのみ表示させるようにした。こうすることで、今週1週間のタスクが上段に、それ以降のタスクが下段にくるようにした。
”曜日”を関数で表示しているからか、ボードビューではドラックアンドドロップで曜日の変更をすることはできないが、カレンダービューに切り替えることによって、実施日の変更をドラックアンドドロップで簡単に行うことができる。(加えて、カレンダービューでは、1週間よりも長期の視点で実施日を俯瞰することもできる)
※個人的には、複数のビューを一度に比較できるように、タスク一覧をコピーしてリンクドデータベースとして表示させ、トグルで収納できるようにしている。地味におすすめ。←テンプレート内のタスク (2)・タスク (3)
実際の運用法
では、実際私はどのように運用しているか?Googleサービスとの併用をまじえ紹介したいと思う。
1.プロジェクトが発生したら、新規プロジェクトテンプレートを開く。
2.テンプレート内のタスクビューにてゴール達成までに必要なタスクをどんどん入力していく。
3.タスク一覧にて、実施日を入力していく。(不明である場合であっても、とりあえず入力しておいて、あとで設定しなおす。)
4.週の初めに、Googleカレンダーを見ながら、実際にタスクを行う日を再度吟味し、実施日を調整する。
5.Notion上でのタスクを実施する時間帯は、”時間枠”としてGoogleカレンダーをブロックする。(私の場合、カレンダー予定の色を黄色にしている)
6.普段使っているブラウザの起動ページを、今回紹介したNotionページとGoogleカレンダーの2ページに設定しておく。➔これにより、ブラウザを開くたびにタスク・スケジュールが確認でき、見逃しが防げる。
※ちなみに、iPhone・iPadでもショートカットアプリによりNotionページにワンクリックでアクセスできるようにしている。
冒頭で示した通り、テンプレートを公開したので、もし参考になる箇所があれば、使ってみてください。(了)
この記事が気に入ったらサポートをしてみませんか?
