
デザインシステム前夜 - デザインシステム構築奮闘記① -
こんにちは!atama plus UX/UIデザイナーの林田です。
私たちは現在、デザインシステムの構築に取り組んでいます。この連載は、スタートアップのインハウスデザイナーたちがデザインシステムを1から構築する様子をレポートして、参考にしていただければという趣旨ではじめました。
※2018年末頃からの取り組みを徐々に記事化していっております。
初回の今回は、デザインシステム構築に至る背景を紹介したいと思います。
atama plusって何の会社?
まずは軽くatama plusの紹介をさせていただきます。
atama plusはAIを使って子どもたちを最短で「わかる!」へと導くアダプティブラーニングサービスを提供する、EdTechのスタートアップです。
現在は主に学習塾に対してサービスの提供を行なっています。生徒さんにはタブレットの学習教材を、従来生徒さんに学びを提供していた塾講師の方には「コーチ」という役割で学習指導をしていただき、そのサポートをするためのアプリも提供しています。
※より詳細は会社HPを見てみてください。
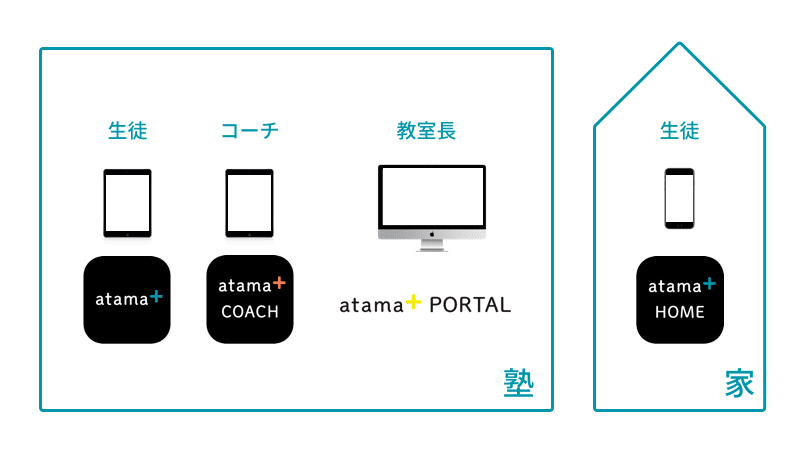
プロダクトとしては、
・塾で使う生徒向けアプリ「atama+」
・家で使う生徒向けアプリ「atama+HOME」
・塾で使うコーチ向けアプリ「atama+COACH」
・教室長が塾で使う向けアプリ「atama+PORTAL」
・その他紙媒体など
があります。単一のサービスとしてはプロダクトの種類が多いのが特徴です。

そんなatama plusですが、デザインの検討において以下のような課題が発生していました。
課題①:プロダクトの複雑化
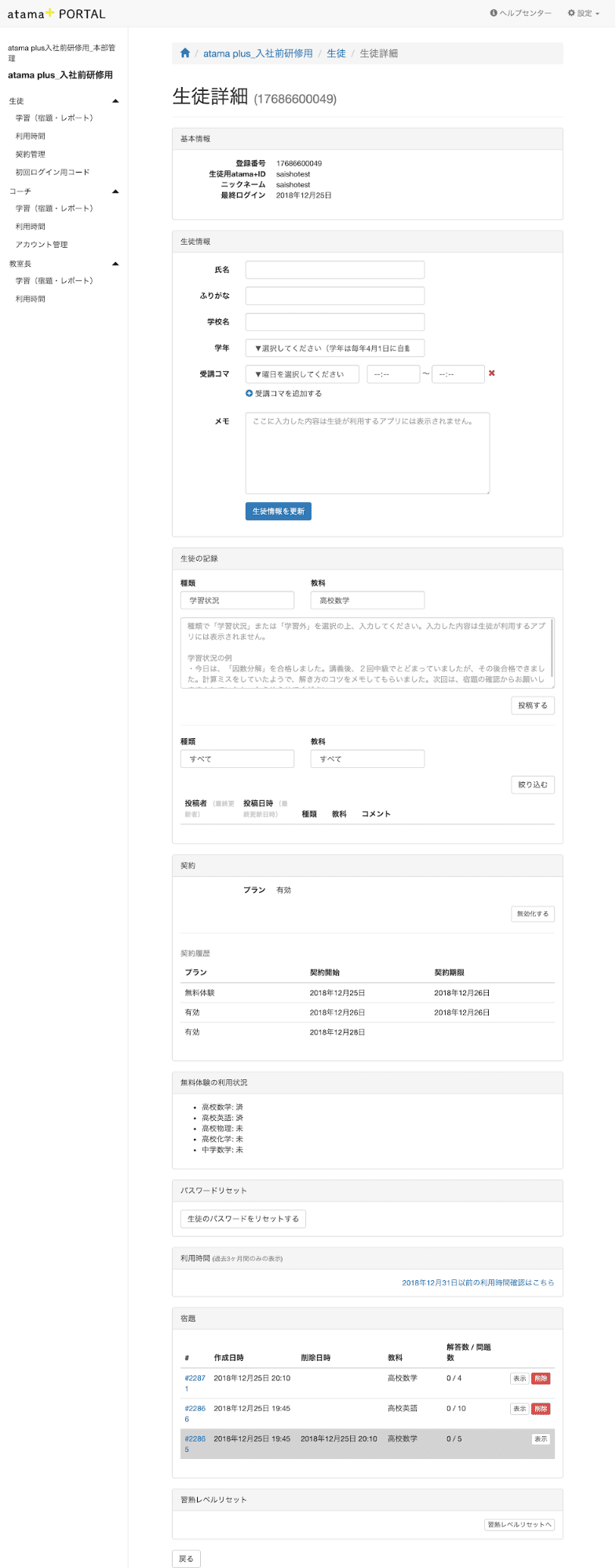
プロダクトの数が多い上に、仕様についてはラフなワイヤーフレームをベースに伝え、エンジニアのメンバーにデザインの詳細をお願いしていたケースも多かったため、デザインの一貫性担保はもともと課題でした。とはいえ各プロダクトの構造は割とシンプルだったので、初期の頃はなんとか迷わないデザインにできていました。
しかし、プロダクトの改善が進む中で機能が徐々に継ぎ足されていき、だんだん「ハウルのなにがし」状態に。そろそろユーザビリティの負債的に限界だよね…という状態になってきていました。

課題②:デザイナーメンバーの増加
創業直後〜1年くらいはデザイナー1人体制で回してたのですが、ここ半年ほどで一気に4人になり、デザインフェーズの効率化が課題になりました。
1人だった頃はちゃんと管理しなくても何とかなっていた部分も共同作業となるとそうとも行かず...
「最新のマスタファイルはどこ...!」とか、「それ、類似のデザインパーツすでにある...」とか、あるあるな問題が発生していました。
特に困ったのが、デザイナー毎にそれぞれ微妙にデザインポリシーが異なる場合があったことです。
例えば、エンジニアとのコミュニケーションの中で
林:「あ、ここのボタンの体裁下のものと揃えてもらえたりしますか?」
エ:「え、ここXXさんに指定してもらったやつなんですけど…」
林:「...oh」
みたいなことがちょくちょく発生するようになって、ポリシーを揃えたほうが良いですね、という話が挙がっていました。

課題③:チームの分割
atama plusは現在、デザイナーもエンジニアも月数人単位で増えています。メンバーが増える事は喜ばしい事なのですが、既存の1チーム体制のままだと会議に参加する人数は増えるばかり、それに伴い議論にかかる時間は増え、意思決定は遅くなり、皆は疲弊し…と明らかによくない兆候がではじめてきていたため、チームの分割を検討することになりました。
それ自体は大賛成なのですが、デザイナーも別々のチームで作業する必要がでてくるため、その前にデザインのマネジメント体制を形にしなければ…!という話になりました。

デザインの一貫性を担保したい...!
上記の課題感から、デザインのマネジメントをする必要性が徐々に高まり、チームの分割が検討され始めたタイミングで本格的にデザインシステム構築に取り組みはじめました。
ちなみに、デザインのマネジメント手段を広く調べた訳ではありませんが、UXデザインのプロセスは『LEAN UX』に則っていたこともあり(詳しくはこちら)、本の中で紹介されていたデザインシステムを採用する、というのは割とスッと決まりました。『Design Systems』の日本語訳がちょうどタイミングよく出版されたというのもあります。
以上がデザインシステム構築に至った背景です。
次回は、デザインシステム構築奮闘記② - atama plus meets “Design Systems” - をお送りする予定です。
この記事が気に入ったらサポートをしてみませんか?
