
AIと生きる~Cursorでアプリ開発 #7~
開発の続き
APIを使い切った後、
リートンやCopilotでコードの提案をしてもらう
Cursorに戻ってコーディング
でやってましたが、やはり面倒くさい!
ということで、さらに$10課金しました。
エディタ内で提案してもらえる機能が、もう無しで考えられなくなってしまいました。
と、課金した後で気づきましたが、Cursorの無料枠が30日経過して復活していました!
APIは「LangChain」用に節約して、無料枠で進めていきます。
仕様変更
昨日の作業後に、機能実装について知識が増えたこともあり、もう少し使いやすくするための仕様変更を思いつきました。
今日は、予定を変更して、情報が少ない顧客管理ページの変更を進めていきます。
メンテナンス管理ページで、
顧客検索 ⇒ 検索結果をテーブル表示
任意の行を選択 ⇒ 選択した行の情報を取得
取得した情報をフォームに表示
といった機能を実装できたので、これを顧客管理ページにも追加します。
と言っても、コピペして、顧客管理ページに合わせて修正するだけです。
以前の記事でも書いたように、「JavaScript」の知識が無いので、そこはAIに手伝ってもらいます。
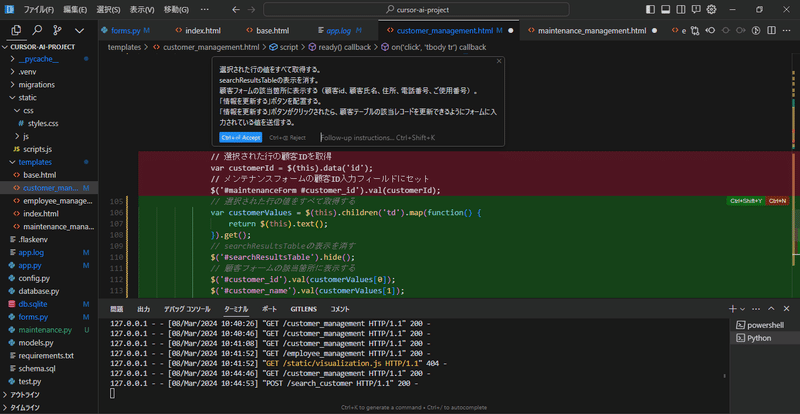
htmlファイルの<script></script>タグのメンテナンス管理ページとの修正をしたい箇所を選択して「ctrl+k」。
プロンプト入力が出てくるので、追加したい機能のプロンプトを入力してコードの追加修正を行います(下記画像)

同じような操作で、顧客管理に下記を追加しました
新規登録ボタンを配置して、クリックされたら登録フォームを表示する
編集した顧客情報を更新する
新規登録の際に、重複して登録されないようにする
「JavaScript」のコードは、書けと言われても書けませんが、しっかりと機能してくれています。
自分の知識だけで、このアプリ開発をしていたら、おそらく、indexページを機能させるだけで同じくらいの日数と時間を必要としていたかもしれません。
やはり、「生成AI」は活用していくことで生産性はあがります。
今日の体調
午前中は、いつもの倦怠感程度でしたが、午後からは天候が崩れてきた影響か、頭痛も出現し、倦怠感も強くなってきました。
それでも、連日作業ができているので、精神的には安定しています。
この記事が気に入ったらサポートをしてみませんか?
