FlutterでSmoozを再実装したい

Smoozというブラウザがあった。片手でほぼすべての操作を行うことができ、軽快にブラウジングが可能な神アプリであったのだが、ベンチャー企業特有のガバをやらかしたせいで死んでしまった。
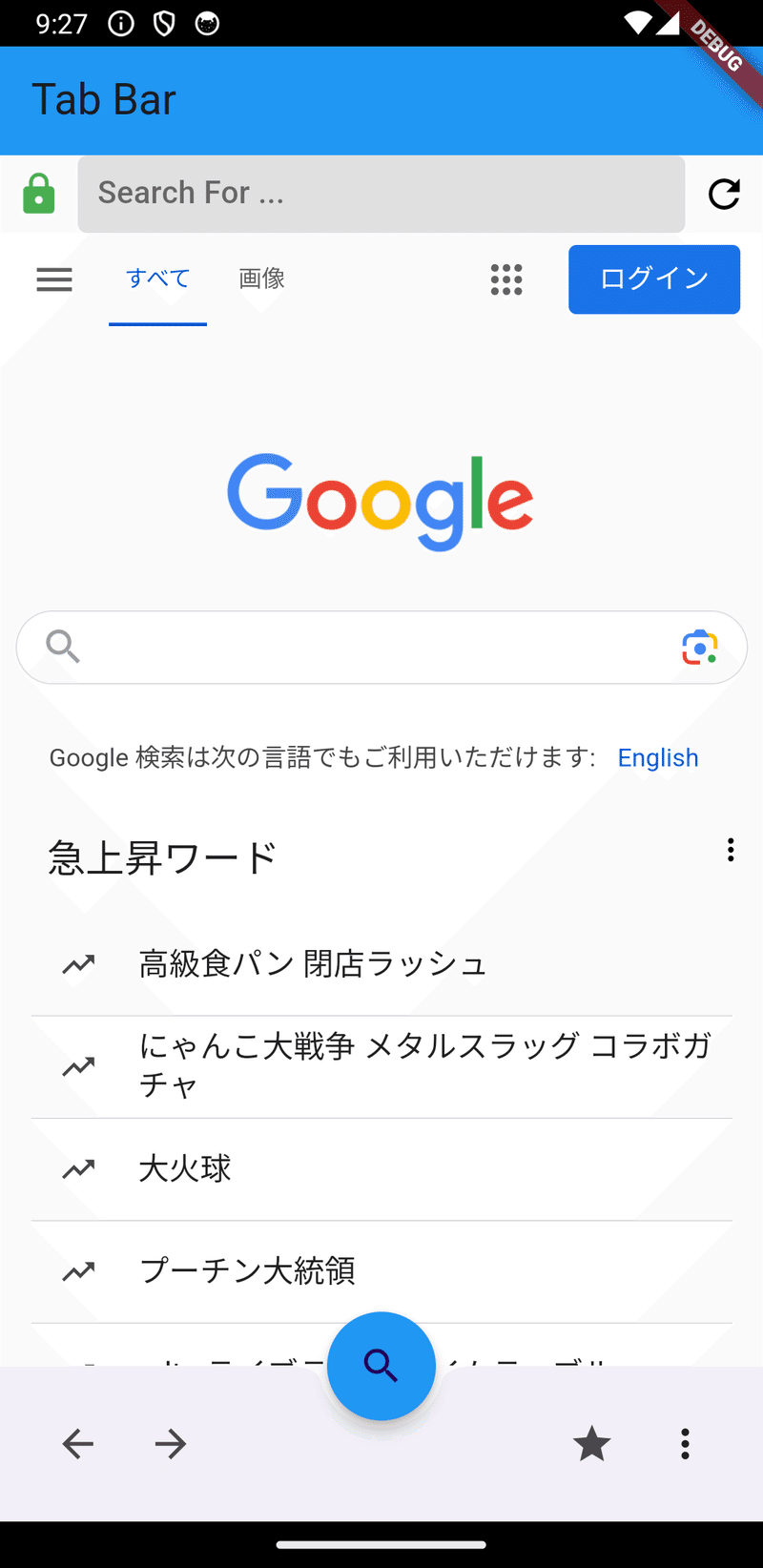
誰も後継の開発をやっていないので、Smoozを独自にFlutterで再実装するプロジェクト、「WingBrowser」を個人で立ち上げた。
最初に実装する機能は以下の通り。
タブバー
横スワイプによるタブ切り替え
検索ボタン押下により新しいタブを開きつつ検索窓にフォーカスして即検索を可能とする
長押しでリンクを別タブで開く
ローカルにジェスチャーの機械学習モデルを埋め込み、カスタムジェスチャー操作を可能とする。
UIコンポーネントをスクロール時に隠す設定をユーザーが任意で行うことができるようにする。加えて隠れている状態から特定領域をタップすることでUIを再表示できるようにする(Safariをイメージ)
下部のUIをユーザーが並び替えられるようにする。とくにiOSユーザー向けに戻るボタンを右側に配置できるようにしたい。
時間が許せば実装したい機能は以下の通り。
DNS広告ブロック
ブックマークを、そこに至るまでの経路まで含めて保存できる機能(戻るボタンでどのような検索キーワードでたどり着いたのかを確認できるようにするため)
なんらかのマネタイズ(個人情報を収集しない手段で)
デフォルトブラウザとして設定できるようにする
PCで使っているメインのブラウザとブックマークを何らかの手段で連携できるようにする。できれば同期も行いたいが、特にAppleはポリシー的に拡張機能を許さないのでなにか工夫をする必要がありそう。Appleマジうぜぇ。
実装にあたりネイティブコードが必要なのは以下のケースだろう
ジェスチャー操作を実現する機械学習モデルの呼び出し。
これをSwift/Kotlinでそれぞれ書くのは嫌なので、Kotlin/Nativeを利用する可能性がある。もしくはC++を使うかも。
ビジネスロジックは共通化しておきたい。
この記事が気に入ったらサポートをしてみませんか?
