
Vectorizer.AIとAdobe Illustratorトレース比較レポート
画像をベクター化すること
イラストレーターのAIとの付き合い方を模索中の私。今日はピクセル画像をベクター化してくれるAIツールをレポートします。
イラストレーターなりたての頃、ピクセル画像つまり手描きイラストのベクター化ができたらなと思うことがありました。手描きの小さい画像を引き伸ばしてもにじまないようにしたい。スキャンした画像を綺麗に使いたい。線画は手描きでも着色はソフトウェアでやりたい、など。
そのうち、Adobe Illustratorを使うようになり、「画像トレース」という夢のような機能を知り、これで小さく描いた手書き画像でも大きく引き伸ばしても元の雰囲気を損なうことなく使うことができるようになりました。トレース方法を適切に選択したり、トレースする際の設定を細かくやるのがまたちょっと大変でしたが、手描き派の自分は納品の際によく使います。
ただ、これはAdobe Illustratorの機能。当然有料で安価ではないので、「イラレを買うか否か」「代わりに買い切りの⚪︎⚪︎で折り合いをつける」ような人も多いのではないでしょうか。
そのお悩みを解決してくれるかもしれないVectorizer.AIを試してみました。ベータ版の間は無料だそうです。今こそ使ってみましょう!
※ レポート内容は、あくまで個人的な見解です。
鉛筆風画像で比較
まずは最近描いたお弁当のイラストで試します。Adobe Frescoで鉛筆ツールを使って描いています。
Adobe Illustratorの画像トレース機能については、既存のトレース方法を何パターンか試しました。Vectorizer.AIも設定は特に変更していません。
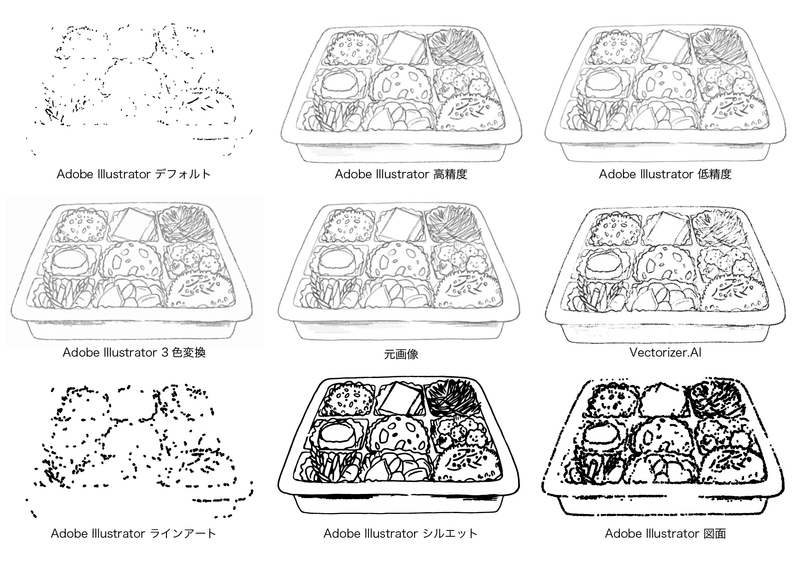
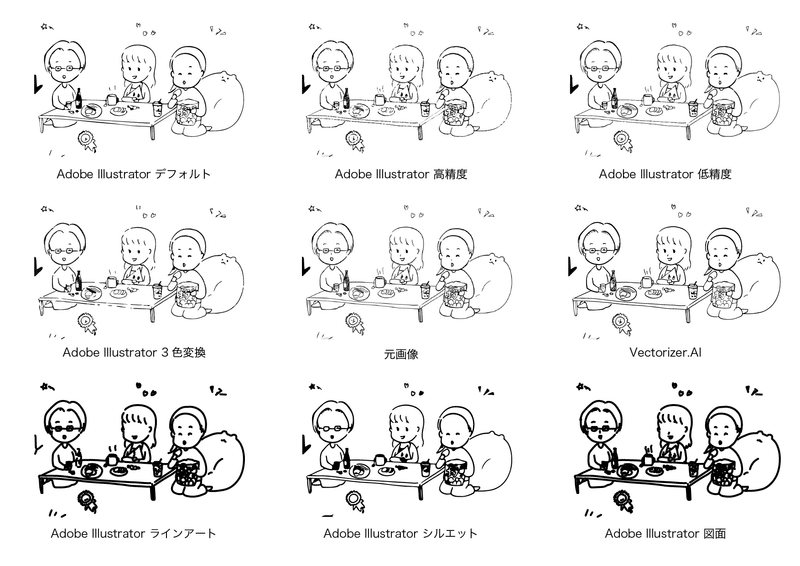
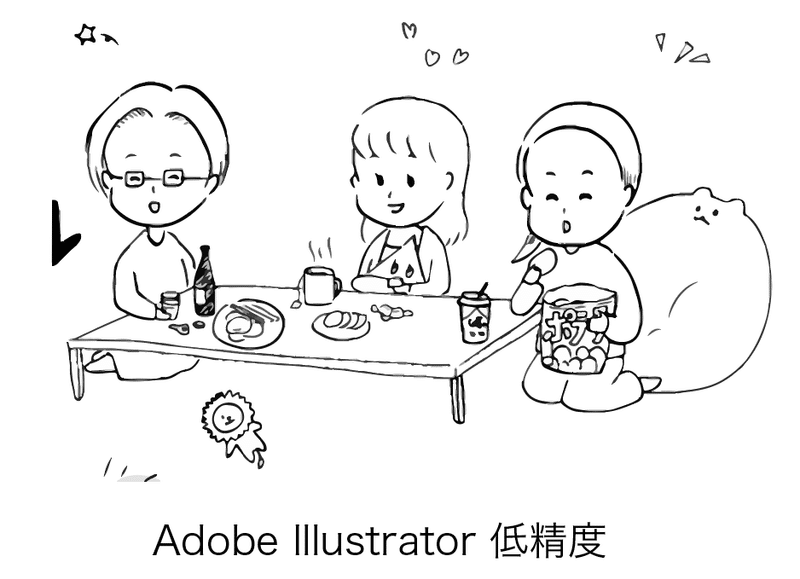
結果はこちら。

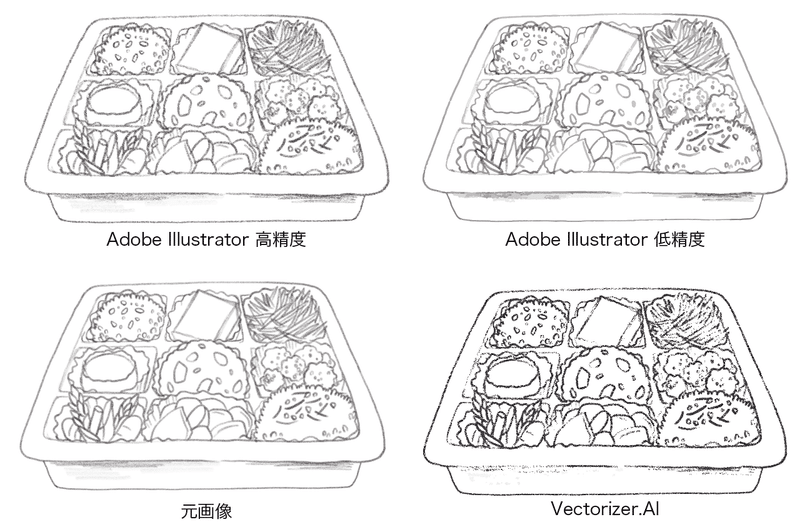
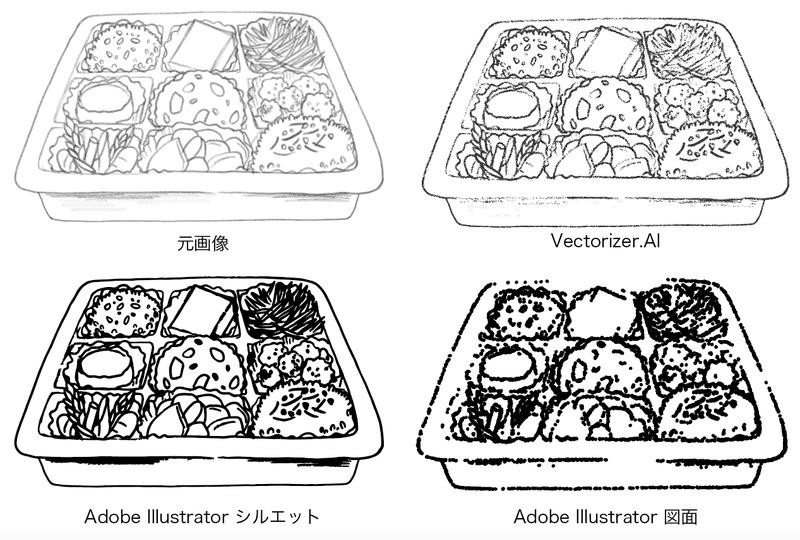
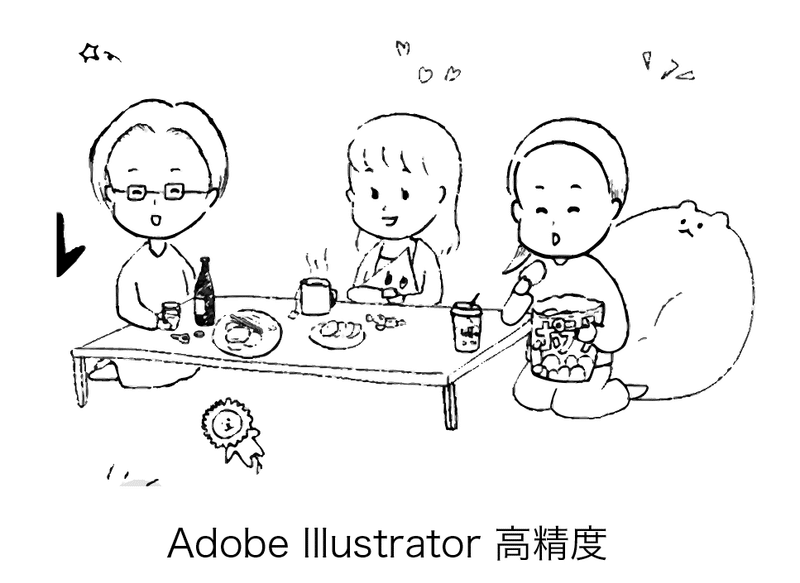
右上の4つを拡大してみます。
鉛筆画の雰囲気を残しつつベクター化してくれているこの4つ。ただ、鉛筆画の場合は多少ガビガビ滲んでいても元々画像がぼやっとしているので好みの問題かなという感じです。高精度トレースは滲み具合まで細かくベクター化されており、低精度トレースはそれよりややシンプルに、滲み具合が簡略化され線っぽくなっていました。Vectorizer.AIは高精度くらいの細かさですが、元の画像より濃淡がはっきりして、鉛筆の素材の感じが強調されているようなざらっとした絵になりました。この用途では画像トレースは必要ないかなと…(題材がよくなかったかも)。

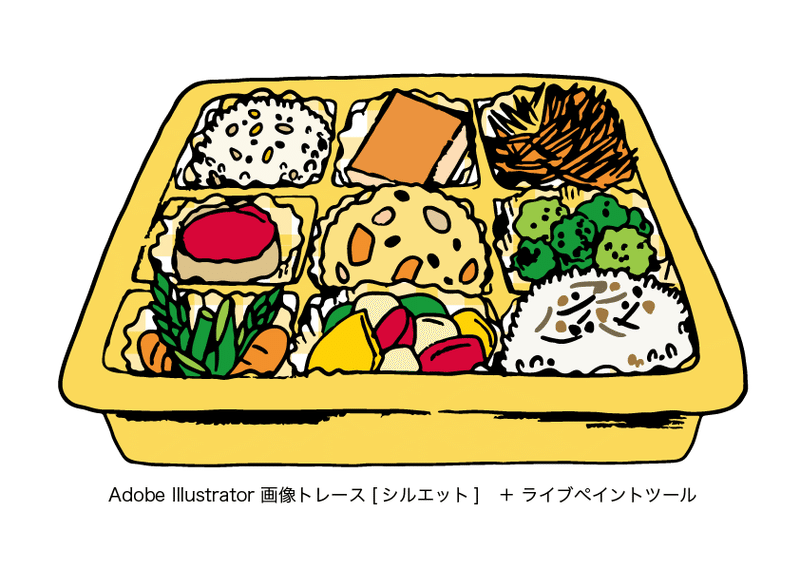
ただ個人的にいいなと思ったのは、「Adobe Illustrator シルエット」下画像の左下。鉛筆画を元に、メリハリつけて着色したいときなど使えそう。

こんなふうに、ライブペイント機能を組み合わせて着色もできました。

水彩・色鉛筆風の手描き感を残すには、私個人的にはAdobe Frescoで着色がいいかな。要件に寄りますね。

キャラクターイラストで比較
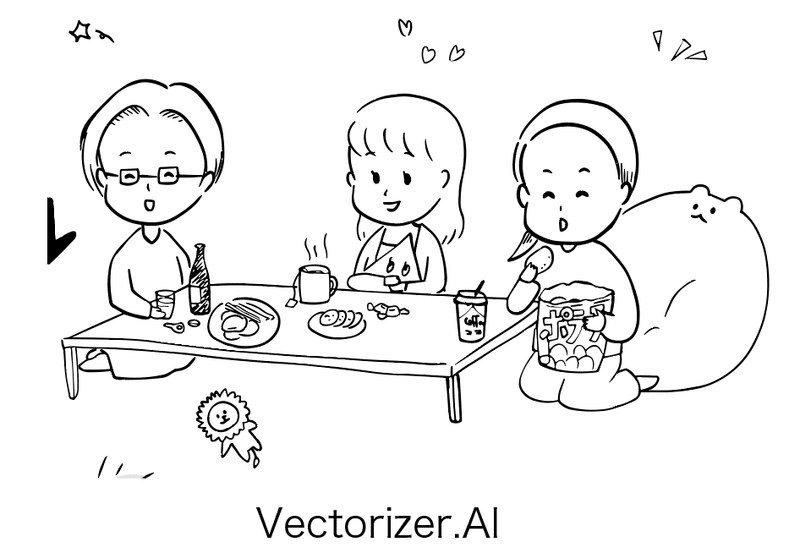
今度はキャラクターイラストのベクター化を試しました。先ほどのお弁当イラストの例ではわからなかったVectorizer.AIの良さがはっきり出ました。

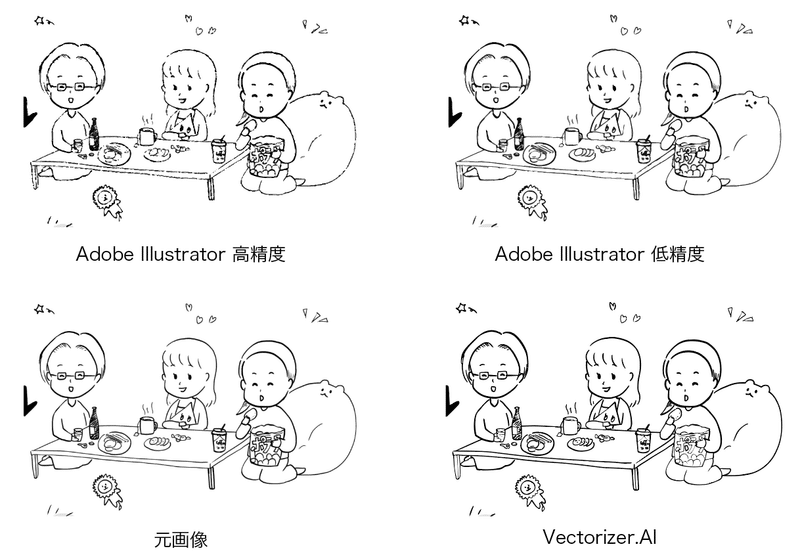
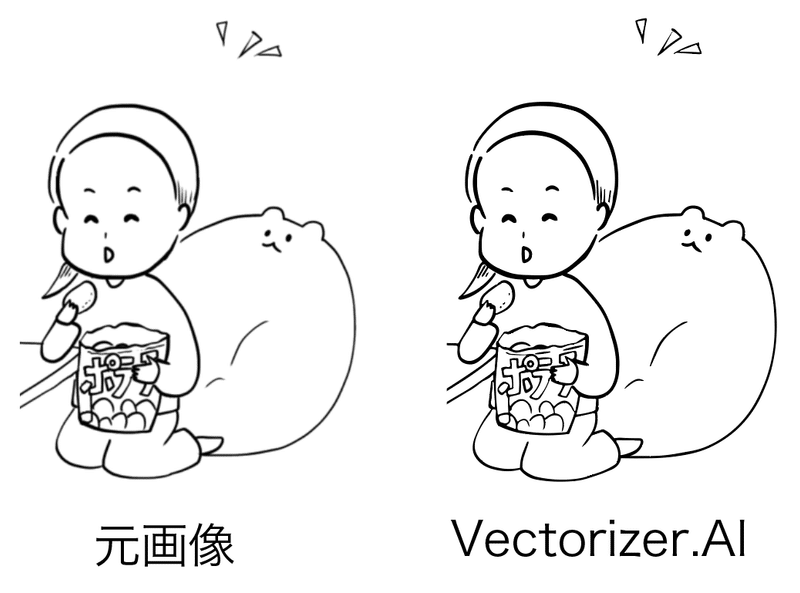
上記画像の右上を拡大したのがこちら。



もう少し線を残してほしいところに線がない。


このキャラクターイラストは鉛筆画と違って滲ませたいわけではなく、元画像の滲みは、タブレットで描画した絵をpngファイルやjpgファイルに書き出す過程でどうしてもできてしまう滲みですが、その悩みを解消してくれているようでした。
用途次第で使い分け
Vectorizer.AIのことを知ったとき、まず「イラレに同じ機能あるよ」と思ってしまいましたが、実際に使ってみると、得意分野が異なりそうだということがわかりました。ここには載せられませんが、別の画風のイラストをトレースした時は、明らかにAdobe Illustratorに軍配が上がることもありました。製図ペンで描いたような線画イラストでとても画質が荒いものですが、これはイラレのスケッチアートトレースが雰囲気ぴったりでした。Vectorizer.AIの方は画質が粗い部分まで拾ってしまい、ちょっと使えないかなという印象がありました。
でも、Vectorizer.AIもフルカラーでベクター化してくれるので、元素材の状態と、どんな絵を作りたいかによって使える場面がありそうです。
簡単ではありますが、画像ベクター化ツールを使ってみたレポートでした。
読んでいただきありがとうございます! サポートは、次の制作のために大切に使わせていただきます。
