
Adobe Expressのテンプレートを活用してInstagram投稿用バナーを作成してみた。
直感的な操作で手軽にデザインを作成することができる、Adobeの新・デザインツール「Adobe Express 」。現役のプロのデザイナーは、PhotoshopやIllustratorなどでデザインを作成することに慣れているので「Adobe Express」を使っている・使ったことがあるデザイナーはまだ少ないかもしれません。

私もそんな一人でしたが、「知っておいて損はない、何事も挑戦!」のマインドで、「Adobe Express 」のテンプレートを活用してInstagram投稿用バナーを作成してみました。
使用ツール:Webブラウザ版「Adobe Express」
作るもの:Instagram投稿用のバナー2枚
テーマ:「器」を紹介する投稿
タイトル:「ごはんの時間を豊かにしてくれる 基本のうつわ特集」
それでは早速はじめてみましょう。
1. Webブラウザ版「Adobe Express」にログイン
今回はWebブラウザ版を使用しますので、「Adobe Express」公式サイトにアクセスします。「Adobe Expressを無料ではじめる」からログインもしくは新規登録します。

2. 何を作るか選ぶ
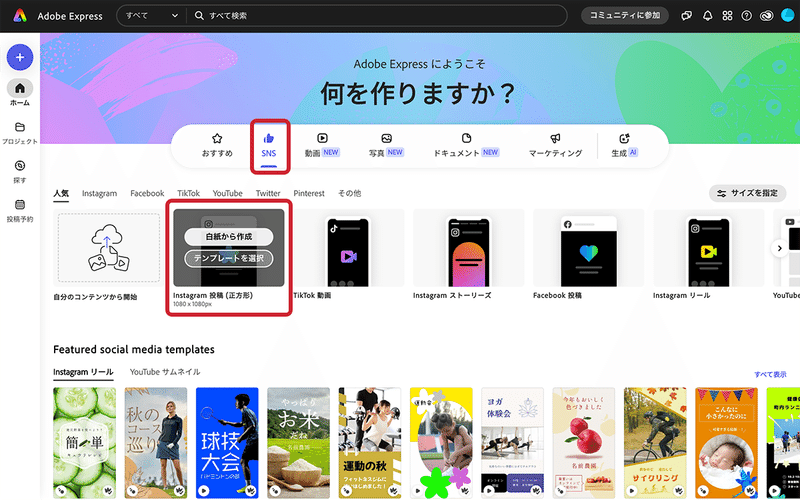
ログイン後の画面で「何を作りますか?」と聞かれるので、「SNS」をクリック。「Instagram 投稿(正方形)」> 「テンプレートを選択」を選びます。

この時点でカンバスは白紙の状態です。画面左側の「ツールパネル」で、テンプレートを探したり、テキストのフォントを変えたり、その他いろいろな設定を行います。

3. テンプレートを選ぶ
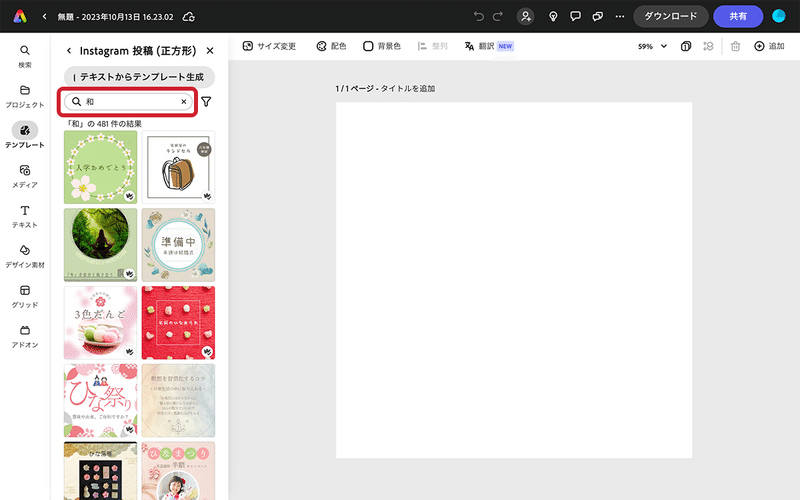
左側のツールパネルに、テンプレートの候補がずらっと並んでいます。ここからベースとなるテンプレートを探します。私は「器」を紹介する投稿の画像を作りたいので、「和」でキーワード検索してみました。

雰囲気の良さそうなお茶のテンプレートがありました。クリックして選択すると、白紙だったカンバスにお茶のテンプレートが表示されました。

テンプレート内の要素はレイヤー構造になっています。画面右側にはレイヤーパネルがあり、テキスト・写真・背景などがレイヤーとして分かれているのを確認できます。
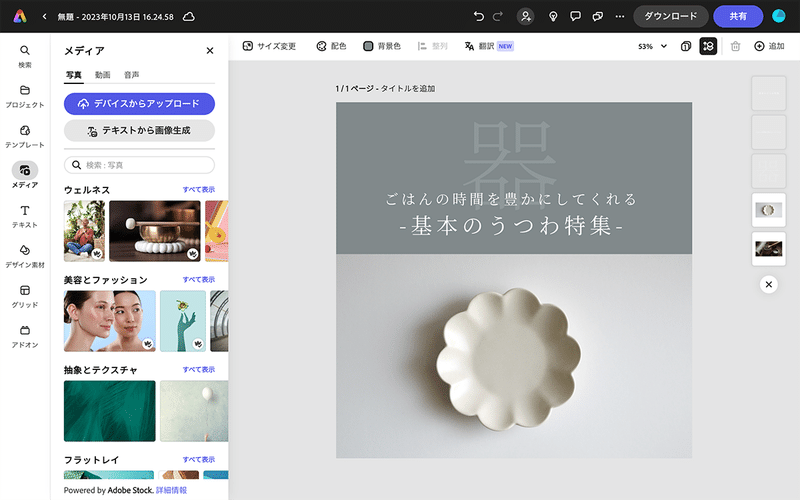
4. お茶の画像を差し替える
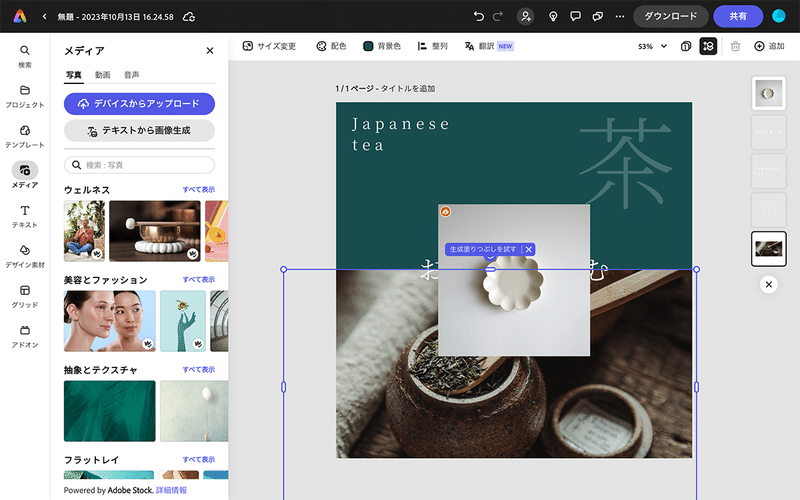
お茶の画像がはまっている部分に、「器」の写真を入れたいと思います。差し替えたい画像は、私物の100均の小皿を撮影したこちらの2枚です。

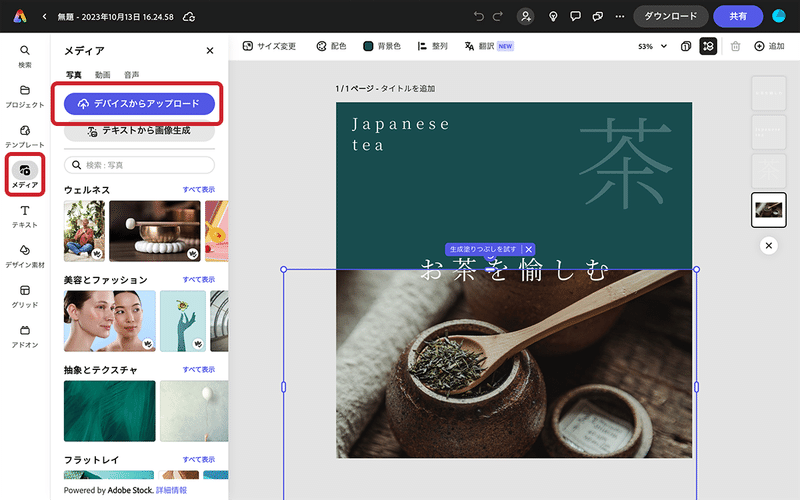
まず「お茶の画像」をクリックします。左側ツールパネルの「メディア」>「デバイスからアップロード」で、差し替えたい画像を選択してアップロードします。


配置された新画像をクリックして、サイズや位置を変更します。トリミングしたい場合は「切り抜き」で好きな形にカットできます。


5. 「茶」を「器」に変更
右上の「茶」を「器」にします。「茶」を選択し、もう一回クリックすると文字編集ができるようになるので「器」と書き換えます。


6.タイトルテキストを変更する①
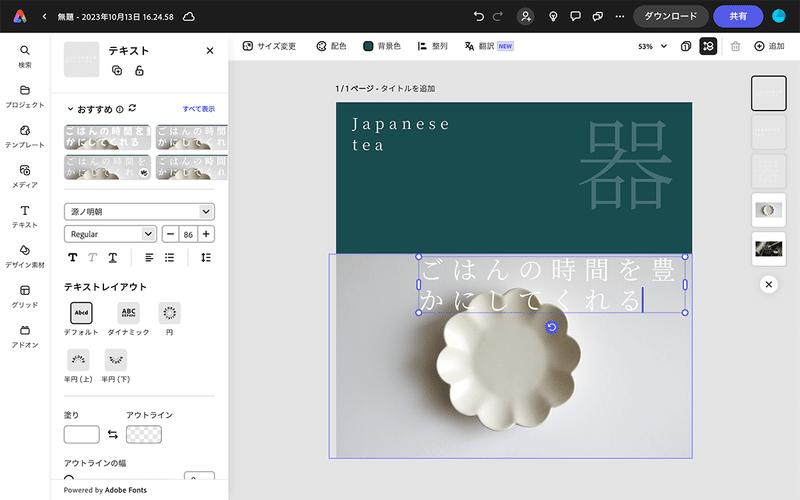
中央のテキスト「お茶を愉しむ」を、タイトル前半の「ごはんの時間を豊かにしてくれる」に変更します。フォントや文字サイズ・文字間隔は左側ツールパネルで調整できます。


7. タイトルテキストを変更する②
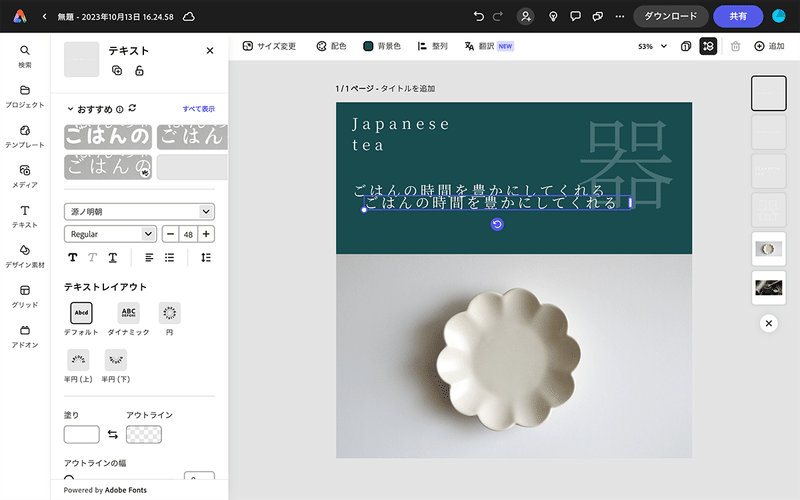
タイトル後半「 基本のうつわ特集」を追加します。先ほど書き換えた「ごはんの時間を豊かにしてくれる」を選択し、右クリックで「複製」します。
複製されたテキストに、タイトル後半「基本のうつわ特集」を入力します。



8. タイトルの全体的な体裁を整える
ツールパネルで文字サイズ等を調整。2行目の文字サイズを大きくしてジャンプ率を高くし、タイトルのメリハリをつけます。タイトルを中央に配置し、バランスを整えました。

左上の英字を取ったらなんだか「器」の位置が中途半端になってしまったので、中央揃えにしてみます。

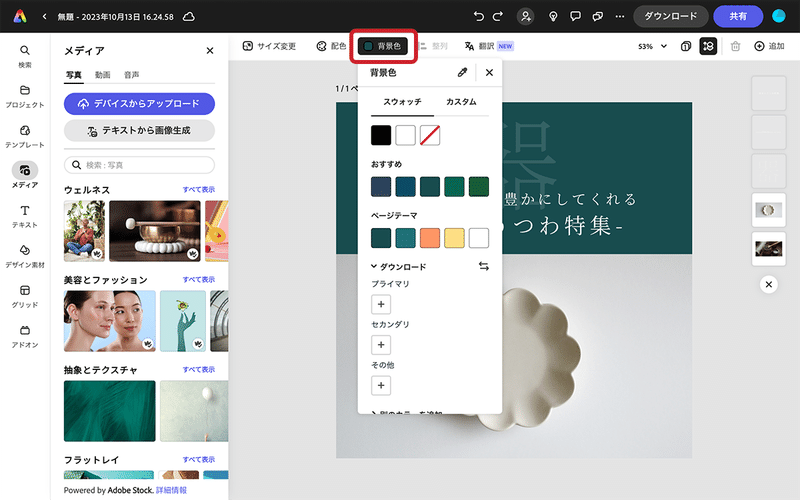
9. 背景色を変更する
深緑の背景色を変えたい気分になったので、背景色を変更していきます。ワークスペース上部の「背景色」から色を変更します。


10. 画像を保存する
画面右上の「ダウンロード」から、画像を保存することができます。ファイル形式(PNG・JPG・PDF)を選んでダウンロードします。

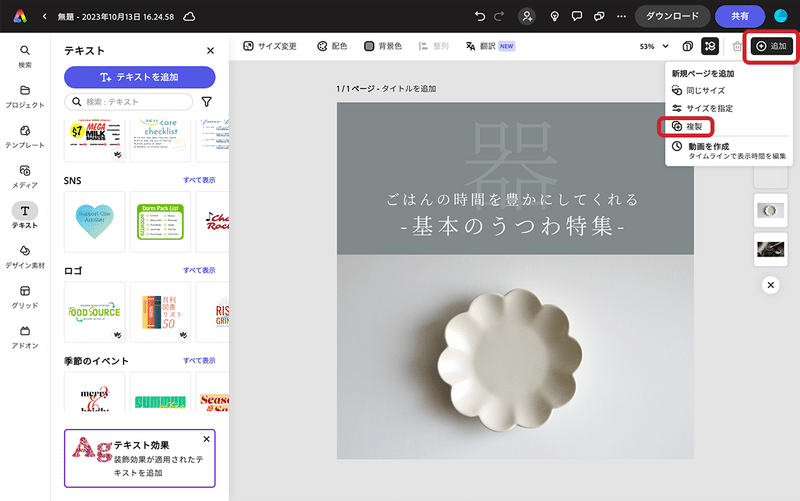
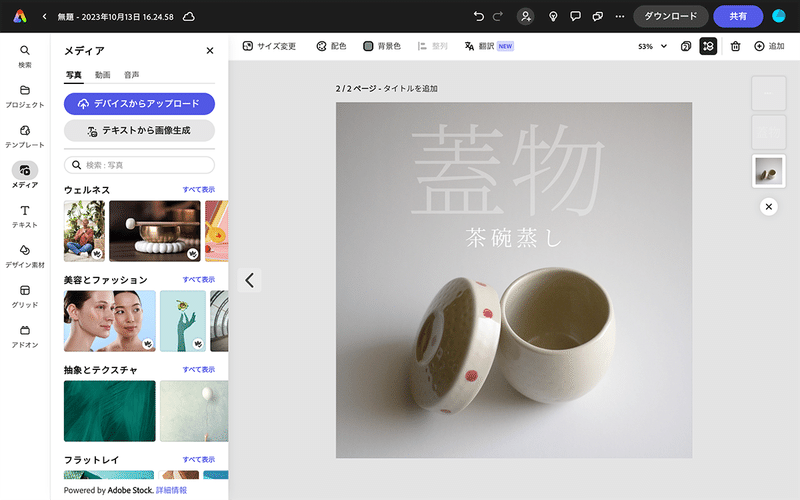
11. 投稿画像2枚目を作成する
画面右上から、「追加」>「複製」で2枚目を作成します。

1枚目と同様に、テキストを変更したり画像を差し替えます。

12. Instagramに予約投稿する
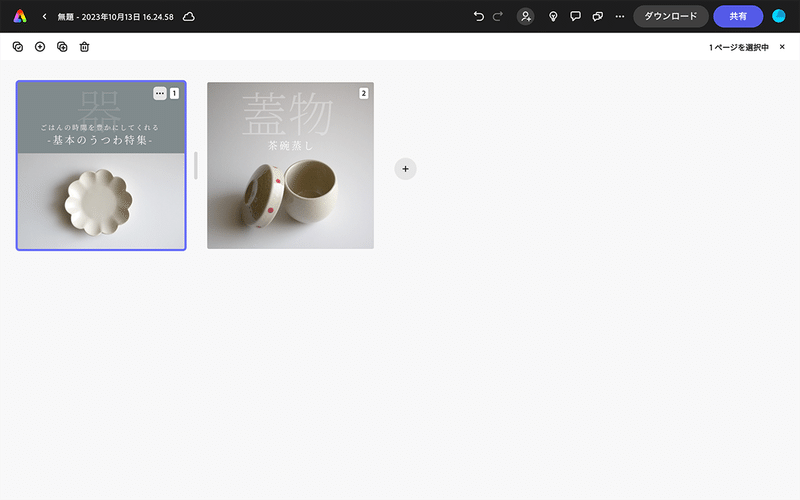
なんと「Adobe Express 」は、デザイン作成完了後にそのままSNSの予約投稿ができます。上部右側にある「全てのページを表示」をクリックして、作成したデザインの一覧を表示させます。


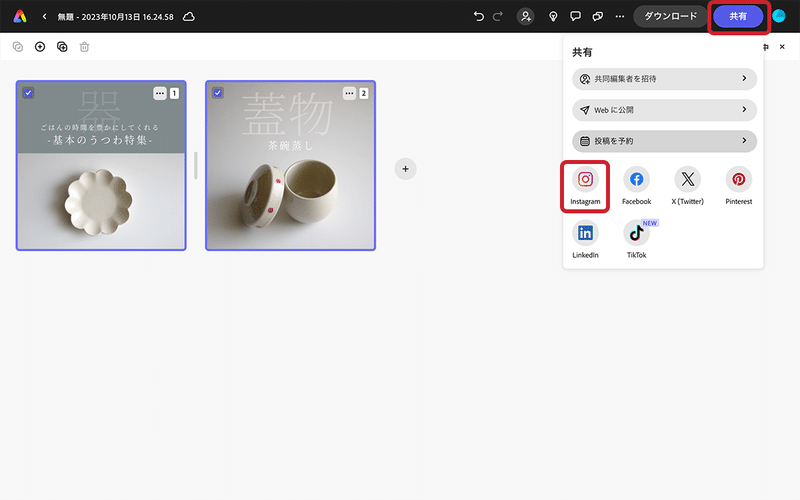
一覧表示画面にて、1枚目を選択後、Shiftキーを押しながら2枚目をクリックして複数枚を選択します。複数枚選択した状態で、画面右上の「共有」をクリック。「Instagramのアイコン」を選択します。

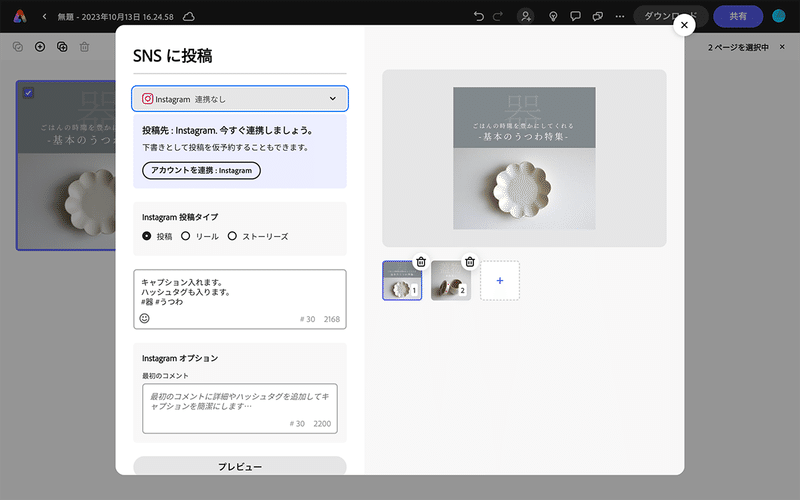
Instagramと連携完了していると、連携したアカウント(ビジネスアカウント or クリエイターアカウント)が表示されます。今回はまだ連携してないので「連携なし」になっています。連携してないと投稿できません。
・投稿タイプ
・キャプション
・最初のコメント
などの必要項目を入力していきます。

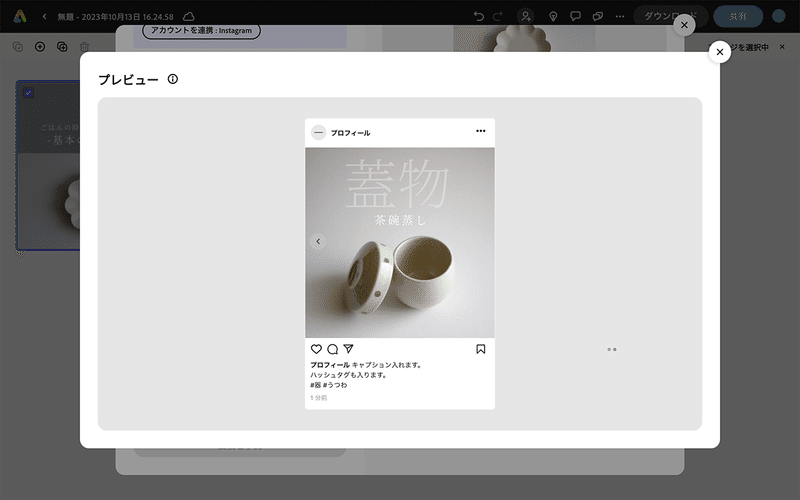
必要項目を入力し終えたらプレビューで表示をチェック。


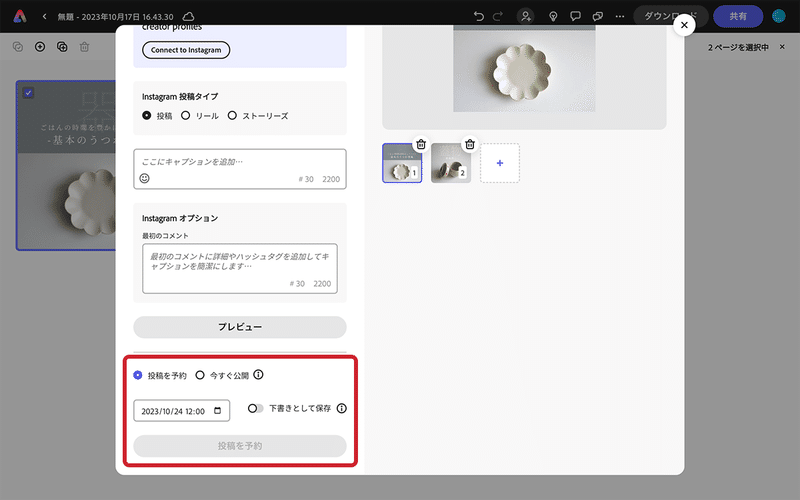
プレビューを確認して問題なければ、「投稿を予約する」を選択し、希望の日時を選んで「投稿を予約する」ボタンを押すと予約完了です。

以上、「Adobe Express」の基本的な使い方をご紹介しました。
「Adobe Express」では、テンプレート以外にもAdobe Stockの写真やビデオ、音楽が無料で利用できたり、動画編集・アニメーションにも対応しています。
Adobe Express を使用したビデオの作成https://helpx.adobe.com/jp/express/using/create-video.html
Adobe Express でのテキスト、写真およびビデオのアニメーション化
https://helpx.adobe.com/jp/express/using/animation.html
そして「Adobe Express」のテンプレートや素材を使用して作成したチラシやバナー、ロゴなどは、基本的に商用利用が可能で、販売することもできます。デザイン初心者はもちろん、デザイン経験者も業務効率ツールとして活用できる機会がありそうですね。
=====================
最後まで読んでいただきありがとうございました。今後も、いろいろなツールを試してみて、アウトプットしていければと思います。どうぞよろしくお願いいたします。
株式会社ぱとか
西荻窪にあるWEB / SNS のプロモーション企画・制作会社です。ユーザーが求めることを読み解きながら、丁寧でやさしい企画、クリエイティブを提案しています。お気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
