
④ACYウェブセミナー「vol.4 アートプロジェクトの情報発信を事前も事後もうまく見せられるページ制作とは?」
2022年3月11日から計4回にわたり開催したアーツコミッション・ヨコハマ(ACY、横浜市芸術文化振興財団)主催のウェブセミナー「アートの現場にあわせたWEBページ作成とアーカイブ講座」の後日アーカイブ記事になります。
当記事では、22年3月30日に開いた第4回のウェブセミナーの記録に打ち合わせ段階のやりとりなどを加えて再構成しています。
他の記事は以下のリンクから
はじめに
講座の4回目では、象の鼻テラスの運営を担うワコールアートセンターの大越晴子さんをゲストに招き、毎年展開を重ねるアートプロジェクトをどうやってウェブ上に残していけばいいのかを題材にトークを行いました。2019年の象の鼻テラス開館10周年記念プロジェクトとして始まり、今年度も開催を予定している「ZOU-NO-HANA FUTURESCAPE PROJECT」(以下、FSP)での動きを中心に紹介していきます。
アートプロジェクトをアーカイブする目的とは
アーカイブ(保存)とひとことで言っても、具体的にどういった情報を扱うと良いのでしょうか。毎年続くプロジェクトならばサイト自体を年別で並べることで歴史を見せたり、単年ではお知らせから報告書までの開催前後の情報をまとめて保存することでも一連のイベントの様相を伝えることができます。
全ての情報を保存できるに越したことはありませんが、イベント中、イベント後のタイミングで情報を入力する作業が発生することを考えると残すべき情報の取捨選択が必要なのではないでしょうか。
プロジェクトサイトの活用
介川:FSPに関しては19年からウェブ制作を担当させていただいていますが、毎年見せ方をかなり変えていますよね。
大越:そうですね、19年だと公募が100件以上ありましたが、20年からはコロナ禍の影響で公募という形ではなくなるなど、年ごとに開催の内容が違うところがウェブの見た目に現れてきていると思います。
介川:19年はタグを多用し、多種多様な100件の公募プログラムを俯瞰的に見られるよう工夫しました。
大越:アートプロジェクトあるあるなんですけど、タイトルや写真だけではどんな内容なのか想像しにくいんです。文章を読み込まなくても内容を端的に伝えられるように工夫しました。
ACY:タグで説明しようとするとそれぞれ独自のタグを持つことになって、本来のタグの用法とは離れてしまうような、運用上での難しさがありそうですが。
大越:特定のプログラムを指すような独自のタグはもちろんありました。来場者が興味を持つようなキーワードを使うことを意識していました。箇条書きのキーワードで中身を説明していく感じです。
ACY:現時点でみても、起きる前の情報がウェブで保存されていますよね。実際に展開した後の「結果」を残すことができるとアーカイブとしてはいいものになりそうですね。
大越:そうですね、今はそこまでウェブ上で実現できていなくて、実際はPDFに開催記録をまとめています。
介川:また、21年は来場者からのアクションが増えたらいいなと思い、会場でQRコードを読み取ることでWebサイトの作品詳細が読めるようにしました。
アーカイブを残すということ
プロジェクトのことを知ってもらうためにどういった情報を残すべきなのでしょうか。当時のお知らせやプログラムの情報を羅列しただけではなく、過去のライブ感を残しつつ、プロジェクト後の状況まできちんと整理された情報を残すことが重要です。
介川:プロジェクトのゴールをウェブ上に残すというと、動画やレポートなどの情報としてまとめる作業が一般的でしょうか。
大越:そうですね。19年については、前年度から準備を進めてたのですが、年間を通してプログラムを実施し、次のプログラムへの参加や振り返りにつなげるため、そのアーカイブ化はこまめに行いました。
アーカイブとしての形が完成するまでに1年くらいは必要ですね。印刷物の発行もしているのですが、こちらだともっと時間がかかっているイメージです。
介川:印刷できる形でもレポートなどをまとめて、印刷してウェブに保管して、とさまざまな部分で取り組んでいらっしゃいますが、ウェブで完結すればもっと運営がコンパクトになりそうです。
大越:記録集やチラシなどの印刷物は関係者へのアプローチに有効なので、一般向けというよりは内部的に有用なので続けている部分です。
ACY:多面的にやられていてすごいですね。ACYでは印刷物を取り扱うことはかなり減ってきていますが、関係各所からは印刷物を作ってほしいという声が確かにあります。
介川:やはり運用の実務面で印刷物のメリットも大きいということは、ウェブだけで完結というのはまだ先になりそうでしょうか。ウェブのメリットとしては写真・文字と情報の形にとらわれないのが特徴です。課題としてはサーバーやドメインの管理に継続コストがかかるという点ですね。
ACY:本の形にするということはブランディングに効果的でしょうね。ウェブ上の情報をそのまま本にする時は、写真の著作権の問題など発生しそうです。
介川:冊子とウェブの2通りのアーカイブの方法がありますが、ウェブなら正しく残せていれば数十年後に当時の資料が見れたり、作家の情報が検索に引っかかってくれるので参加者にとってもメリットが大きそうです。第2回の庄司朝美さんの回では作家側のウェブ展開を紹介しましたが、一番良いのは情報のソースとして信頼できる主催者側でアーカイブを残すことだと思います。
ACY:アーカイブは残っていれば尚良いですが、どう活用するかについてまだまだ議論の余地があると思っています。資金集めやプロモーションなどに活用できることを示すことでアーカイブを残すことの価値、需要が高まりそうです。
フューチャースケーププロジェクト(FSP)のサイトができるまで
いきさつ
大越:最初は象の鼻テラス開設10周年記念イベントとして始まりました。ご好評いただいたこともあり、その後に毎年開催する流れとなりました。
介川:当初は記念イベントということで、一回きりのプロジェクトになるとお聞きしていました。こうして長期で関わらせていただくプロジェクトは多くありません。ウェブでの情報発信の場を作りたいという要望から、プロジェクトの情報を柔軟に、段階的に小出しにできるような形にしていきました。
大越:FSPはアートの創造性を用いて公共空間の新しい使い方を提案する社会実験プロジェクトで、「すべての人の創造性が活きる公共空間」をテーマにしています。19年は、表現活動をしたい市民に広く公募する大規模な企画で、1年かけて準備をしました。応募要項・募集期間の発表をしながら関係各所との調整を進め、開催に向けて決まった情報を段階的に発表できる場がウェブ上で必要でした。
介川:具体的にはどういう流れで動いていましたか。
大越:プロジェクトごとに広報計画を立てるので一概に言えないですが、最近は、フェスティバル実施の2ヶ月前に1回目のプレスリリースを発表して、さらに詳細な内容を1ヶ月前とか、くらいに発信しています。
介川:詳細が決まってからサイトを作っていては間に合わないので、まずはティザーサイトという形で準備しました。ニュース機能は詳細投稿の機能などは後を見越してオフにした状態で公開をしましたね。
介川:20年以降、毎年サイトの雰囲気が全く異なりますね。
大越:FSPは、20年以降も継続しようと決めた時に、主旨にSDGsの達成への貢献を盛り込むなど発展させました。また、19年は公募プログラムを軸に組み立てたのに対し、20年はコロナの影響もあり、招待アーティストや大学参加に限定した構成とし、付随して見せ方も変化しました。
なのでWebサイトの作りは、事業構成が変化しても対応できるようにする必要と、積み重なっていく過去のページをまとめること、そのあたりをご相談しながら進めましたね。
介川:サイトの雰囲気が違うと全く同じプロジェクトだと認知してもらえなかったり、バラバラの場所でサイトを作っていると今年もやるのかやらないのか、利用者にとってわからないのではないかという懸念があり、統括ページを軸にサイトをまとめました。FSPの統括ページから各年の開催ページにアクセスする動線を確保し、SEOの観点でもアクセスが統括ページに集中できるような作りとしました。
サイト制作の流れ
ここからはFSPのサイトをどういう構造で作ったか、類似サイトとの比較や技術的な観点から紹介していきたいと思います。
参考サイトの分析
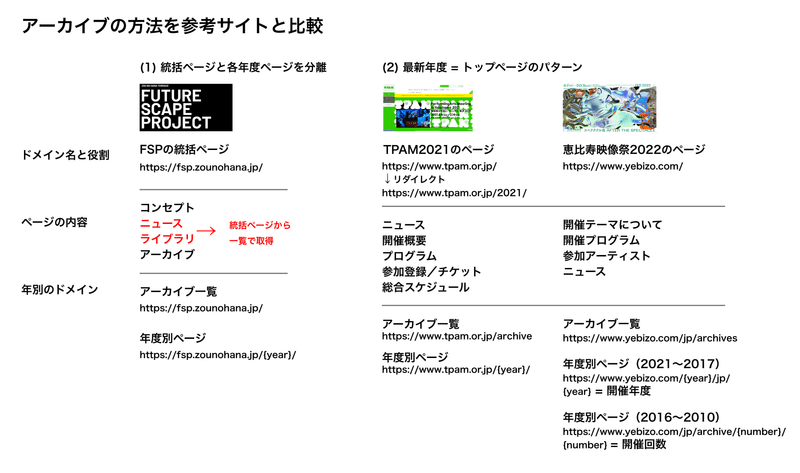
アーカイブの方法を参考サイトと比較
いずれもアーカイブページを持っていますが、ページの階層が深い面が共通しています。これはトップページのイベント参加のランディングページとしての機能を優先しているためだと考えられます。
FSPでは、プロジェクトを毎年継続している部分を強調するためにニュースとライブラリを「統括ページ」から一覧できる構造としました。
情報を見逃しにくくするとともに、後述するように各年のページと統括ページを住み分けることで、様相が異なる各年の世界観の違いを大事にできる(ページ構造やデザインなどの統一感を意識する必要がない)ようにしました。

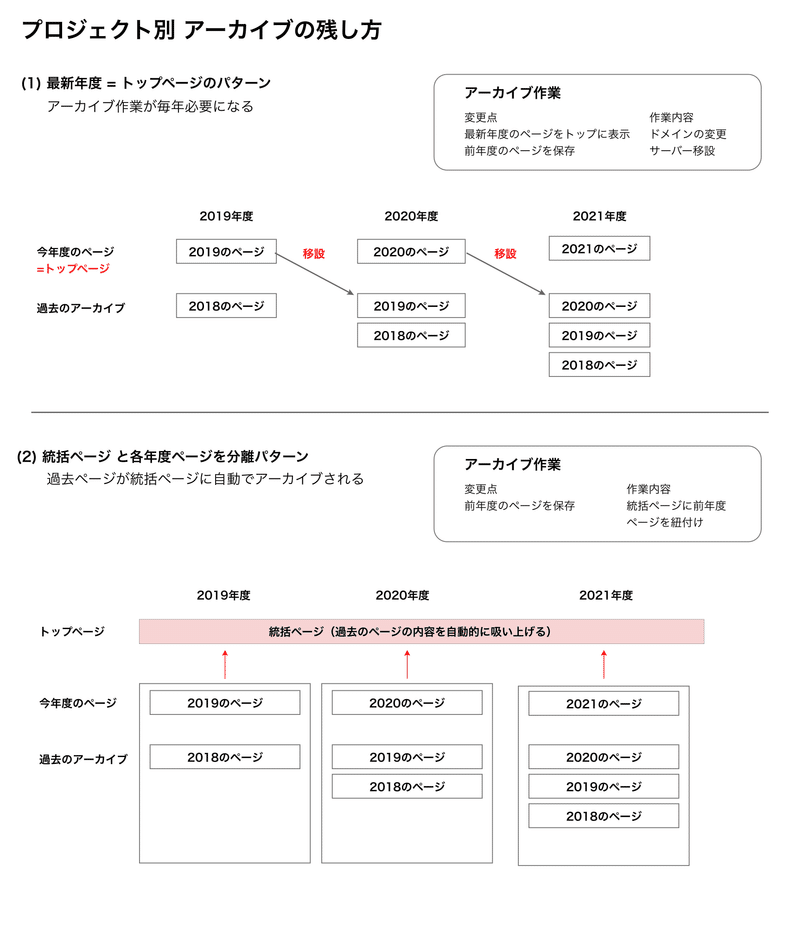
現行プロジェクトとアーカイブの分け方について
他2サイトでとっている手法が(2)「トップページ=最新年度ページ」になります。トップページを毎年移設→書き換える作業が発生するため、最新年度の情報を利用者が得やすい反面、毎年のwebサイト移設作業が多く発生します。
FSPでは(1)「統括ページと各年度ページを分離」の方法をとっており、各年度のページをまとめる統括ページを設けることでwebサイト移設作業を最小限にとどめる構成としました。

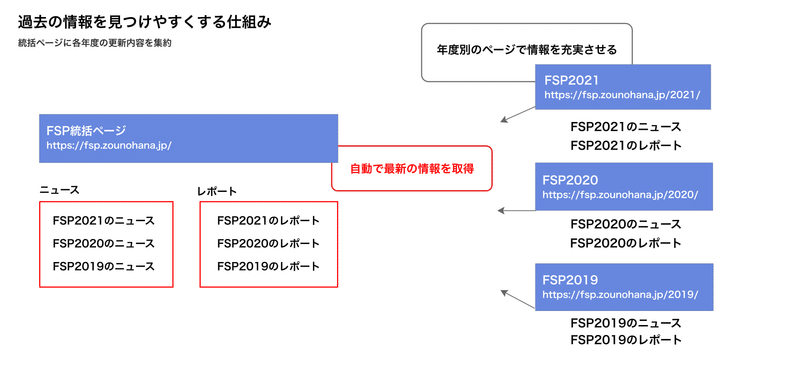
過去の情報を見つけやすくする仕組み
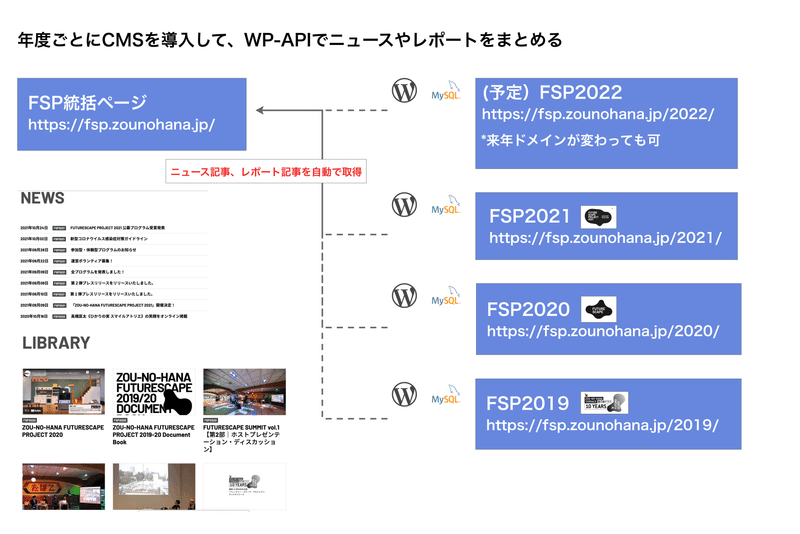
各年で投稿したニュース記事が時系列順で統括ページに表示されます。これは後述するWordPressのAPI(WP REST API)を用いたもので、統括ページから遷移することなく最新の動きを追えるように配慮しました。

年ごとにWordpressを導入して、WP REST APIでニュースやレポートをまとめて表示する
これは各年にWordPressをインストールして使うことで横のつながりを持たせています。Wixなど他のサービスと混ぜて使うと実現できない点は要注意です。

ドメインについて
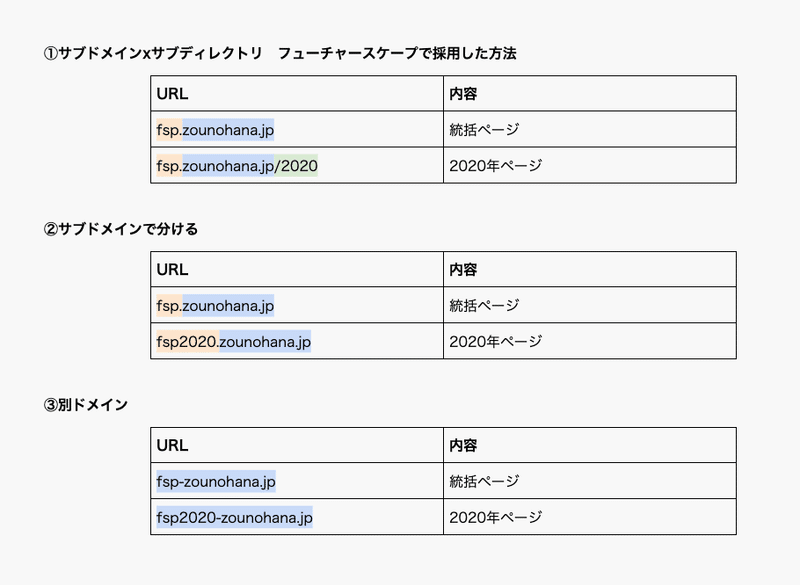
年ごとのサイトをまとめたアーカイブサイトを作るにあたり、少し工夫しなければいけないのがドメイン名です。同じドメインに複数のサイトをまとめる場合は数パターンあります。ドメイン内のコンテンツ量が多いほど優良なサイトとして検索エンジンが認識してくれるので、同じドメインでまとめる方針になりました。

以下に示した通りですが、FSPでは①「サブドメイン×サブディレクトリ」を採用し、統括ページと各年度別ページを分けました。ドメイン構造の柔軟性としては複雑になりがちですが最も無難なやり方になるかと思います。

①「サブドメイン×サブディレクトリ」のメリット
維持コストが比較的安い
年度ごとに独自ドメインを取得すると、ドメインごとに年額の使用料がかかる
独自ドメインは一つにし、サブドメインは無料で増やすことが可能
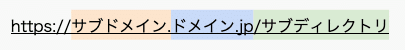
URL構造が視覚的に分かりやすい
サブドメインでプロジェクト、サブディレクトリで年度を分ける
(メインドメイン:zouhonaha.jp、サブドメイン:fsp.zounohana.jp、サブディレクトリ:/2020)
①「サブドメイン×サブディレクトリ」のデメリット
1つのドメインの契約終了によって、全てのサイトに影響が出る
レンタルサーバー、ドメインについての管理をしっかりする必要がある
契約を解消するとサイトが見れなくなってしまう
なおFSPのサイトの場合は、お名前.comのドメインとレンタルサーバーがセットになったプランを契約しておりレンタルサーバー・ドメインを一括管理ができて便利です。
(おまけ)既存のCMSを使わずにサイトを運営する方法
講座の第一回でも紹介しましたが、上記のデメリットはサイトの運営にWordPressを使用する例を想定しており、維持費にドメイン更新費用やサーバー費用がかかります。
更新が終了したサイトは静的サイトとして保管することでこれらのデメリットを軽減できそうです。具体的にはJamstackを使います。
Jamstackを使う方法
ウェブサーバーに関わる煩雑な管理作業・費用が省略できる
アーカイブしたページの維持費がかからない
Jamstackでない場合は、過去のページを閲覧するためにWordpressなどをインストールしたサーバーを生かし続ける必要がある
サイトの引っ越しが簡単
静的htmlで表示する(→Wordpressなどを使う既存の仕組みは動的html)
過去のアーカイブページの更新は原則できない
Jamstackを使う場合のコストについて
今年度のページ
レンタルサーバー:月1,000円
ドメイン:年間 100〜1,000円
過去のページ
レンタルサーバー:無料〜月数百円(アクセス数による)
netlify、S3など
ドメイン:無料 現在進行形のページのものを使用
まとめ
アーカイビングがさらに定着すれば、数十年単位で有用な記録を残していくことも不可能ではない段階に到達しようとしています。ただ、トーク中で指摘があったように現場レベルでアーカイブそのもののメリットが見えづらかったり、実務に追われて記録を残す作業にまでなかなか手が回らない、といった課題がたくさん残っているのも事実です。
弊社では、アーティストからアート関係団体、アートプロジェクトなど、アート専門のwebサイト制作のご相談も承っております。過去の事例を見てこれは!と思った方は、お気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
