
会社でAR技術を使いたい意欲が沸いたので、サンプルアプリ作ってみた
どうも東京から博多に引っ越して楽しいエンジニアライフを送っているしんぺーです。
前々からAR技術に興味があり、昔にUnityでサンプルアプリ作ってみたものの、それから全然何も手をつけていなかったです。
今働いてる企業でAR技術を使えば楽しそうなこと提案できるなぁ。と頭にあったので本格的に勉強して、実務に役立てたいと思い再チャレンジすることにしました。
以前はUnityで開発してたのでですが、ViroReactというものを発見したので、フロントエンドエンジニアとしてReactで開発できるのは大きいなと思い触ってみました。(普段はNuxtでフロントエンド開発していますが、一度前職の際にReactで開発経験もあったため)
ViroReactってなにそれ、おいしいの? 🤔
ViroReactは、React Nativeを使用してAR / VRアプリケーションを迅速に構築するためのプラットフォーム。
ARアプリとVRアプリに単一のコードベースを使用します。
https://viromedia.com/viroreact/
テスト📝
素晴らしいことに実機テストできるアプリが用意されています🙌
是非ダウンロードしましょう
Viro Media
環境構築🌲
ViroReactはreact-nativeベースで作られているため、
まず `react-native` のインストールが必要です
brew install watchman //ファイル監視ミドルウェア
yarn global add react-native-cli
yarn global add react-viro-cliプロジェクト作成💾
react-native init app_name --verbose //結構時間かかります 😇
アプリの起動📱
cd app_name
yarn install
yarn start
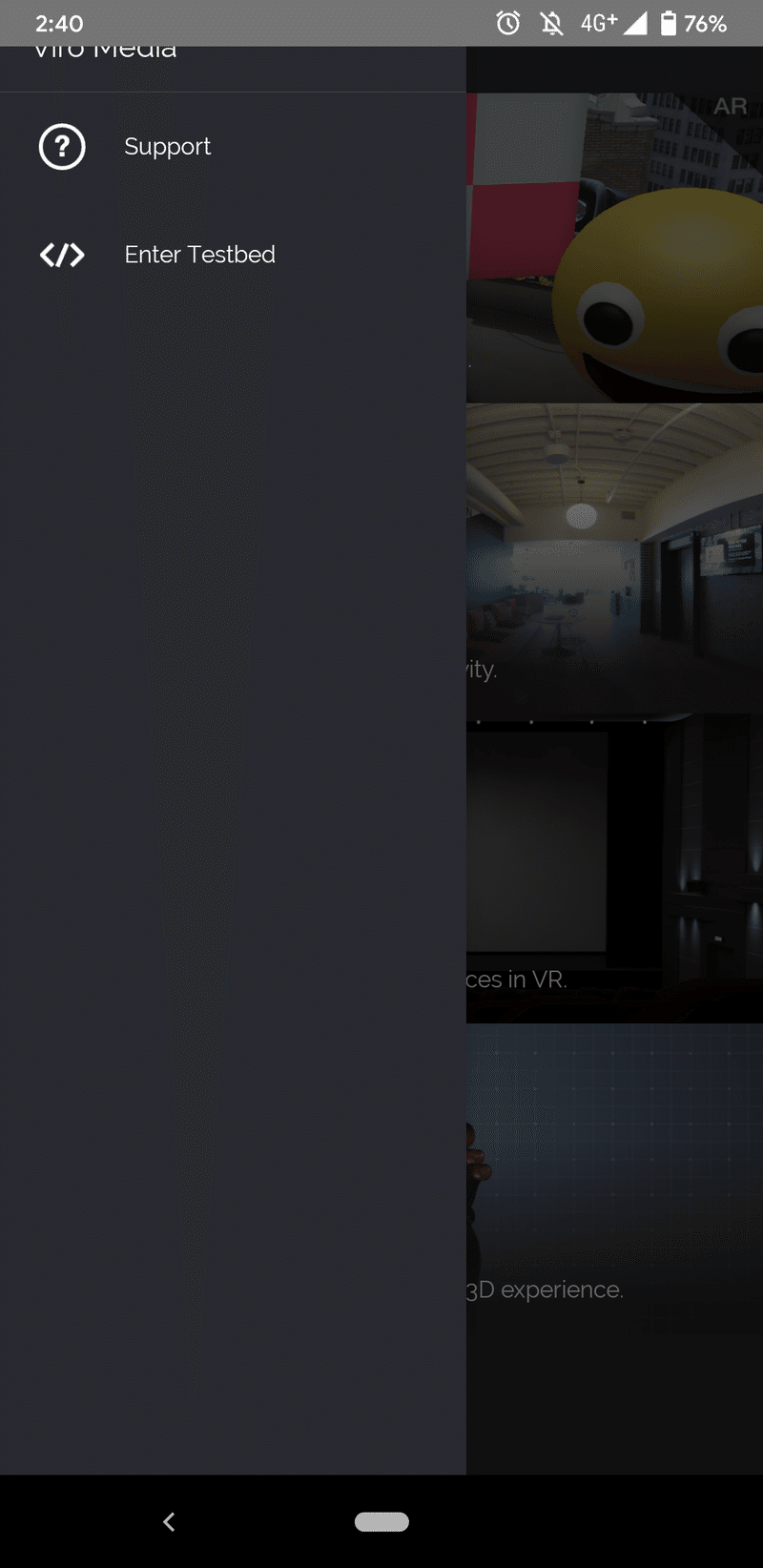
Viro Mediaを開いてハンバーガーメニューの `Enter Testbed` をタップします

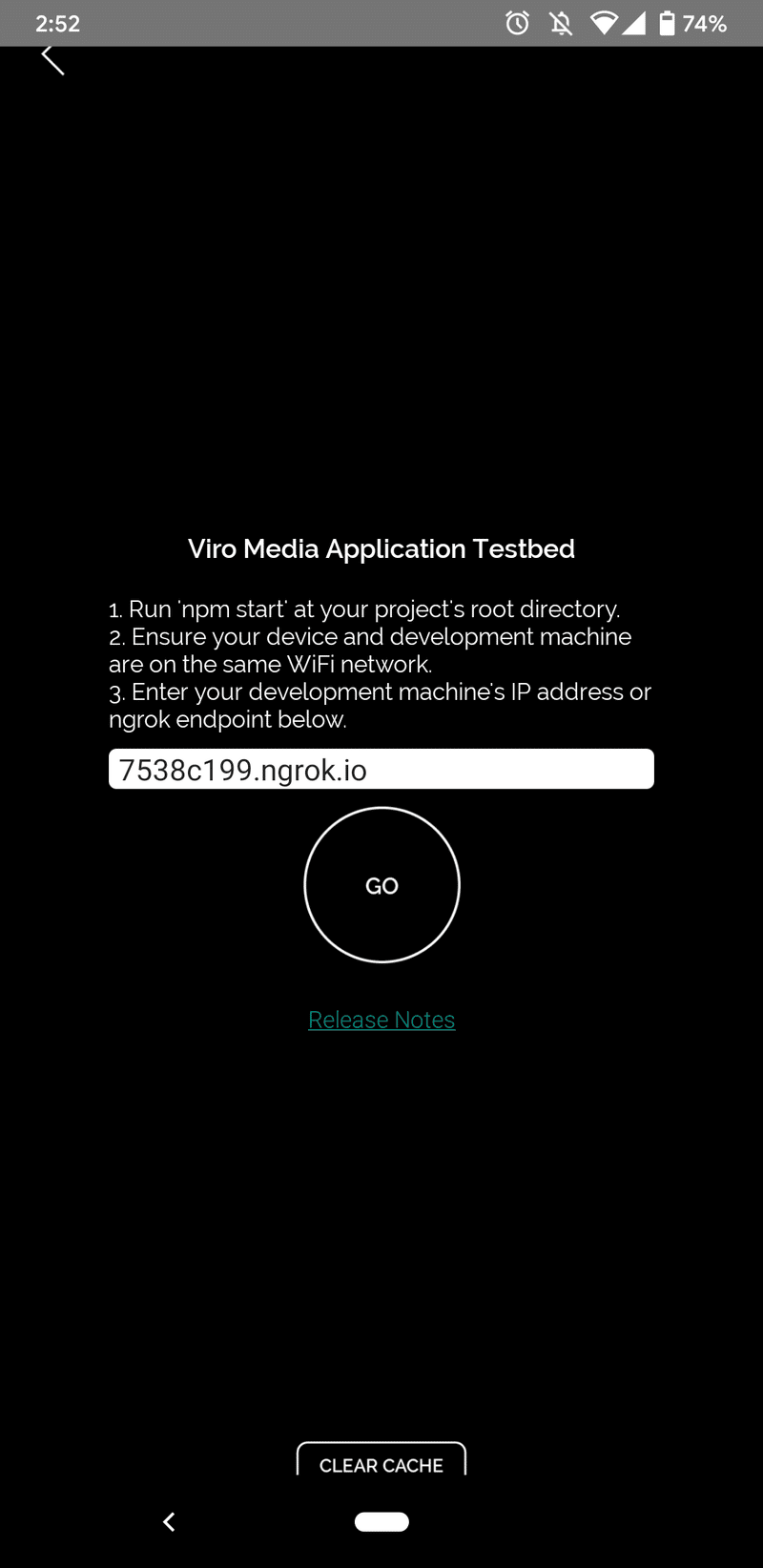
yarn start時に表示されたngrokのurlにアクセスすると。。。

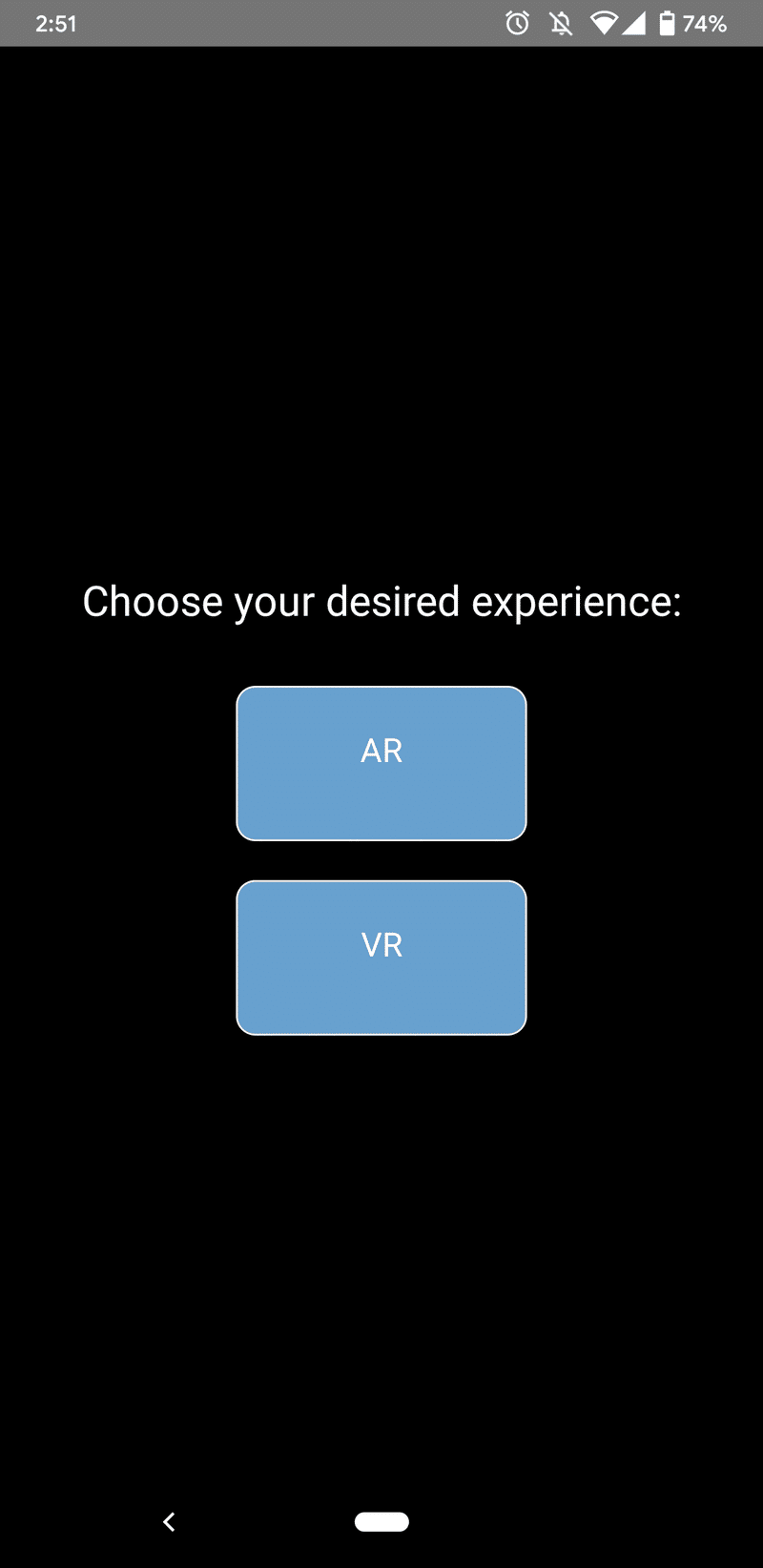
ARアプリを作るのでARを選択

こんにちは、世界❗️❗️🌍

すげー!!!!
たったこれだけでネイティブARアプリできました!
ARへの敷居がめっちゃ下がってます!
これで年内にサンプルアプリ作って会社にプレゼンしたいです!
今回は導入だけの紹介ですが、今後いろいろ触って実際にアプリ制作して記事書きたいと思います📸
react nativeでネイティブアプリ制作とARを同時に学べるし高まってきました🤘
この記事が気に入ったらサポートをしてみませんか?
